如何有效降低CDN服务的成本?
- 行业动态
- 2024-08-01
- 7
下面详细分析CDN成本的构成,并提供相关建议帮助优化您的支出,CDN服务的成本可以基础服务费用、增值服务费用、资源包优惠等多方面来分析,具体分析如下:
1、基础服务费用
按流量计费:这是最基础的计费方式,适用于流量使用不稳定的场景,根据实际使用的流量来计费,适合初创企业或不可预测流量的业务。
峰值带宽计费:当您的业务流量较为稳定,且对带宽有一定要求时,可以选择这种计费方式,这种方式有助于保证在高访问量时服务的稳定性。
月95带宽计费:如果您的业务流量比较可预测,您可以选择这种计费方式,它基于过去一定时期内(例如一个月)的带宽使用数据来确定费用,适合大型企业或长期稳定运营的项目。
2、增值服务费用
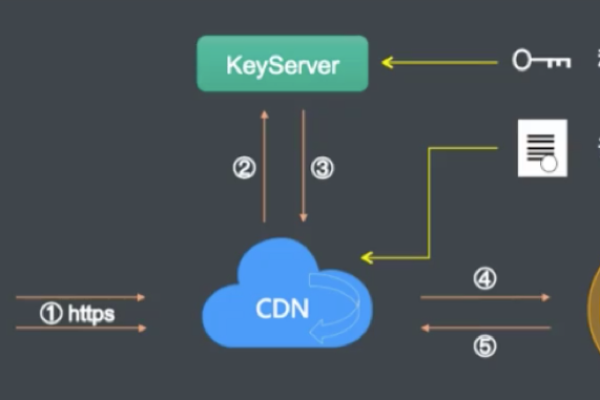
HTTPS请求次数包:为了提高数据的安全性,许多CDN服务提供SSL加密传输,这通常作为一项增值服务收费,适用于对数据传输安全有高要求的场合。
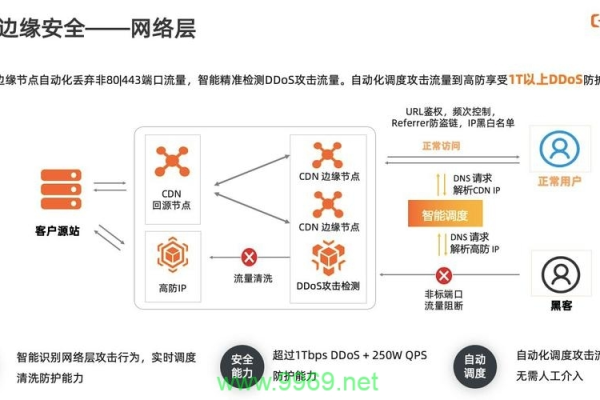
WAF请求数包:为了增强网站的安全防御能力,CDN提供商通常会提供Web应用防火墙(WAF)服务,这项服务能够有效识别并阻止反面流量,保障网站的安全稳定运行。
3、资源包优惠
下行流量资源包:购买资源包可以享受一定的折扣,对于流量使用大户来说,这是一个降低成本的好方法,资源包通常包括一定量的下行流量,超出部分再按照标准价格计费。
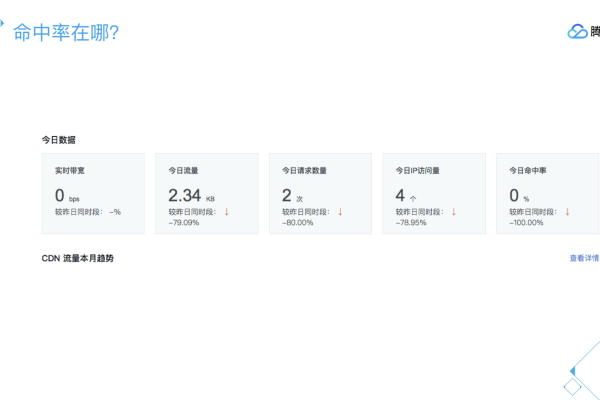
4、命中率对成本的影响
提高CDN命中率:命中率越高,意味着用户访问的内容更多来自于CDN边缘节点而非源站,这可以直接降低OSS源站的流量负担,从而减少成本,提升命中率可以通过优化缓存策略、合理设置过期时间等方法实现。
5、不同地区成本差异
中国境内外成本差异:不同地区的CDN服务费用存在差异,中国大陆区域有一个统一的刊例价,而境外则分为多个计费大区,每个区的刊例价不同,这一点在选择CDN服务商和设计服务范围时需要特别注意。
控制CDN成本的同时还需注意以下几点:
选择合适的计费周期:根据您的业务周期性波动特征,选择最合适的计费周期可以有效控制成本。
及时监控和调整服务:定期审查CDN的使用情况和账单,及时调整服务配置,避免不必要的资源浪费。
利用CDN管理工具:大多数CDN提供商都提供管理工具,通过这些工具可以更精确地监控和优化CDN的表现。
管理和优化CDN成本需要一个全面且细致的策略,了解和利用CDN服务商提供的各种计费模式及优惠措施,结合业务实际需求进行灵活选择,是控制成本的关键,提高CDN的命中率直接关系到成本的节约,应当给予足够重视。