css网站布局教程_使用教程
- 行业动态
- 2024-06-19
- 4113
本教程将详细介绍如何使用CSS进行网站布局。我们将从基础的HTML和CSS知识开始,逐步深入到更复杂的布局技术,如浮动、定位、弹性盒模型等。无论你是初学者还是有一定经验的开发者,都能在这里找到有用的信息。
一、CSS网站布局简介

CSS(层叠样式表)是一种用于描述HTML文档样式的语言,通过使用CSS,可以实现对网页元素的精确控制,从而实现美观的网站布局,本教程将介绍如何使用CSS进行网站布局。
二、CSS布局的基本概念
1. 盒模型:CSS中的所有元素都被视为一个矩形的盒子,这个盒子由内容、内边距、边框和外边距组成。
2. 浮动:浮动是指元素脱离正常的文档流,并向左或向右移动,直到其外边缘碰到包含块或另一个浮动框的边缘为止。
3. 定位:定位允许你控制元素在页面上的位置,常用的定位方式有相对定位、绝对定位和固定定位。
三、CSS布局的方法
1. 使用浮动:通过设置元素的浮动属性,可以实现多列布局。
2. 使用定位:通过设置元素的定位属性,可以实现元素的精确定位。
3. 使用Flexbox:Flexbox是一种现代的布局方式,可以轻松实现复杂的布局。
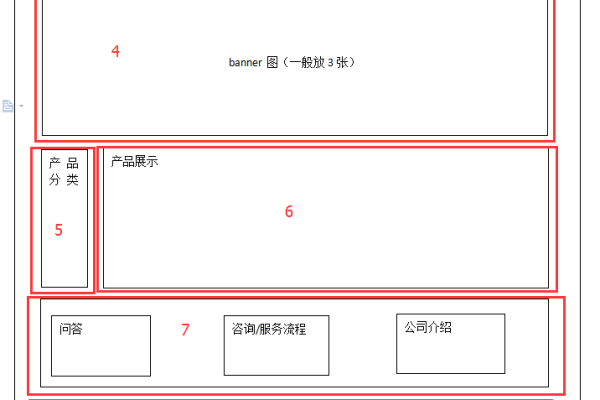
四、CSS布局实例
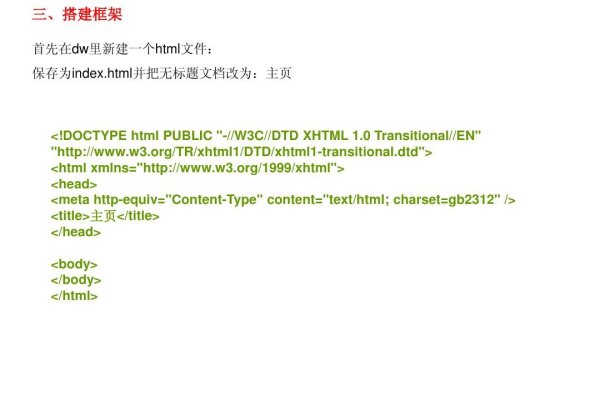
1. 两列布局
“`html
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/180742.html