thead标签的作用
- 行业动态
- 2024-01-19
- 3504
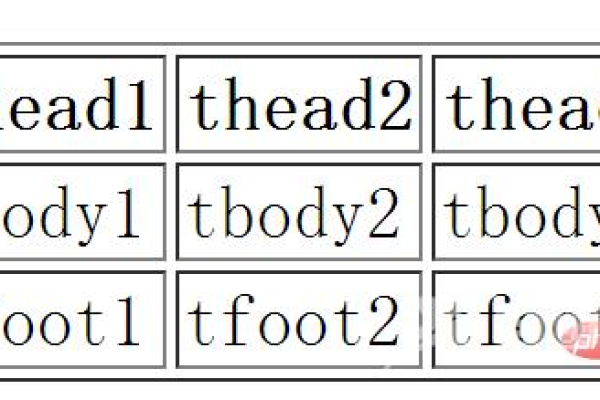
“thead标签用于对HTML表格中的标题内容进行分组,主要定义表格的表头部分。它通常与tbody和tfoot元素一起使用,以规定表格的各个部分(表头、主体、页脚)。它还使浏览器有能力在滚动表格正文时,页眉和页脚可以独立显示,以及在打印跨多个页面的大型表格时,表格的页眉和页脚可以在每页的顶部和底部打印出来。请注意,thead标签内部必须有一个或多个tr标签,且必须在table元素内作为子元素出现,在任何caption和colgroup元素之后,以及在任何tbody、tfoot和tr元素之前。”
在HTML中,<thead>标签是一个非常重要的元素,它主要用于定义表格的表头部分,这个标签通常与<tbody>和<tfoot>标签一起使用,以创建一个完整的表格结构。

1. <thead>标签的基本用法
<thead>标签用于包裹表格的表头部分,也就是包含列标题的那一行,这个标签内部可以包含任何有效的HTML元素,包括文本、链接、图像等。
一个简单的表格可能如下所示:
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>30</td>
<td>程序员</td>
</tr>
<!-其他行... -->
</tbody>
</table>
在这个例子中,<thead>标签包含了一个<tr>(表格行)元素,这个元素又包含了三个<th>(表头单元格)元素,这些元素分别表示了“姓名”、“年龄”和“职业”这三个列标题。
2. <thead>标签的属性
<thead>标签有一些可选的属性,可以用来改变表头的样式或行为,以下是一些常用的属性:
scope:这个属性用于指定表头的作用范围,它的值可以是"col"(表示列)、"row"(表示行)或"group"(表示组),默认值是"col"。
id、class、style:这些属性用于添加额外的样式或行为到表头,它们的行为与其他HTML元素相同。
align:这个属性用于设置表头的对齐方式,它的值可以是"left"、"center"、"right"或"justify",默认值是"center"。
valign:这个属性用于设置表头的垂直对齐方式,它的值可以是"top"、"middle"、"bottom"或"baseline",默认值是"middle"。
3. <tablesorter插件与<thead>标签
在实际应用中,我们经常需要对表格进行排序,这时,我们可以使用一些JavaScript插件,如jQuery的tablesorter插件,来帮助我们实现这个功能,这些插件通常会自动识别并处理<thead>标签中的表头元素。
如果我们有一个包含多个表头的表格,我们可以使用以下代码来对第一个表头进行排序:
$("table").tablesorter({headers: {0: {sorter: false}}});
在这个例子中,我们使用了headers选项来指定哪些表头应该被排序,在这个例子中,只有第一个表头(索引为0的表头)会被排序,其他的表头则不会被排序,这是因为我们在{0: {sorter: false}}中设置了false值。
4. <thead>标签与SEO
在搜索引擎优化(SEO)方面,<thead>标签也有一定的作用,由于搜索引擎通常会忽略表格中的文本内容,如果我们想要让搜索引擎抓取并理解表格中的数据,我们需要确保每个表头都有一个明确的文本描述,这可以通过在每个表头后面添加一个简短的描述来实现。
我们可以将上面的表格修改为以下形式:
<table>
<caption>员工信息</caption>
<thead>
<tr>
<th scope="col">姓名</th> <!-姓名 -->
<th scope="col">年龄</th> <!-年龄 -->
<th scope="col">职业</th> <!-职业 -->
</tr>
</thead>
<tbody>
<tr>
<td>张三</td> <!-张三 -->
<td>30</td> <!-30 -->
<td>程序员</td> <!-程序员 -->
</tr>
<!-其他行... -->
</tbody>
</table>
在这个例子中,我们在每个表头后面添加了一个简短的描述,这样搜索引擎就可以更好地理解表格中的数据了。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/214979.html