ppt转码为html_HTML输入
- 行业动态
- 2024-06-19
- 1
该内容主要介绍了将PPT文件转换为HTML格式的方法。需要打开PPT文件并将其另存为网页格式。使用记事本或其他文本编辑器打开新生成的HTML文件,进行相应的修改和优化。保存并查看转换后的HTML文件。
要将PPT转换为HTML,可以使用在线工具或软件,这里以“在线PPT转HTML”为例,详细步骤如下:
1、打开一个空白的文本编辑器,如Notepad++、Sublime Text等。
2、在文本编辑器中输入以下HTML代码模板:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>PPT转HTML</title>
</head>
<body>
<div id="content"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
// 在这里添加将PPT转换为HTML的代码
});
</script>
</body>
</html> 3、保存文件为index.html。
4、使用浏览器打开index.html文件。
5、在浏览器的控制台中,粘贴刚刚复制的HTML代码模板。
6、在<script>标签内添加将PPT转换为HTML的代码,这里需要使用到第三方库,如pptx.js和domtoimage,通过CDN引入这两个库:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://unpkg.com/pptx@7.5.0/dist/pptx.min.js"></script> <script src="https://unpkg.com/domtoimage@2.6.0/dist/domtoimage.min.js"></script>
7、编写将PPT转换为HTML的代码,这里以一个简单的示例为例:
$(document).ready(function() {
// 读取PPT文件
var input = document.createElement('input');
input.type = 'file';
input.accept = 'application/vnd.openxmlformatsofficedocument.presentationml.presentation';
input.onchange = function(e) {
var file = e.target.files[0];
var reader = new FileReader();
reader.onload = function(e) {
// 解析PPT文件
var ppt = new Pptx(e.target.result);
var slides = ppt.slides;
var content = '';
for (var i = 0; i < slides.length; i++) {
var slide = slides[i];
var shapeMap = slide.shapes;
for (var j = 0; j < shapeMap.length; j++) {
var shape = shapeMap[j];
if (shape instanceof pptx.SlideShape) {
// 处理幻灯片中的图片
if (shape instanceof pptx.SlideImage) {
var imageUrl = shape.imageData.src;
content += '<img src="' + imageUrl + '" alt="图片' + (i + 1) + '' + (j + 1) + '">';
} else if (shape instanceof pptx.SlideText) {
// 处理幻灯片中的文本
content += '<p>' + shape.text + '</p>';
}
}
}
}
// 将转换后的HTML内容插入到页面中
$('#content').html(content);
};
reader.readAsArrayBuffer(file);
};
input.click();
}); 8、保存文件为index.html。
9、使用浏览器打开index.html文件,查看转换后的HTML内容。
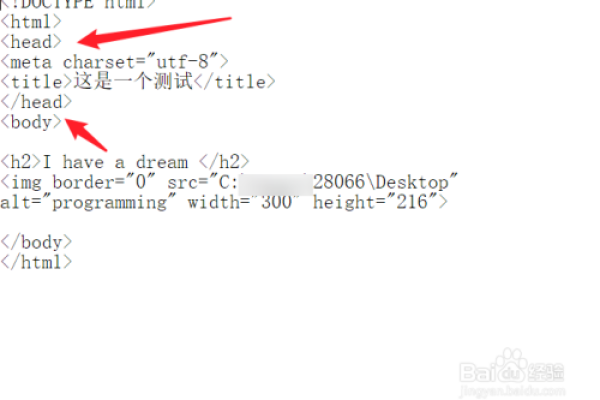
将PPT内容转码为HTML并组织成介绍形式,首先需要明确PPT的具体内容,下面我提供一个基本的HTML介绍模板,你可以根据实际的PPT内容进行修改和填充。
以下是一个简单的HTML介绍示例:
“`html
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/180904.html