如何进行Chrome浏览器中JavaScript代码的单步调试?
- 行业动态
- 2025-01-11
- 9
Chrome浏览器的JavaScript单步调试功能是前端开发人员进行代码调试的重要工具,通过使用开发者工具,可以设置断点、查看变量值、执行单步操作等,从而深入理解代码的执行过程,快速定位并修复问题,下面将详细解释如何使用Chrome浏览器进行JS单步调试:
一、启动开发者工具
1、快捷键:在Chrome中,按下F12或Ctrl+Shift+I(Windows/Linux),Cmd+Opt+I(Mac)即可打开开发者工具。
2、菜单导航:点击浏览器右上角的三点菜单,选择“更多工具”,然后点击“开发者工具”。
二、设置断点
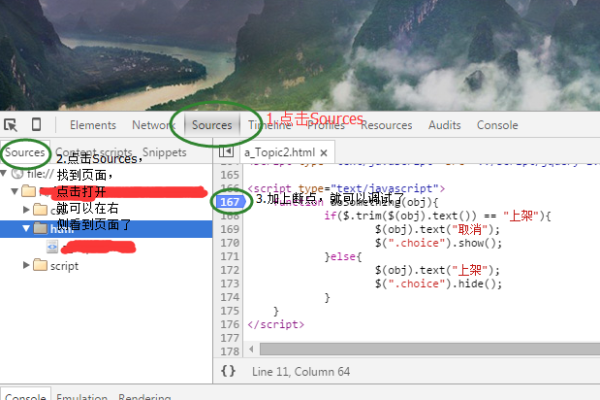
1、找到目标文件:在“Sources”面板中找到并打开你想要调试的JavaScript文件。
2、设置断点:点击行号左侧的区域,在该行上设置一个红色的断点标记,当代码执行到这一行时,会自动暂停,允许你进行单步调试。
三、使用单步调试功能
当代码执行到断点处时,你可以使用以下单步调试功能:

1、Step Over(F10):执行当前行,然后暂停在下一行,这通常用于跳过函数调用而不进入函数内部。
2、Step Into(F11):如果当前行包含函数调用,进入函数内部并暂停在第一行。
3、Step Out(Shift+F11):执行完当前函数的剩余代码,然后暂停在调用该函数的行。
4、Resume(F8):继续执行代码,直到下一个断点或程序结束。
四、查看变量和表达式
1、Scope面板:在调试过程中,你可以在“Scope”面板中查看当前范围内的变量和值。

2、Watch面板:在“Watch”面板中添加你感兴趣的表达式,以便实时查看其值。
五、使用debugger语句
另一种调试方法是在代码中插入debugger语句,当浏览器执行到debugger语句时,会自动打开开发者工具并暂停在该行,允许你进行单步调试。
六、使用控制台日志
虽然控制台日志不能完全替代单步调试,但在调试简单问题时非常有用,通过在代码中插入console.log语句,你可以输出变量值和程序状态到控制台。
七、高级调试技巧
1、条件断点:有时你只希望在特定条件下暂停代码执行,右键点击行号,选择“Add conditional breakpoint”,然后输入条件表达式,仅当条件为true时,代码才会暂停。
2、黑盒脚本:在调试第三方库或框架时,你可能不希望进入这些库的内部代码,在“Sources”面板中右键点击文件,然后选择“Blackbox Script”,可以在单步调试时跳过它们。

3、捕获异常:浏览器的开发者工具还允许你在代码抛出异常时自动暂停,在“Sources”面板中点击暂停按钮旁边的小三角,选择“Pause on exceptions”或“Pause on caught exceptions”。
通过以上步骤和技巧,你可以更高效地使用Chrome浏览器进行JavaScript单步调试,快速定位并修复代码中的问题。
各位小伙伴们,我刚刚为大家分享了有关“chrome js单步调试”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!