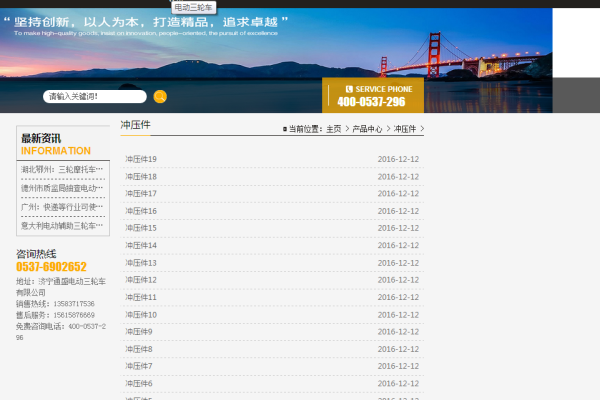
在dede软件列表模板中,如何通过div CSS设置使软件缩略图实现左对齐效果?
- 行业动态
- 2024-10-06
- 5
/样式代码如下 */
/* 列表模板中每个软件项的样式 */
.softwareitem {
display: flex; /* 使用flex布局 */
alignitems: center; /* 垂直居中 */
}
/* 软件缩略图的样式 */
.softwarethumbnail {
marginright: 20px; /* 缩略图与文字内容的间距 */
flexshrink: 0; /* 防止缩略图被压缩 */
}
/* 文字内容的样式 */
.softwarecontent {
flexgrow: 1; /* 文字内容可以填充剩余空间 */
/* 其他文字样式设置,如字体、颜色等 */
}
这段CSS代码设置了列表模板中每个软件项的布局,使得软件缩略图靠左显示。.softwareitem 类用于定义每个软件项的基本布局,使用flex布局来确保内容水平和垂直居中。.softwarethumbnail 类定义了缩略图的位置和间距,而.softwarecontent 类确保文字内容能够填充剩余的空间,通过设置flexshrink: 0;,可以保证缩略图不会因为其他内容的大小调整而被压缩。