-
div中的jsiframe
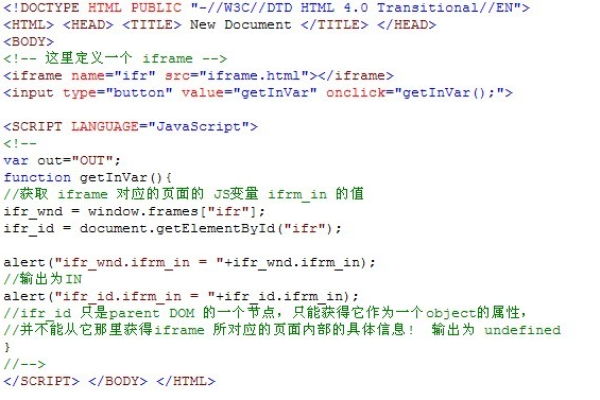
在div中使用iframe嵌入JavaScript,可通过在iframe的src属性中指定包含JS代码的HTML页面来实现。...
2025-02-114872 0 -
如何在div中嵌入并操作JavaScript iframe?
### ,,div中的jsiframe是指在HTML页面中,通过JavaScript动态创建并插入到div元素内的iframe标签,用于...
2025-01-284366 0 -
如何在 div 中动态嵌入并控制 JavaScript iframe?
在HTML中,` 标签常用于定义文档中的分区或节,而 标签则用于在网页中嵌入另一个HTML页面。当 放置在 ` 内部时,它允许开发者在一...
2025-01-242332 0 -
如何在Django2中使用iframe标签实现网页内嵌播放B站视频功能?
在Django 2中,使用iframe标签内嵌B站视频功能,需在模板中使用``标签并设置正确的src属性。...
2025-01-233648 0 -
如何在Django2中使用iframe嵌入并播放视频?
在 Django 2 中,可以通过模板中的 ` 标签嵌入视频。确保正确设置 src` 属性指向视频 URL。...
2025-01-232558 0 -
如何不使用XMLHttpRequest实现异步加载Iframe和script?
可以使用fetch API实现异步加载Iframe和script,通过Promise处理响应。...
2024-11-234977 0 -
如何通过JS代码防止登录页面被嵌入到iframe中?
2024-11-022099 0在现代Web开发中,防止登录页面被嵌入到iframe(frame)中是一个常见的安全需求,这可以防止点击劫持攻击,其中反面网站通过将登录...
-
如何在JavaScript中执行iframe内容?
2024-09-244762 0JS执行iframe是指在JavaScript中通过代码来操作和控制iframe元素。可以使用JavaScript来动态创建、修改和删除...
-
 行业动态
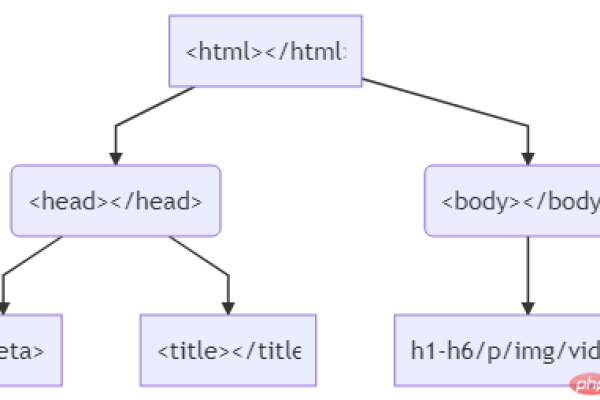
行业动态 如何正确设置HTML中的iframe标签属性?
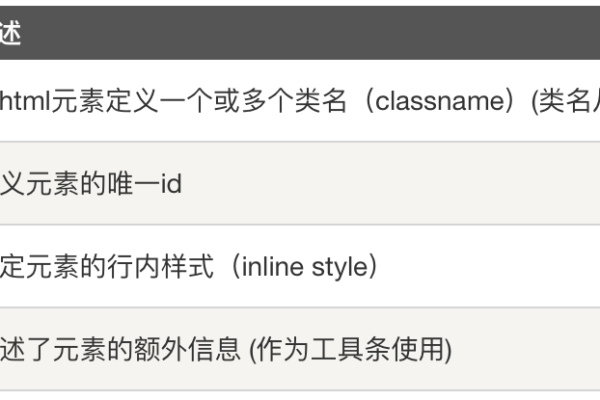
HTML的iframe标签用于在当前HTML文档中嵌入另一个HTML文档。设置iframe标签的属性,可以调整嵌入内容的大小、边框、对齐...
2024-08-244586 0 -
探索HTML iFrame元素,了解其关键属性和参数
2024-08-222092 0iframe元素的属性参数包括:src(指定嵌入内容的URL)、width和height(定义iframe的宽度和高度)、framebo...
-
如何使用IFRAME属性来嵌入网页内容?
2024-08-224851 0IFRAME是HTML中的一个内嵌框架元素,用于在当前HTML文档中嵌入另一个HTML页面。它可以设置宽度、高度、边框等属性,并且可以控...
-
如何在HTML中调整iframe的透明度?
2024-08-202218 0在HTML中,要设置iframe的透明度,可以使用CSS的opacity属性。将iframe元素包裹在一个div中,然后为div设置透明...
没有更多内容