为何服务器会禁止连接,只允许特定操作?
- 行业动态
- 2024-12-06
- 6
在当今的数字化时代,服务器安全成为了每个组织都必须面对的重要课题,为了保护敏感数据和关键资源,许多企业选择实施“服务器禁止连接只允许”策略,这一策略的核心在于严格控制对服务器的访问权限,确保只有经过授权的用户才能进行连接,本文将深入探讨这一策略的实施背景、方法、优势以及可能遇到的挑战,并通过两个常见问题的解答,帮助读者更好地理解和应用这一策略。
一、实施背景与重要性
随着网络攻击手段的日益复杂化,服务器面临着前所未有的安全威胁,破解利用各种破绽尝试载入系统,窃取数据或破坏服务,加强服务器的安全性,特别是限制未经授权的连接请求,变得尤为重要,通过实施“服务器禁止连接只允许”策略,可以有效地减少潜在的安全风险,保护企业的核心资产不受侵害。
二、实施方法与步骤
1、定义允许列表:需要明确哪些IP地址或用户组被允许连接到服务器,这通常涉及到对企业内部网络架构的了解以及对外部合作伙伴的信任评估。
2、配置防火墙规则:根据允许列表,在服务器的防火墙上设置相应的规则,拒绝所有未列入白名单的连接请求,这包括TCP/IP端口的限制、特定协议的过滤等。
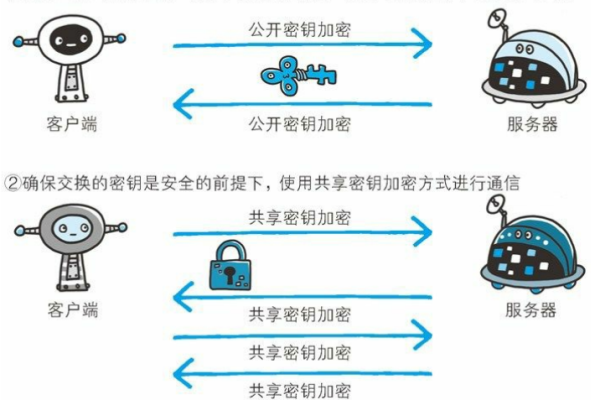
3、强化身份验证机制:除了基于IP的过滤外,还可以结合强密码策略、多因素认证等方式进一步提高安全性,确保即使攻击者绕过了IP限制,也无法轻易获得访问权限。
4、定期审查与更新:随着业务的发展和技术的变化,原有的允许列表可能需要调整,应定期审查现有规则是否仍然适用,并及时作出必要的修改。
三、优势分析
提高安全性:通过限制访问来源,显著降低了遭受反面攻击的可能性。
简化管理:集中管理访问控制列表,便于维护和监控。
合规要求:满足某些行业对于数据保护的法律法规要求。
优化性能:减少了不必要的网络流量,提升了服务器响应速度。
四、挑战及应对措施
尽管“服务器禁止连接只允许”策略带来了诸多好处,但在实际操作过程中也可能遇到一些挑战:
1、误报问题:过于严格的规则可能会导致合法用户的连接被意外阻止,解决此问题的关键在于精细化管理允许列表,并建立快速响应机制处理误报事件。
2、动态IP地址:对于使用动态分配IP地址的用户来说,频繁更换IP可能会造成不便,为此,可以考虑采用更灵活的身份验证方式,如基于证书或者令牌的认证。
3、维护成本增加:随着网络环境的变化,需要不断地更新防火墙规则以适应新的情况,为了减轻负担,建议采用自动化工具来辅助日常管理工作。
五、FAQs(常见问题解答)
Q1: 如果我发现自己的IP被错误地加入了禁止列表怎么办?
A1: 首先不要惊慌,请联系您的IT部门或网络管理员说明情况,并提供相关信息证明您的身份,他们会帮助您从黑名单中移除该IP地址,并检查是否存在配置错误导致的问题。
Q2: 我们应该如何平衡安全性和用户体验之间的关系?
A2: 找到一个合适的平衡点确实很重要,一方面要确保足够的安全防护措施到位;另一方面也要考虑到用户的便利性,可以通过逐步放开部分非核心功能给外部用户访问、提供友好的错误提示页面引导用户正确操作等方式来改善体验,持续收集反馈并根据实际需求调整策略也是非常必要的。
小编有话说
在这个充满不确定性的世界里,保障信息系统的安全已经成为每个组织不可或缺的一部分。“服务器禁止连接只允许”策略虽然看似简单粗暴,但在很多情况下却是最为有效的防护手段之一,任何技术都不是万能药,关键在于如何结合自身特点灵活运用,希望本文能够为您提供一些有价值的参考意见,在未来的日子里共同守护好我们的数字家园!