cors解决pdfjs跨域
- 行业动态
- 2025-02-12
- 6
Access-Control-Allow-Origin),或通过代理服务器中转请求。
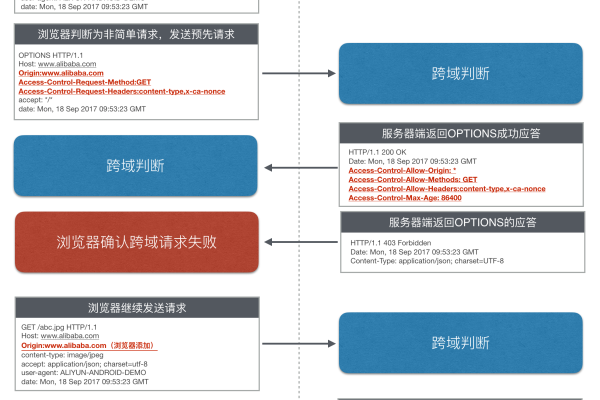
在Web开发中,使用PDF.js加载跨域的PDF文件时,由于浏览器的同源策略限制,会阻止这种操作,为了解决这个问题,可以采用以下几种方法:
1、配置服务器响应头
原理:通过在服务器端设置适当的CORS头,服务器可以明确允许特定的域名访问资源,从而解决跨域问题。
具体步骤
Apache服务器:在.htaccess文件中添加以下内容:Header set Access-Control-Allow-Origin "*"。
Nginx服务器:在配置文件中添加以下内容:add_header 'Access-Control-Allow-Origin' '*';。
Node.js(Express.js):在中间件中添加CORS头:app.use((req, res, next) => { res.header("Access-Control-Allow-Origin", "*"); next(); });。
为特定请求设置CORS:如果只想为特定的请求设置CORS头,可以在处理这些请求的代码中添加头信息,在Express.js中:app.get('/pdf', (req, res) => { res.header("Access-Control-Allow-Origin", "*"); res.sendFile('/path/to/pdf'); });。
2、使用代理服务器
原理:代理服务器是一种中间服务器,它接收客户端的请求并代表客户端向其他服务器发送请求,使用代理服务器可以隐藏客户端的IP地址,并且可以绕过CORS限制。
具体步骤
使用Nginx作为代理:Nginx可以作为反向代理服务器,通过配置Nginx,客户端可以通过Nginx访问不同域名的资源,而不会触发CORS问题。
server {
listen 80;
location /pdf {
proxy_pass http://otherdomain.com/pdf;
proxy_set_header Host $host;
}
} 使用Node.js作为代理:Node.js可以通过http-proxy-middleware库来设置一个代理服务器。
const { createProxyMiddleware } = require('http-proxy-middleware');
app.use('/pdf', createProxyMiddleware({
target: 'http://otherdomain.com',
changeOrigin: true,
})); 3、将文件放在同一域名下
原理:将文件放在同一域名下可以完全避免跨域问题,浏览器的同源策略会阻止不同域名之间的资源共享,但如果资源和网页在同一域名下,就不会有这种限制。
具体步骤
上传文件到同一服务器:如果你有对服务器的完全控制权,可以直接将文件上传到与网页相同的服务器,可以将PDF文件放在/var/www/html/pdf目录下,然后通过http://yourdomain.com/pdf/yourfile.pdf访问。
分发网络(CDN):如果使用CDN,将文件上传到与网页相同的CDN区域,如果网页在yourdomain.com,确保文件也上传到cdn.yourdomain.com。
4、使用JSONP技术
原理:JSONP(JSON with Padding)是一种绕过跨域限制的技术,它通过动态生成<script>标签来实现跨域请求,因为<script>标签不受同源策略的限制。
具体步骤
服务器支持JSONP:服务器需要支持JSONP,服务器会接受一个callback参数,并将响应包装在这个回调函数中。callbackFunction({"key": "value"});。
客户端使用JSONP:客户端通过动态创建<script>标签来请求JSONP数据。
function fetchJSONP(url, callback) {
const script = document.createElement('script');
const callbackName = 'jsonp_callback_' + Math.round(100000 * Math.random());
window[callbackName] = function(data) {
delete window[callbackName];
document.body.removeChild(script);
callback(data);
};
script.src =${url}?callback=${callbackName};
document.body.appendChild(script);
}
fetchJSONP('http://otherdomain.com/data', function(data) {
console.log(data);
}); 5、使用iframe技术
原理:<iframe>标签可以在网页中嵌入另一个HTML文档,通过使用<iframe>,可以在同一个网页中显示不同域名的内容。
具体步骤:在网页中嵌入一个指向PDF文件的<iframe>:<iframe src="http://otherdomain.com/pdf/yourfile.pdf" width="600" height="800"></iframe>,需要注意的是,使用iframe时,目标服务器必须允许iframe嵌入,否则会触发X-Frame-Options限制。
解决PDF.js跨域加载文件的问题有多种方法,每种方法都有其适用的场景和优缺点,在实际应用中,可以根据具体情况选择合适的方法来解决跨域问题,无论选择哪种方法,都需要确保安全性和性能不受影响。