如何解决织梦UTF8版本ckeditor中多图发布按钮的乱码问题?
- 行业动态
- 2024-10-02
- 1
可以尝试在编辑器的配置文件中设置编码为UTF8,或者升级到最新版本的ckeditor。
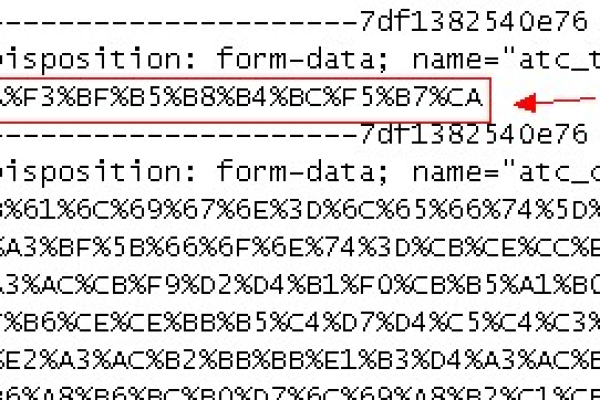
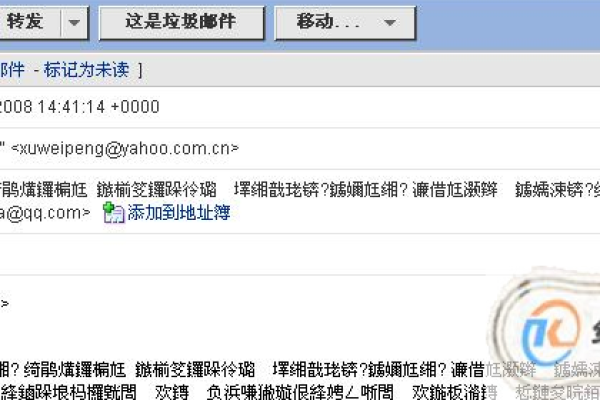
在织梦CMS的UTF8版本中,使用ckeditor编辑器时可能会遇到“多图发布”按钮提示文字乱码的问题,这个问题通常出现在UTF8版本的织梦中,而GBK版本则显示正常,这主要是因为文件编码不一致导致的,本应是UTF8编码的文件被错误地保存为了GBK编码。

解决方案步骤
1、定位问题文件:需要找到控制ckeditor中“多图发布”按钮的文件,这个文件通常位于网站的根目录中的include/ckeditor/plugins/multipic/plugin.js。
2、修改文件编码:使用文本编辑器(如Dreamweaver)打开上述文件,通过编辑器的功能将文件的编码从GBK转换为UTF8,在Dreamweaver中,可以通过导航栏的“修改”选项选择“页面属性”,然后在打开的窗口中将文档编码设置为UTF8。
3、保存并清理缓存:修改完成后保存文件,并清除浏览器缓存,这是因为即使文件编码已经更正,浏览器可能仍然会显示旧的缓存内容,以360浏览器为例,可以点击导航栏的“工具”选项,然后选择“清除上网痕迹”,在打开的窗口中点击“立即清理”。
4、重新登录后台验证:完成上述步骤后,重新登录到织梦CMS后台,检查“多图发布”按钮的提示文字是否已恢复正常,如果还有问题,可能需要检查其他相关文件或设置是否有相同的编码问题。
FAQs
1、为什么会出现这种乱码问题?
这种乱码问题通常是由于文件编码不一致引起的,在UTF8版本的织梦CMS中,如果ckeditor编辑器的相关文件被错误地保存为GBK编码,当这些文件中包含非英文字符时,就会出现乱码现象。
2、除了手动更改文件编码外,还有其他自动化的方法吗?
是的,可以使用编码转换工具来自动将文件从GBK转换为UTF8,有些文本编辑器和IDE提供了批量转换文件编码的功能,可以快速处理多个文件。
通过上述步骤,可以有效地解决织梦CMS UTF8版本ckeditor中“多图发布”按钮提示文字乱码的问题,确保所有相关文件都使用正确的UTF8编码,以避免此类问题的发生。
织梦UTF8版本CKEditor中多图发布按钮乱码解决办法
问题背景
在织梦UTF8版本的网站中,使用CKEditor编辑器时,发现多图发布按钮显示为乱码,影响了用户体验。
解决步骤
1、检查CKEditor版本
确认使用的CKEditor版本是否为UTF8兼容版本,如果使用的是旧版本,可能存在编码问题。
2、修改语言文件
CKEditor的多图发布按钮文本可能是由语言文件控制的,找到并修改以下文件:
ckeditor/plugins/upload/imageupload/lang/zhcn.js
在该文件中找到多图发布按钮对应的文本,通常为'Upload multiple images'或类似的文本。
将该文本修改为正确的中文文本,例如'上传多图'。
3、修改插件配置
打开CKEditor的插件配置文件,通常位于ckeditor/plugins/imageupload/plugin.js。
在该文件中找到以下代码段:
“`javascript
this.lang.upload = {
‘button’: ‘上传图片’,
// 其他配置…
};
“`
修改'button': '上传图片'为正确的中文文本,例如'button': '上传多图'。
4、清空浏览器缓存
修改完配置后,清空浏览器缓存,确保新的配置被加载。
5、重启服务器
如果服务器配置了缓存,重启服务器可以确保缓存被清除。
6、检查编码设置
确保织梦系统的编码设置为UTF8,包括数据库编码和网站根目录的编码。
预防措施
在升级或修改CKEditor插件时,注意检查语言文件和插件配置文件的编码。
定期备份网站文件和数据库,以便在出现问题时能够快速恢复。
通过上述步骤,通常可以解决织梦UTF8版本CKEditor中多图发布按钮乱码的问题,如果问题仍然存在,可能需要进一步检查其他配置或联系技术支持。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/99740.html