如何利用Vue和CDN进行高效开发?
- 行业动态
- 2025-01-12
- 10
Vue.js 是一个流行的 JavaScript 框架,用于构建交互式的 Web 应用程序,在开发过程中,开发者可以选择通过 CDN(内容分发网络)引入 Vue.js,以便快速开始使用该框架,以下是关于 Vue CDN 开发的详细指南。
引入 Vue CDN 链接
要在项目中使用 Vue CDN,首先需要在 HTML 文件中引入 Vue.js 的 CDN 链接,以下是一个基本的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<!-引入 Vue.js 的 CDN 链接 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
// 创建 Vue 实例
new Vue({
el: '#app',
data: {
message: 'Hello, Vue CDN!'
}
});
</script>
</body>
</html>
在这个示例中,我们通过<script> 标签引入了 Vue.js 的 CDN 链接,并在页面上创建了一个简单的 Vue 实例,这个实例将 "Hello, Vue CDN!" 文本绑定到页面上的<div id="app"> 元素。
使用不同版本的 Vue.js
Vue.js 提供了不同的版本,开发者可以根据项目需求选择合适的版本,主要有两种版本:开发版和生产版。
开发版:包含完整的错误提示和警告,适用于开发阶段。
生产版:去掉了错误提示和警告,适用于生产环境。
以下是两种版本的 CDN 链接:
开发版:<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
生产版:<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>

3. 配置 Vue CLI 项目以使用 CDN
对于使用 Vue CLI 创建的项目,可以通过配置文件来引入 CDN 链接,以下是具体步骤:
1、安装必要的插件:
npm install html-webpack-plugin --save-dev
2、修改 vue.config.js 文件:
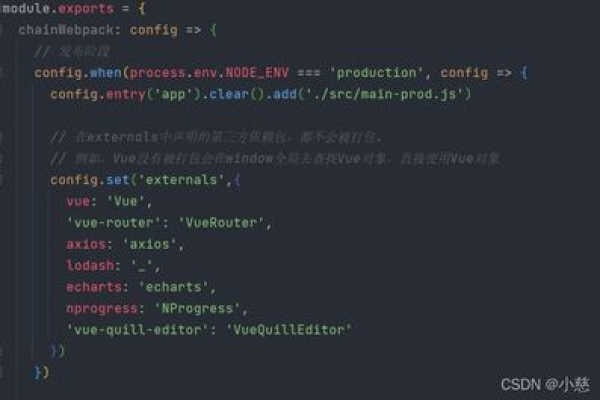
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new HtmlWebpackPlugin({
cdn: {
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.14'
]
}
})
]
}
};
3、修改 public/index.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CLI CDN Example</title>
<!-引入 CDN 资源 -->
<script src="<%= htmlWebpackPlugin.options.cdn.js %>"></script>
</head>
<body>
<div id="app"></div>
<!-built files will be auto injected -->
</body>
</html>
管理组件
Vue.js 提供了强大的组件系统,开发者可以通过定义和使用组件来组织应用,以下是一个简单的组件示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue CDN with Components</title>
<!-引入 Vue.js 的 CDN 链接 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
</head>
<body>
<div id="app">
<my-component></my-component>
</div>
<script>
// 定义一个全局组件
Vue.component('my-component', {
template: '<div>A custom component!</div>'
});
// 创建 Vue 实例
new Vue({
el: '#app'
});
</script>
</body>
</html>
在这个示例中,我们定义了一个名为my-component 的全局组件,并在 Vue 实例中使用它。
注意事项和最佳实践
版本控制:由于 CDN 上的资源是公共资源,我们无法直接控制资源的更新过程,在使用 Vue CDN 时,建议指定具体版本号,以确保项目的稳定性和兼容性。
网络环境:虽然 CDN 可以提高页面加载速度,但在某些情况下,可能会受到网络环境的影响,CDN 服务提供商出现故障或网络延迟,会影响到项目的稳定性,在选择 CDN 服务商时,建议选择知名度高、稳定性强的供应商。
安全性:使用 CDN 也可能存在安全隐患,因为 CDN 服务器是由第三方管理和控制的,为了保证项目的安全性,建议只使用信任的 CDN 资源,并确保 CDN 资源是通过 HTTPS 协议提供的。
常见问题解答(FAQs)
Q1:如何在项目中同时使用多个版本的 Vue.js?
A1:在项目中同时使用多个版本的 Vue.js 是不推荐的,因为这可能会导致版本冲突和不兼容问题,如果确实需要使用不同版本的 Vue.js,可以考虑将它们放在不同的项目中,或者使用 Webpack 等工具进行模块化管理。

Q2:如何确保 Vue CDN 资源的安全性?
A2:为了确保 Vue CDN 资源的安全性,建议采取以下措施:
只使用信任的 CDN 资源,如官方或知名的 CDN 服务提供商。
确保 CDN 资源是通过 HTTPS 协议提供的,以加密数据传输。
定期检查和更新 CDN 资源的版本,以确保使用的是最新版本的 Vue.js。
小编有话说
通过本文的介绍,我们了解了如何使用 Vue CDN 来快速引入 Vue.js,以及相关的注意事项和最佳实践,在实际项目中,根据项目需求和特点选择是否使用 Vue CDN 是很重要的,希望本文能对你有所帮助,如果你有任何疑问或建议,欢迎随时联系我们。