加速乐CDN如何提升网站性能和用户体验?
- 行业动态
- 2024-08-02
- 4
加速乐CDN是一种内容分发网络服务,旨在通过在多个地理位置部署服务器,缓存网站内容,从而加快网页加载速度,提高网站的可用性和性能。它帮助减少延迟,确保用户无论身处何地都能获得快速的访问体验。
加速乐CDN是一种内容分发网络(Content Delivery Network)服务,旨在提供网站加速。
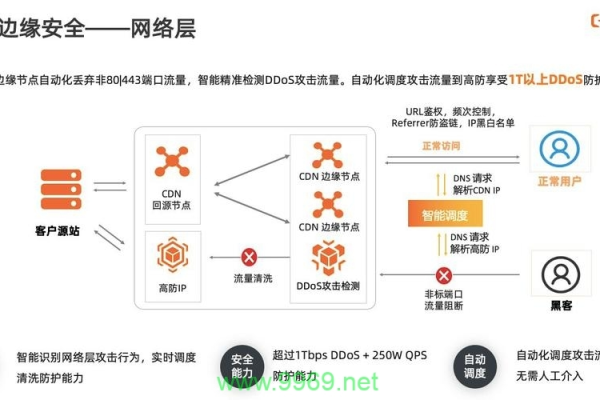
加速乐CDN是一套技术解决方案,它通过在互联网中加入一层新的缓存层,将网站的内容分发到最接近用户的网络节点,从而提高用户访问网站的响应速度,这种技术能够全面解决由于网络带宽小、用户访问量大、网点分布不均等问题,进而提升用户体验。

CDN的核心作用在于利用多节点缓存智能分配DNS,让用户能够访问到离自己最近的节点,这种智能分配实质上是通过中心平台的负载均衡、内容分发和调度功能来实现的,全球各地的数据中心里部署的机器形成了缓存集群来存储数据,这样用户就可以就近获取所需内容。
CDN技术所依托的是内容存储和分发技术,即根据用户的位置,将网站资源缓存到全球各地的CDN节点上,这样的设计使得每个用户请求资源时,都可以从最近的节点获取资源,而不必每次都返回源站获取,有效避免了网络拥塞并缓解了源站的压力。

CDN对网络的优化作用主要体现在几个方面:如解决服务器端的“第一公里”问题,即减少数据从源站到用户的距离和时间;提高用户访问的响应速度和命中率;以及通过边缘服务器的部署降低网络拥塞等,这些优化措施共同提升了整个网络的效率与性能。
加速乐CDN作为一项重要的网络加速服务,其价值在于通过高效的技术和策略确保了网站内容的快速加载,从而显著提高了终端用户的访问体验,对于网站管理员而言,充分利用CDN可以显著提升网站的可达性和稳定性,特别是在面对大规模访问请求时,CDN的作用更是不可或缺。