如何深入理解Android源码以提升开发效率?
- 行业动态
- 2024-09-23
- 9
Android源码是一个非常庞大的项目,包含了许多模块和组件,要详细地了解Android源码,你需要从以下几个方面入手:
1、下载Android源码:你需要从Android官方网站或者GitHub上下载Android源码,下载地址为:https://source.android.com/setup/build/downloading
2、构建环境:为了能够编译Android源码,你需要设置一个合适的开发环境,这包括安装Java Development Kit (JDK)、Android Studio、Gradle等工具,具体的环境配置可以参考官方文档:https://source.android.com/setup/build/building
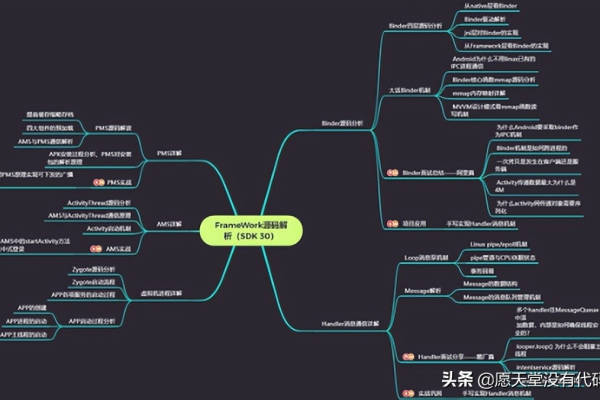
3、源码结构:Android源码采用了一种分层的结构,主要包括以下几个部分:
应用层(Application Layer):包含各种应用程序,如系统应用、第三方应用等。
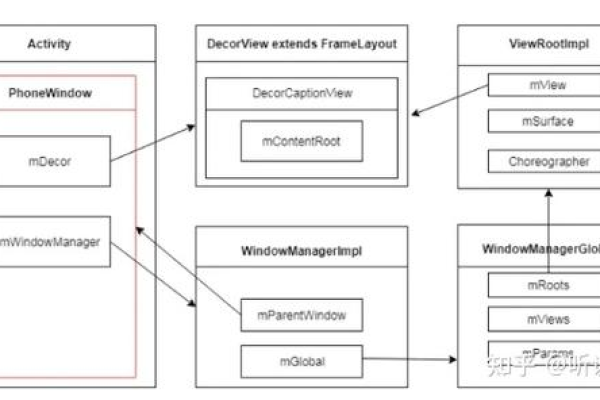
框架层(Framework Layer):提供了应用程序所需的核心功能,如Activity管理、服务管理、内容提供者等。

系统运行库层(System Libraries):提供了底层的系统功能,如图形渲染、音频处理、网络通信等。
Linux内核层(Linux Kernel):负责硬件驱动和系统调度。
4、阅读源码:在了解了源码的基本结构后,你可以开始阅读源码,建议从以下几个方面入手:
学习Android应用的开发流程,了解如何创建一个新的应用、编写代码、打包和发布等。

深入了解Android框架层的工作原理,例如Activity生命周期、服务绑定、广播接收器等。
探索系统运行库层的实现细节,例如图形渲染、音频处理、网络通信等。
研究Linux内核层的驱动开发,了解如何编写设备驱动程序。
5、参与开源社区:为了更好地理解Android源码,你可以加入Android开源社区,与其他开发者交流,共同解决问题,你可以在以下平台找到相关的讨论和资源:

Android开发者官方网站:https://developer.android.com/
Stack Overflow:https://stackoverflow.com/questions/tagged/android
Google Groups:https://groups.google.com/g/androidplatform
通过以上步骤,你可以逐步深入地了解Android源码,从而更好地进行Android应用开发和系统定制。