如何利用大数据进行有效的经营分析?
- 行业动态
- 2024-08-02
- 6
在当前的商业环境中,大数据的运用已成为企业经营分析不可或缺的一部分,大数据分析不仅可以帮助企业洞察市场趋势、客户偏好和经营效率,还能促进决策的科学化、精准化,本文将详细解析利用大数据进行经营分析的思路、方法和应用工具,并提供一些具体案例与结构框架,以供企业参考和实施。
1、数据分析的目的:
数据分析主要旨在通过处理和分析海量数据,揭示企业的经营状况和市场表现,这种分析可以帮助企业识别问题所在,优化业务流程,提升服务质量,从而驱动业务增长和创新。
2、数据分析的思路:
数据分析应从确定分析目标开始,明确需要解决的问题或验证的假设,收集和清理数据,确保数据的质量和可用性,之后,通过适当的统计分析方法对数据进行深入挖掘,最后解释模型结果,并据此制定行动计划。
3、数据分析的方法:
对比与对标:通过比较不同时间周期或同行业其他公司的数据,评估企业的表现。
分类与聚类:将数据分组,以发现潜在的市场细分或客户行为模式。

逻辑关系:探索不同变量之间的相关性,用以预测某些业务活动的结果。
预测:基于历史数据建立模型,预测未来的趋势或结果。
结构分析:对企业的运营结构进行剖析,优化资源配置和流程设计。
4、数据分析的应用:
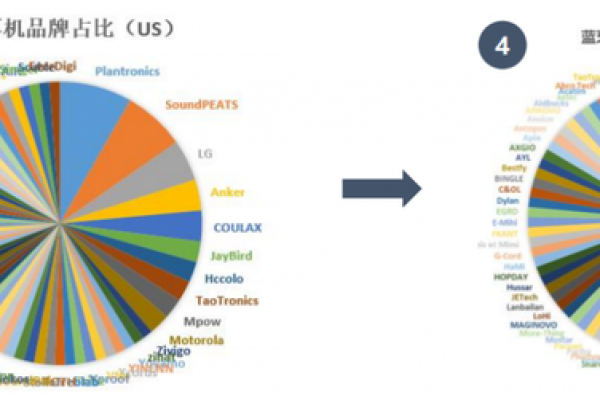
销售数据分析:通过分析销售数据,企业可以了解哪些产品或服务最受欢迎,哪些市场的潜力未被充分挖掘。
客户行为分析:分析客户的购买历史和行为模式,帮助制定更精准的市场策略和提高客户满意度。

供应链优化:分析供应链数据,优化库存管理和物流安排,降低成本并提高效率。
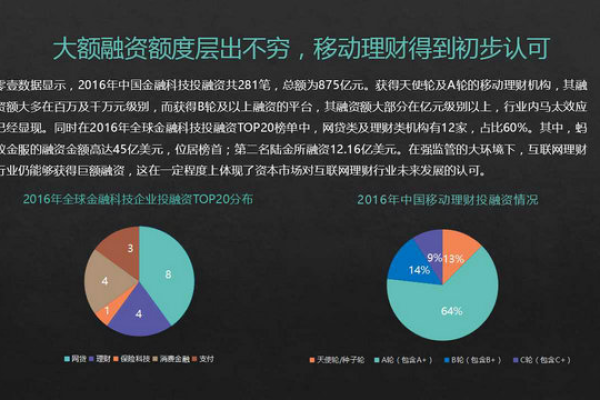
财务分析:通过分析财务报表,企业能更好地控制成本,预测现金流和盈利能力。
5、数据分析的工具:
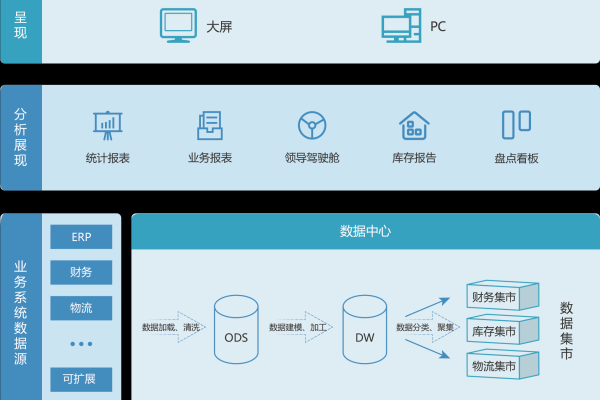
常用的数据分析工具包括但不限于Excel、SQL、R语言、Python及其数据处理库如Pandas和NumPy,以及可视化工具如Tableau和Power BI等,这些工具可以帮助分析师处理大量数据,并进行复杂的数据运算和直观的结果展示。
大数据分析在企业经营分析中扮演着日益重要的角色,通过有效的数据分析,企业不仅能够获得关于过去和现状的深刻洞察,还能对未来趋势进行预测,从而作出更加明智的决策,企业应当投资于数据分析技能和工具的提升,以便更好地适应这一变革,把握未来的商业机会。
相关问答 FAQs

Q1: 如何确保数据分析的准确性?
A1: 确保数据分析准确性的关键步骤包括:确保数据质量(准确性、完整性),选择合适的分析方法和工具,以及进行彻底的结果验证,分析师的专业能力也极为关键,定期的培训和实践可以帮助提高分析的准确性。
Q2: 对于中小企业来说,资源有限,如何有效实施大数据分析?
A2: 中小企业可以从小规模的数据分析项目开始,选择性价比高的分析工具,比如开源软件,可以通过培训现有员工或聘请兼职分析师来增强数据分析能力,随着业务的发展,逐步扩大数据分析的规模和深度。