如何实现在DedeCMS织梦网站中自动添加图片ALT信息?
- 行业动态
- 2024-09-06
- 2357
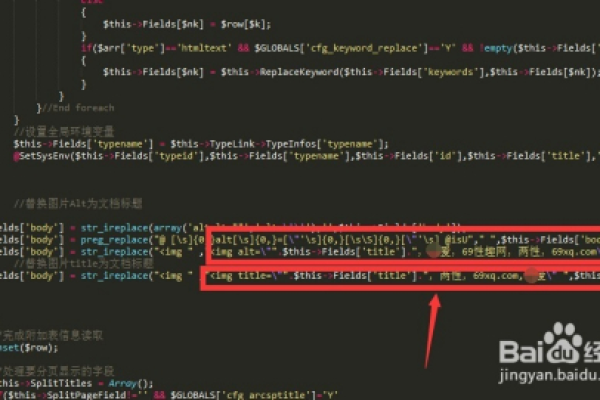
要实现在dedecms织梦网站自动添加图片Alt信息,你需要修改相应的PHP文件。具体操作如下:,,1. 打开include/taglib/img.lib.php文件;,2. 查找到$alt = $alt ? $alt : $title;这一行;,3. 在该行前加入代码:$alt = GetAlt($title,$alt);,4. 在文件末尾添加函数GetAlt(),用于获取图片的Alt信息。,,这样,你就可以实现在dedecms织梦网站 自动添加图片Alt信息了。
在Dedecms织梦网站中,自动添加图片Alt信息可以提高网站的搜索引擎优化(SEO)效果,下面将详细介绍如何实现这一功能。

准备工作
需要确保你的Dedecms织梦网站已经正确安装并运行,你需要具备一些基本的编程知识,包括HTML、CSS和PHP。
代码实现
1. 打开Dedecms模板文件
找到你正在使用的Dedecms模板文件夹,通常是位于/templets/目录下的一个子文件夹,打开你想要修改的模板文件,例如index.htm或article_content.htm等。
2. 定位到图片标签
在模板文件中,找到包含图片标签的代码块,图片标签会以<img开头,如下所示:
<img src="{dede:field.imgsrc/}" alt="">3. 添加Alt信息变量
为了自动添加Alt信息,我们需要创建一个变量来存储图片的描述信息,在模板文件中,找到<img标签的上方,添加以下代码:
<?php $alt_text = '图片描述'; // 替换为你的图片描述 ?>
将$alt_text的值替换为你想要显示的图片描述信息。
4. 修改图片标签
我们需要将Alt信息添加到图片标签中,将<img标签的alt属性修改为{$alt_text},如下所示:
<img src="{dede:field.imgsrc/}" alt="{$alt_text}">这样,每次页面加载时,都会使用我们之前定义的Alt信息作为图片的Alt属性值。
5. 保存并测试
保存修改后的模板文件,并刷新你的Dedecms网站页面,你应该能够看到图片的Alt属性已经被成功添加。
相关问答FAQs
Q1: 如果我有多个图片需要添加Alt信息,应该如何操作?
A1: 如果你有多个图片需要添加Alt信息,你可以为每个图片创建一个单独的Alt信息变量,然后在对应的图片标签中使用这些变量。
<?php $alt_text1 = '图片描述1'; $alt_text2 = '图片描述2'; ?>
然后在对应的图片标签中使用这些变量:
<img src="{dede:field.imgsrc/}" alt="{$alt_text1}">
<img src="{dede:field.imgsrc/}" alt="{$alt_text2}">Q2: 我是否可以使用动态生成的Alt信息?
A2: 是的,你可以使用动态生成的Alt信息,你可以在PHP代码中根据需要的逻辑生成Alt信息,然后将其赋值给相应的变量。
<?php $alt_text = getAltText($image); // 假设getAltText是一个根据你的需求生成Alt信息的函数 ?>
在图片标签中使用这个变量:
<img src="{dede:field.imgsrc/}" alt="{$alt_text}">请确保你的函数逻辑正确,并且能够生成符合要求的Alt信息。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/141518.html