到底建手机网站还是电脑网站_电脑网站设置
- 行业动态
- 2024-07-10
- 2458
在决定建立手机网站还是电脑网站时,应考虑目标用户群体的上网习惯和设备偏好。如果用户主要通过手机浏览,则优先考虑 手机网站;若用户多使用电脑,则应建 电脑网站。需确保网站设计在不同设备上均能提供良好体验。
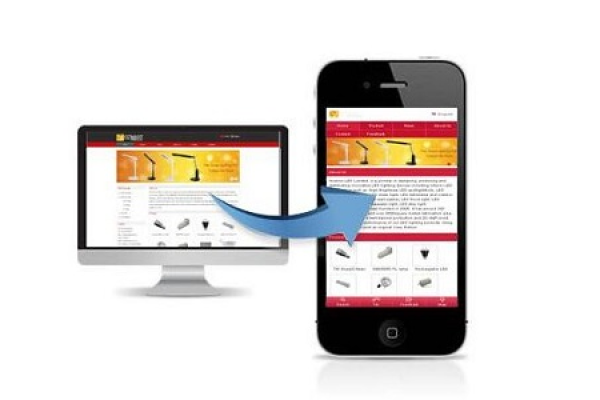
随着移动互联网的迅猛发展,企业在打造网络平台时面临一个重要选择:是构建传统的电脑网站还是专为移动设备设计的网站,这个决定将直接影响企业的信息展示方式、用户体验和市场推广效果。

1. 屏幕尺寸和分辨率差异
电脑网站:通常设计为1024*768分辨率,适合大屏幕查看。
手机网站:考虑到移动设备的便携性,分辨率通常在320*480左右,需要简洁的布局和更大的操作按钮。
2. 操作系统和浏览器兼容性
电脑网站:主要兼容Windows或macOS操作系统的web浏览器。
手机网站:需要兼顾iOS和Android两大移动操作系统的不同浏览器版本。
3. 用户交互和界面设计
电脑网站:可以承载更复杂的交互和数据展示,适合深度用户操作。
手机网站:强调触控友好和简化的用户界面设计,便于快速浏览和操作。
4. 访问速度和数据消耗
电脑网站:一般加载内容丰富,可能会消耗更多数据,加载速度依赖于网络条件。
手机网站:优化后的内容加载更快,数据消耗更少,适合移动设备用户。
5. 移动设备特有的功能利用
电脑网站:主要通过键盘和鼠标操作,少有特别定制的功能。
手机网站:可以利用GPS定位、摄像头、加速度计等移动设备特有功能,增加互动性。
6. 搜索引擎优化(SEO)
电脑网站:传统SEO策略较为成熟,竞争激烈。
手机网站:移动优先索引趋势下,拥有手机站点可能获得更好的搜索排名。
7. 社交媒体整合
电脑网站:虽然能够整合社交媒体,但用户交互性不如移动端便捷。
手机网站:天然与社交媒体平台集成,利于内容分享和推广。
8. 维护和成本考虑
电脑网站:维护一套系统相对简单,但可能需要额外开发移动适配版本。
手机网站:独立维护,长期可能增加成本,但初始建设速度快,成本低。
| 项目 | 电脑网站 | 手机网站 |
| 屏幕尺寸和分辨率 | 1024*768,适合大屏幕 | 约320*480,适合移动设备 |
| 操作系统和浏览器兼容性 | Windows/macOS兼容 | iOS/Android兼容 |
| 用户交互和界面设计 | 复杂交互,深度操作 | 触控友好,简化设计 |
| 访问速度和数据消耗 | 内容多,数据消耗大 | 快速加载,数据消耗小 |
| 移动设备特有功能利用 | 有限 | 丰富,如GPS、摄像头 |
| SEO策略 | 成熟但竞争激烈 | 有利于移动优先索引 |
| 社交媒体整合 | 交互性一般 | 天然集成,易于分享 |
| 维护和成本 | 单一系统维护 | 独立维护,可能增成本 |
9. 相关问答FAQs
Q1: 为什么手机网站对现代企业越来越重要?
A1: 随着智能手机用户的激增,消费者越来越倾向于使用移动设备进行信息搜索和购物,一个优化良好的手机网站可以提供快速的访问速度、低数据消耗和优秀的用户体验,这对于吸引和保持移动用户至关重要,搜索引擎对移动友好的网站有更好的排名,这可以增加企业的在线可见度和潜在客户流量,投资手机网站等于提升企业的市场竞争力和品牌曝光度。
Q2: 如何平衡电脑网站和手机网站的投资?
A2: 首先明确目标受众和技术需求——如果用户群体主要通过移动设备访问,那么优先投资手机网站,采用响应式网页设计可以减少在不同设备间的不一致性,这种设计可以让网站根据用户设备自动调整布局,考虑使用一体化的解决方案如PWA(Progressive Web Apps)技术,它结合了网页和原生应用的优势,可以在不同设备上提供一致的用户体验,持续监测两种网站的流量和用户行为数据,以做出基于数据的决策。
当前企业在打造网站时应充分考虑到移动设备的用户习惯和市场需求,电脑网站和手机网站各有优势,但手机网站在提升用户体验、增加市场份额和提高品牌形象方面具有独特的优势,企业应根据自身的业务特点和市场定位,合理选择并平衡两者的建设与维护。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/133759.html