为什么B站邮箱绑定不了
- 行业动态
- 2024-05-20
- 2
B站邮箱绑定问题分析
B站(哔哩哔哩)是一个以二次元文化和ACG(动画、漫画、游戏)为主的弹幕视频网站,在注册和使用B站账户时,绑定邮箱是一个常见的操作,但有时用户可能会遇到无法绑定邮箱的情况,以下是一些可能导致无法绑定邮箱的原因及解决方法:
1. 邮箱地址已被使用
如果尝试绑定的邮箱地址已经被其他B站账户绑定,那么系统会提示无法绑定。
解决方法:
更换一个未被使用的邮箱地址进行绑定。
如果该邮箱地址是自己的,尝试找回原账户并重新设置密码。
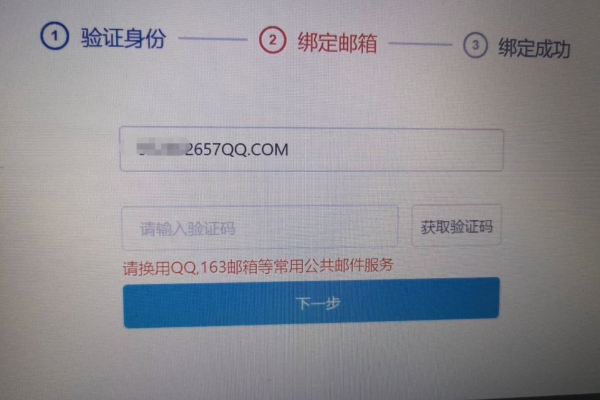
2. 邮箱格式不正确
输入的邮箱地址格式不符合标准,如缺少必要的字符或包含非规字符等。
解决方法:
仔细检查输入的邮箱地址,确保符合标准的邮箱格式。
3. 网络连接问题
网络连接不稳定或被阻断可能导致验证邮件发送失败。

解决方法:
确保设备连接到稳定的网络环境。
尝试切换网络环境,如从WiFi切换到移动数据。
4. 邮箱服务器问题
由于邮箱服务提供商的问题,如服务器故障或维护,可能导致验证邮件无法正常接收。
解决方法:
等待一段时间后再次尝试。
联系邮箱服务提供商寻求帮助。
5. 安全限制

某些邮箱服务商可能对来自第三方网站的邮件设置了安全限制,导致无法接收验证邮件。
解决方法:
登录邮箱账户的安全设置,检查是否有针对第三方邮件的限制,如果有,则进行调整。
6. 浏览器兼容性问题
使用不兼容的浏览器可能导致绑定流程中断或出现错误。
解决方法:
尝试更换其他主流浏览器进行操作。
7. 缓存和Cookie问题
浏览器的缓存和Cookie可能导致页面加载不正常,影响绑定流程。

解决方法:
清除浏览器缓存和Cookie后再次尝试。
8. B站系统问题
B站自身系统可能出现故障或正在进行维护,导致无法正常绑定邮箱。
解决方法:
等待一段时间后再次尝试。
关注B站官方公告,了解是否存在系统问题。
通过以上分析,我们可以找到导致无法绑定邮箱的可能原因,并根据具体情况采取相应的解决方法,在大多数情况下,仔细检查输入的邮箱地址、确保网络连接稳定以及耐心等待验证邮件的到来,可以解决大部分问题,如果问题依然存在,可以尝试更换浏览器或联系B站客服寻求帮助。