如何轻松掌握织梦dedecms自定义表单的制作技巧?
- 行业动态
- 2024-10-01
- 3721
织梦DedeCMS(也就是织梦内容管理系统)是一款非常流行的开源CMS,它允许用户通过自定义表单来收集用户信息或者实现其他功能,以下是一个基于织梦DedeCMS的自定义表单制作教程,旨在帮助用户创建一个简单但功能齐全的自定义表单。

步骤一:准备自定义表单代码
1、设计表单结构:你需要设计你的表单结构,包括表单元素(如文本框、下拉框、单选框、复选框等)和相应的标签。
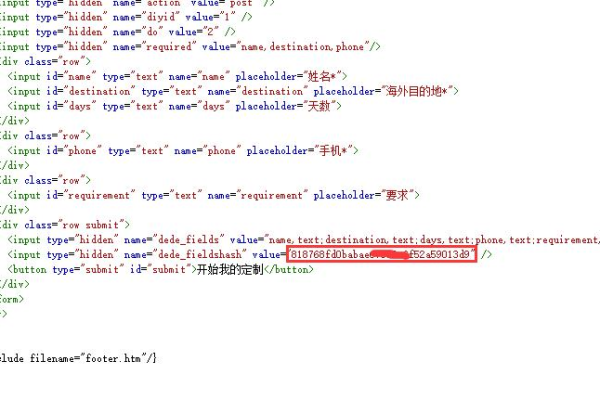
2、编写表单HTML代码:使用HTML和JavaScript编写表单的HTML结构。
<form id="myForm" action="/form_process.php" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<label>性别:</label>
<input type="radio" id="male" name="gender" value="male" checked>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
<input type="submit" value="提交">
</form>步骤二:创建表单处理文件
1、创建处理脚本:创建一个PHP文件(例如form_process.php),用于处理表单提交的数据。
<?php
// 表单处理代码
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
// 获取表单数据
$username = $_POST['username'];
$email = $_POST['email'];
$gender = $_POST['gender'];
// 这里可以添加对数据的验证和保存逻辑
// 数据处理完毕,可以重定向到其他页面或者显示成功消息
echo "表单提交成功!";
}
?>步骤三:集成到织梦DedeCMS
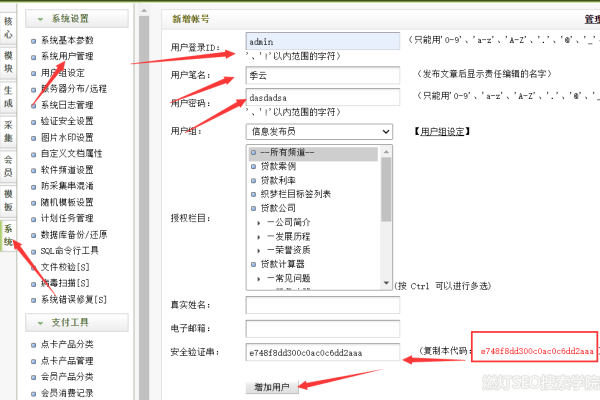
1、创建模块:在织梦DedeCMS的模块管理中创建一个新的模块,用于显示你的表单。
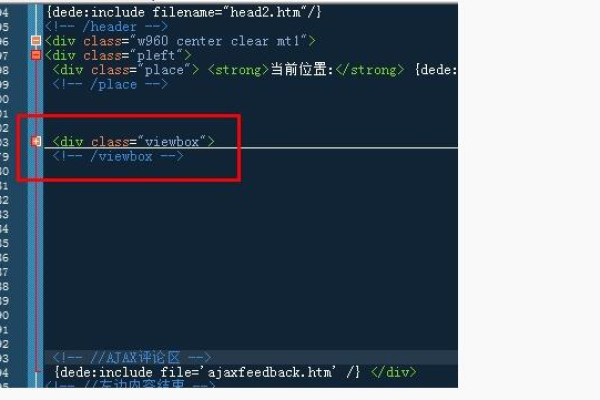
2、编辑模块内容:在模块编辑页面,将步骤一中编写的HTML表单代码粘贴进去。
3、设置模块参数:根据需要设置模块的显示参数,如标题、模板等。
4、发布模块:将模块发布到织梦DedeCMS的某个频道或者自定义的页面上。
步骤四:测试和优化
1、测试表单:在织梦DedeCMS中预览并测试表单,确保表单可以正确提交数据。
2、优化表单:根据测试结果,对表单进行优化,比如调整样式、添加验证、处理提交数据等。
注意事项
数据验证:在处理表单数据时,一定要对用户输入的数据进行验证,防止SQL注入等安全问题。
表单样式:可以使用CSS来美化表单,使其与织梦DedeCMS的整体风格保持一致。
用户体验:确保表单易于填写,减少用户填写错误的可能性。
通过以上步骤,你可以在织梦DedeCMS中成功创建并集成一个自定义表单,这只是一个基础的教程,实际应用中可能需要更复杂的逻辑和安全性考虑。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/118699.html