Astra主题,免费版与Pro版究竟有何不同?
- 行业动态
- 2024-09-15
- 4
Astra主题是WordPress平台上一款备受欢迎的网站模板,其免费版本和付费的Pro版本在功能定制、插件扩展以及套餐选择等方面有所区别,具体分析如下:
1、功能定制
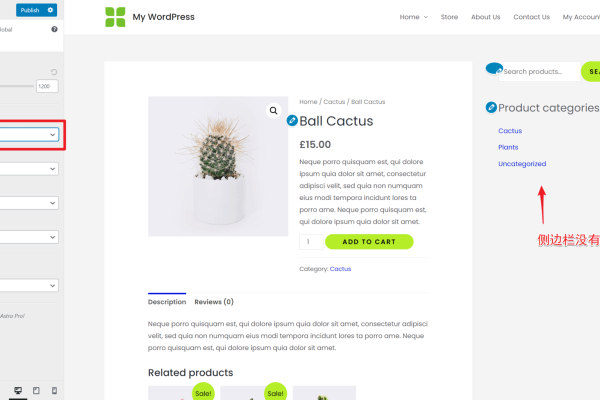
免费版:基础的自定义选项较少,用户可能会在设计和布局上受到限制。
Pro版:提供更多的自定义选项,包括颜色、背景、字体等,允许用户更自由地搭建个性化网站。
2、插件扩展
免费版:仅包含基础的主题功能,没有额外的付费插件支持。
Pro版:可以访问如Astra Addon等增强外观配置的付费插件,进一步提升网站的功能性。
3、套餐选择

免费版:单一版本,无其他套餐可选。
Pro版:提供多个套餐选择,例如Essential Bundle和Growth Bundle,以适应不同层次的业务需求。
4、模板数量
免费版:有限的模板选择。
Pro版:拥有更多的高级网站模板,适合需要快速建立专业网站外观和功能的用户。
5、更新频率

免费版:可能不会获得像Pro版那样频繁的更新和技术支持。
Pro版:用户可以享受到定期的更新和更及时的技术支持。
6、社区评价
免费版:虽然受欢迎,但可能无法满足部分对功能要求较高的用户。
Pro版:由于功能强大,获得了更高的用户满意度和更好的评价。
Astra主题无论是在免费版还是Pro版中都表现出色,免费版作为一个入门级选项,已经可以满足多数基本需求,而Pro版则为那些追求更高自定义性和功能性的用户提供了丰富的选择,如果业务需求更为复杂,或者希望拥有更多定制化的设计和功能,那么投资Pro版会是一个值得考虑的决策。

相关问题与解答
Q1: Astra Pro是否容易上手?
A1: Astra Pro由于其高度定制化的设计理念,对于初学者来说相对容易上手,它提供了直观的定制选项和丰富的文档支持,使得即使是WordPress新手也能够较为容易地开始搭建和管理自己的网站。
Q2: 我应该如何选择合适的Astra套餐?
A2: 选择合适的Astra套餐应基于您的需求和预算,如果您只需要基础的网站功能,免费版可能就足够了,如果您想要更专业的网站模板和进阶功能,可以选择Pro版,而对于需要全面功能和最优质支持的用户,Growth Bundle将是最佳选择。