如何在Chrome中临时修改JavaScript代码?
- 行业动态
- 2024-12-17
- 6
在现代网络浏览中,Chrome 浏览器因其快速、安全和用户友好的界面而广受欢迎,有时我们可能需要临时修改网页上的 JavaScript 代码以调试或测试某些功能,本文将详细介绍如何在 Chrome 浏览器中临时修改 JavaScript 代码,并提供相关问答 FAQs。
使用开发者工具临时修改 JavaScript 代码
打开开发者工具
1、快捷键:按下Ctrl+Shift+I (Windows/Linux) 或Cmd+Opt+I (Mac) 可以快速打开 Chrome 的开发者工具。
2、右键菜单:在网页上点击右键,选择“检查”或“Inspect”。
导航到“Sources”面板
在开发者工具中,点击顶部的“Sources”标签,这个面板允许你查看和编辑当前页面的所有资源,包括 HTML、CSS 和 JavaScript 文件。
找到目标 JavaScript 文件
在左侧的文件树中,展开你想要修改的 JavaScript 文件,这些文件会列在与你的网页相关的文件夹中。
设置断点
为了更容易找到需要修改的代码段,你可以在代码行号旁边点击,设置一个断点,这样,当代码执行到这一行时,会自动暂停,让你有时间进行修改。

修改代码
在“Sources”面板中,双击你想要修改的代码行,可以直接进行编辑,修改完成后,按Ctrl+S (Windows/Linux) 或Cmd+S (Mac) 保存更改。
刷新页面
为了使修改生效,你需要刷新页面,可以通过点击右上角的刷新按钮或按下F5 键来完成,刷新后所有未保存的修改都会丢失,所以确保你已经保存了所有更改。
使用控制台临时修改 JavaScript 代码
除了直接编辑文件外,你还可以使用控制台(Console)来临时修改 JavaScript 代码,这种方法特别适合于快速测试和调试。
打开控制台
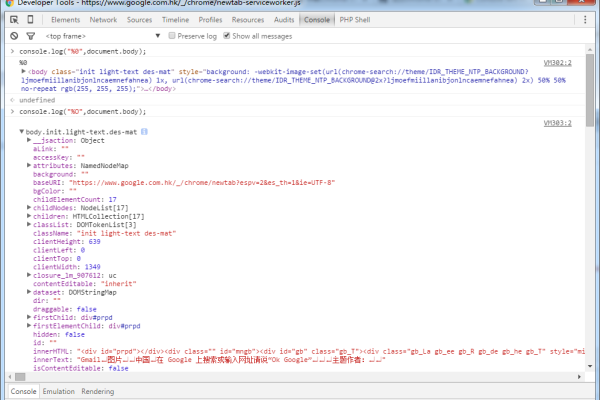
在开发者工具中,点击顶部的“Console”标签,这个面板允许你输入 JavaScript 代码并立即执行。

重新定义函数
假设你想修改一个现有的函数,可以在控制台中重新定义它。
function myFunction() {
console.log("This is the modified function");
}
覆盖全局变量
如果你需要临时修改一个全局变量的值,可以直接在控制台中赋值。
window.myGlobalVariable = "new value";
使用 Snippets 保存常用代码片段
为了提高效率,你可以使用 Snippets 功能保存常用的代码片段,这样,在需要时可以快速插入这些代码。
创建 Snippets
1、在开发者工具中,点击顶部的“…”菜单,选择“Settings”。
2、在设置页面中,选择“Preferences” -> “Code snippets”。
3、点击“Add new snippet”,填写名称和代码内容。

使用 Snippets
在控制台中输入snippets.<name> 即可插入相应的代码片段,如果你创建了一个名为mySnippet 的代码片段,可以在控制台中输入snippets.mySnippet 来插入该代码。
相关问答 FAQs
Q1: 如何恢复原始的 JavaScript 代码?
A1: 如果你通过开发者工具直接修改了 JavaScript 文件,只需关闭开发者工具并刷新页面即可恢复到原始状态,如果你使用了控制台进行临时修改,关闭控制台并刷新页面同样可以恢复原始代码。
Q2: 是否可以永久保存对 JavaScript 代码的修改?
A2: 不可以,通过开发者工具进行的修改是临时的,一旦页面刷新或关闭开发者工具,所有修改都会丢失,如果你希望永久保存修改,需要手动编辑源代码文件并重新部署到服务器上。
通过以上步骤,你可以在 Chrome 浏览器中轻松地临时修改 JavaScript 代码,以便进行调试和测试,无论是直接编辑文件还是使用控制台,都能帮助你快速实现所需的功能。
各位小伙伴们,我刚刚为大家分享了有关“chrome 临时修改js”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!