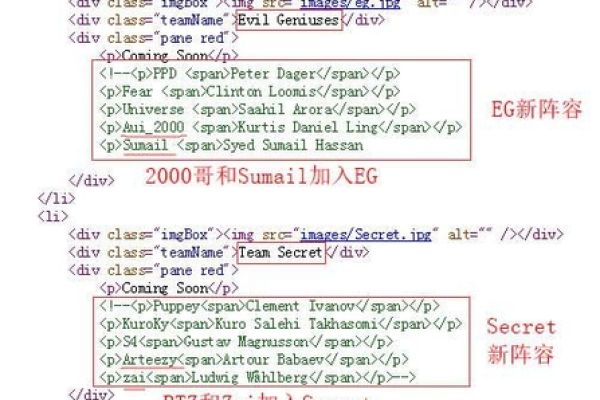
如何查看网页的HTML源代码?
- 行业动态
- 2024-09-28
- 10
,,,,,显示HTML源码,,,<!DOCTYPE html>,<html lang="zh">,<head>, <meta charset="UTF8">, <meta name="viewport" content="width=devicewidth, initialscale=1.0">, <title>显示HTML源码</title>,</head>,<body>, <pre><code><!DOCTYPE html>,<html lang="">,<head>, <meta charset="UTF8">, <meta name="viewport" content="width=devicewidth, initialscale=1.0">, <title>显示HTML源码</title>,</head>,<body>, <pre><code><!DOCTYPE html>,<html lang="">,…</code></pre>,</body>,</html>,,
要显示HTML源码,可以使用以下方法:
1、打开浏览器(如Chrome、Firefox、Safari等),输入网址并访问。
2、右键点击页面任意位置,选择“查看网页源代码”或“检查元素”(Inspect Element)。

3、这将打开一个新的窗口,显示当前页面的HTML源码,你可以查看和编辑HTML代码。
如果你想要在本地计算机上查看HTML文件的源码,可以按照以下步骤操作:

1、使用文本编辑器(如Notepad++、Sublime Text、Visual Studio Code等)打开HTML文件。
2、在编辑器中,你可以看到HTML源码,如果需要编辑,可以直接在编辑器中进行修改。

3、保存修改后的HTML文件,然后在浏览器中重新加载该文件以查看更改后的效果。
以上就是关于“显示 html源码”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!