sql两表怎么合并成一张临时表
- 行业动态
- 2024-03-08
- 5
在SQL中,可以使用CREATE TEMPORARY TABLE语句结合SELECT语句将两个表合并成一张临时表。
在SQL中,两表合并成一张临时表通常涉及到JOIN操作或者UNION操作,下面将详细介绍这两种方法以及它们在实际中的应用。
使用JOIN操作合并表
JOIN操作用于结合两个或多个表的行,基于这些表之间的共同列,根据不同的需求,可以使用INNER JOIN(内连接)、LEFT JOIN(左外连接)、RIGHT JOIN(右外连接)或FULL JOIN(全外连接)。
INNER JOIN
内连接返回两个表中存在匹配值的行,如果某行在一个表中有对应的行在另一个表中,则结果集中会包含该行。
SELECT column_name(s) FROM table1 INNER JOIN table2 ON table1.column_name = table2.column_name;
LEFT JOIN(或LEFT OUTER JOIN)
左外连接返回左表的所有行,即使右表中没有匹配的行。
SELECT column_name(s) FROM table1 LEFT JOIN table2 ON table1.column_name = table2.column_name;
RIGHT JOIN(或RIGHT OUTER JOIN)

右外连接返回右表的所有行,即使左表中没有匹配的行。
SELECT column_name(s) FROM table1 RIGHT JOIN table2 ON table1.column_name = table2.column_name;
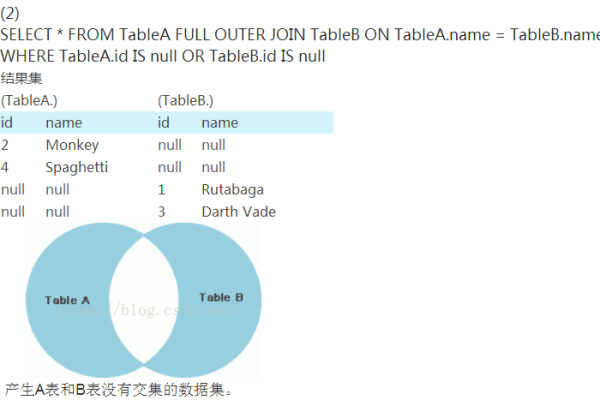
FULL JOIN(或FULL OUTER JOIN)
全外连接返回左表和右表中的所有行,如果没有匹配的行,则结果为NULL。
SELECT column_name(s) FROM table1 FULL JOIN table2 ON table1.column_name = table2.column_name;
使用UNION操作合并表
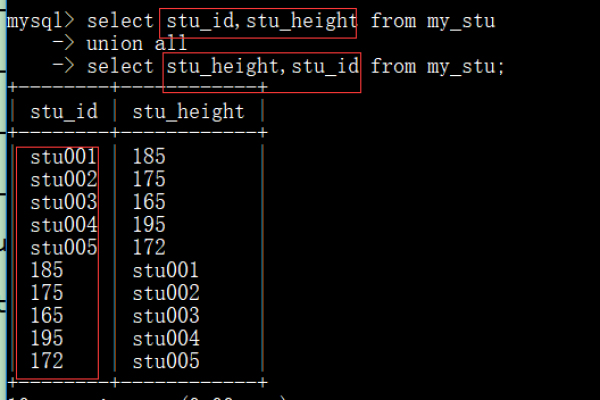
UNION操作用于结合两个或多个SELECT语句的结果集,但需要注意的是,所有SELECT语句必须拥有相同数量的列,并且对应列必须有相似的数据类型,UNION内部的SELECT语句对列的次序是敏感的。
SELECT column_name(s) FROM table1 UNION SELECT column_name(s) FROM table2;
如果想允许重复的行出现在结果集中,可以使用UNION ALL。

SELECT column_name(s) FROM table1 UNION ALL SELECT column_name(s) FROM table2;
创建临时表
有时,你可能希望将JOIN或UNION的结果集保存到一个临时表中,以便于后续的操作,可以使用CREATE TEMPORARY TABLE语句来创建临时表。
CREATE TEMPORARY TABLE temp_table_name SELECT column_name(s) FROM table1 JOIN table2 ON table1.column_name = table2.column_name;
或者:
CREATE TEMPORARY TABLE temp_table_name SELECT column_name(s) FROM table1 UNION SELECT column_name(s) FROM table2;
相关问题与解答
Q1: 什么是SQL中的JOIN操作?
A1: SQL中的JOIN操作用于结合两个或多个表的行,基于这些表之间的共同列。

Q2: LEFT JOIN和RIGHT JOIN有什么区别?
A2: LEFT JOIN返回左表的所有行,即使右表中没有匹配的行,而RIGHT JOIN返回右表的所有行,即使左表中没有匹配的行。
Q3: UNION和UNION ALL有什么区别?
A3: UNION会去除结果集中的重复行,而UNION ALL会保留重复行。
Q4: 如何创建一个临时表?
A4: 可以使用CREATE TEMPORARY TABLE语句来创建临时表,临时表仅在当前的数据库会话中可见,并在会话结束时自动删除。