如何实现HTML文本的加粗效果?
- 行业动态
- 2024-10-29
- 4607
当然,请提供您想要加粗的文本内容。
使用HTML实现文本加粗

在网页设计和开发中,HTML(超文本标记语言)是构建和设计网页内容的基础,本文将详细介绍如何使用HTML来实现文本的加粗显示,并提供相关的示例和常见问题解答。
HTML基础
HTML是一种用于创建网页的标准标记语言,它通过一系列的标签来定义和描述网页的内容和结构,在HTML中,标签通常由尖括号包围的元素名称组成,例如<p> 表示一个段落,<a> 表示一个链接等。
如何用HTML加粗文本
要在HTML中加粗文本,可以使用<strong> 或<b> 标签,这两个标签都可以使文本以粗体显示,但它们在语义上有所不同。
`` 标签
<strong> 标签用于强调文本的重要性,通常浏览器会将其渲染为粗体,它在语义上表示其内部的内容比其他文本更为重要或需要特别注意。
<p>This is a <strong>very important message</strong>. Please read carefully.</p>
`` 标签
<b> 标签用于简单地将文本显示为粗体,而没有特别的语义含义,它纯粹是为了改变文本的外观。
<p>This is a <b>bold message</b> without any special meaning.</p>
表格示例
为了更好地理解上述标签的使用,以下是一个包含<strong> 和<b> 标签的表格示例:
| 功能描述 | 语义含义 | |
| 强调重要性 | 重要内容 | |
| 简单的粗体显示 | 无特殊语义含义 |
实践示例
以下是一个更完整的HTML示例,展示了如何在实际应用中使用这些标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档标题</title>
</head>
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个普通的段落,这里有一些 <strong>重要的信息</strong>,请务必注意。</p>
<p>这是另一个段落,其中包含了 <b>粗体文本</b>,但没有特别强调其重要性。</p>
</body>
</html>在这个示例中,我们使用了<strong> 和<b> 标签来分别强调重要信息和简单地显示粗体文本。
常见问题解答 (FAQs)
Q1:<strong> 和<b> 有什么区别?
A1:<strong> 和<b> 都可以使文本以粗体显示,但它们的语义不同。<strong> 用于强调文本的重要性,通常表示其内容比其他文本更为重要或需要特别注意,而<b> 只是简单地将文本显示为粗体,没有特别的语义含义。
Q2: 如何在HTML中取消文本的加粗效果?
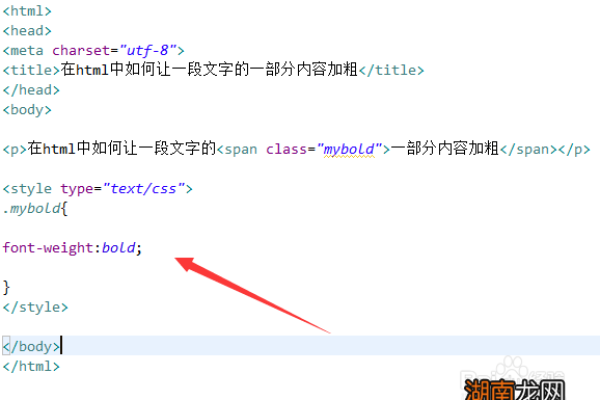
A2: 在HTML中,没有直接的标签可以取消文本的加粗效果,如果你想要取消某个元素的加粗效果,可以使用CSS样式来实现,可以使用font-weight: normal; 来取消加粗效果:
<p>这是一个 <span >正常字体</span> 的段落。</p>
在这个例子中,我们使用了一个内联的CSS样式font-weight: normal; 来取消<span> 元素内的文本加粗效果。
通过使用<strong> 和<b> 标签,我们可以轻松地在HTML中实现文本的加粗显示,这两个标签虽然都能使文本变粗,但在语义上有所不同,了解这些差异并正确使用它们,可以帮助我们更好地传达网页内容的意义,通过结合CSS样式,我们可以进一步控制文本的显示效果,希望本文对你理解和使用HTML中的加粗功能有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/114060.html