云服务器备份与恢复,关键策略是什么?
- 行业动态
- 2024-09-20
- 7
云服务器备份和恢复功能是确保数据安全和业务连续性的重要措施,实现这一功能通常涉及以下几个步骤:
1、选择备份策略:
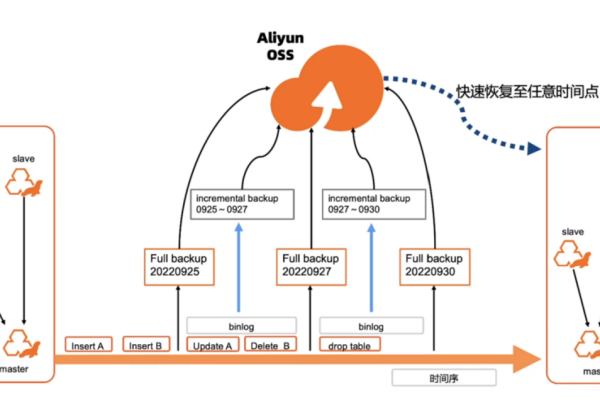
全量备份:备份所有数据,不依赖于任何之前的备份。
增量备份:仅备份自上次备份以来发生变化的数据。
差异备份:备份自上次全量备份以来发生变化的数据。
2、设定备份计划:
定期自动备份:根据业务需求设定备份频率,如每日、每周或每月。
手动触发备份:在特定需要时手动启动备份过程。
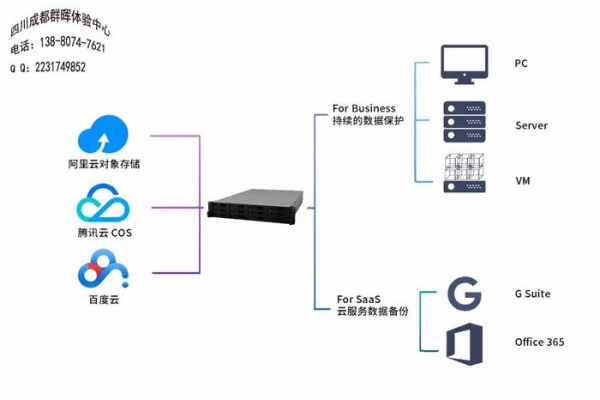
3、使用云服务提供商的备份服务:
大多数云服务商提供易于使用的备份服务,如AWS的Amazon S3和EBS快照,Azure的Azure Backup和Snapshot Debugger等。
利用这些服务,可以自动化备份过程,并保证数据的安全存储。

4、配置备份选项:
设置备份数据的保存位置,通常是云服务商提供的存储服务。
确定备份数据保留的时间长度,以满足业务和合规要求。
开启加密选项,确保备份数据的安全性。
5、执行备份操作:
根据设定的计划自动执行,或通过控制台、API手动启动备份。
监控备份进度,确保备份任务成功完成。
6、验证备份数据:
定期检查备份数据的完整性和可恢复性。
测试还原操作,确保在需要时能够正确恢复数据。
7、实施恢复计划:
在需要恢复数据时,选择合适的备份进行恢复。

根据不同的恢复场景,选择合适的恢复方式,如完全恢复、单个文件或目录的恢复等。
8、监控和报告:
持续监控备份和恢复的状态,确保系统正常运行。
生成备份和恢复的日志报告,用于审计和分析。
9、灾难恢复演练:
定期进行灾难恢复演练,确保在实际发生灾难时能够快速有效地恢复数据和服务。
10、更新和维护:
随着业务的发展和技术的变化,定期更新备份和恢复的策略。
维护备份系统,包括软件更新、硬件扩展等。
通过上述步骤,可以实现云服务器的备份和恢复功能,确保数据的安全性和业务的连续性,重要的是,备份和恢复策略应该根据实际业务需求和数据重要性来定制,并且定期进行审查和测试,以应对可能的数据丢失事件。








