如何有效利用前端CDN优化网站性能?
- 行业动态
- 2024-08-01
- 5
前端 CDN 详细指南
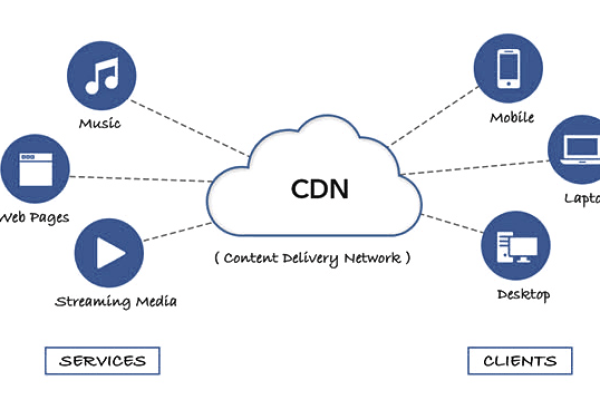
CDN,全称为内容分发网络(Content Delivery Network),是构建在现有网络基础之上的智能虚拟网络,CDN通过在各地部署边缘服务器,利用中心平台的负载均衡、内容分发和调度等功能模块,使用户能够就近获取所需内容,从而降低网络拥塞,提高用户访问的响应速度,下面将深入探讨CDN的基本概念、工作原理、作用以及在前端开发中的具体实践:
1、CDN的基本概念
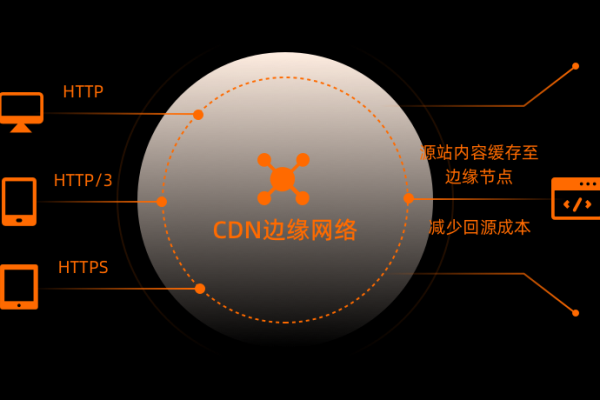
定义与功能:CDN是一种分布式网络服务,通过在全球范围内部署边缘节点,缓存和分发网站的静态资源,如HTML、CSS、JavaScript文件、图片和视频等,这样做的目的是为了缩短用户与网站内容之间的物理距离,减少延迟,提高响应速度。
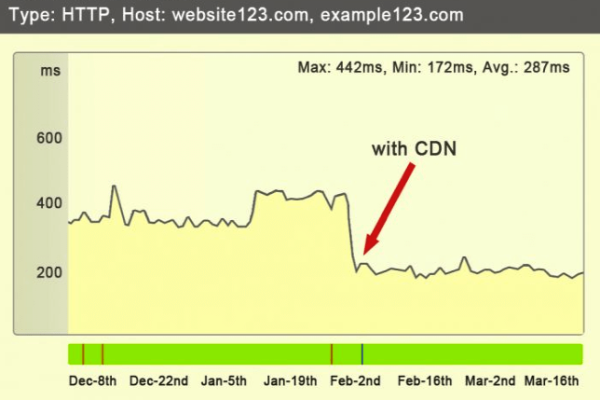
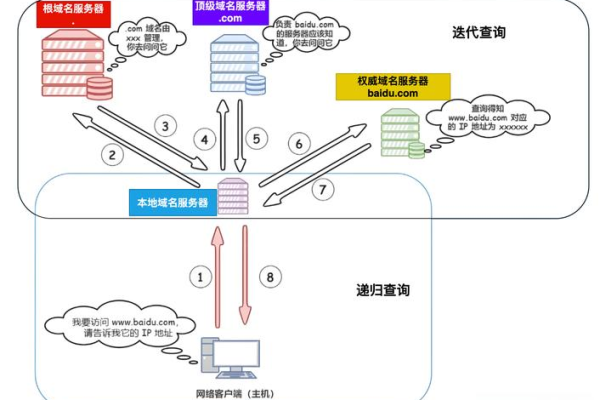
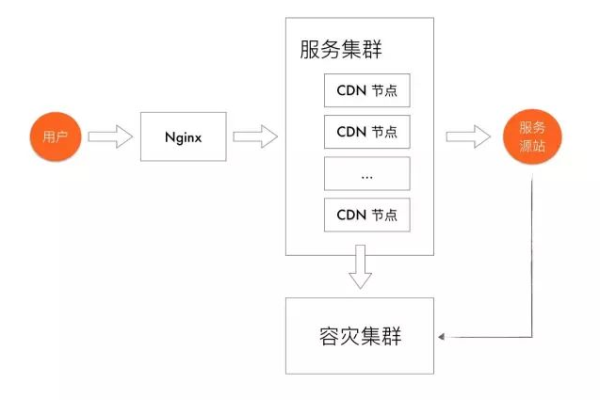
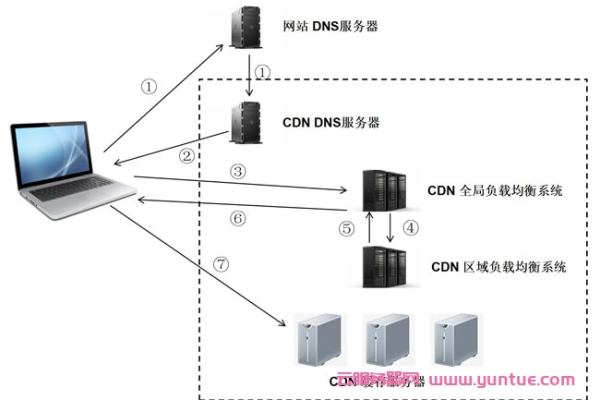
工作原理:CDN通过将网站内容分发到靠近用户的服务器上,用户可以从最近的节点获取数据,从而加快数据的传输速度,这种方式可以有效减少网络拥塞,提高网站的加载速度和可用性。
2、CDN的作用与优势
提高网站速度:通过减少数据传输的物理距离,CDN能够显著提高网站的访问速度,特别是在高流量情况下,保持网站的高性能。
增加可靠性:CDN的边缘节点分布广泛,即使某个节点出现问题,系统也能自动切换到其他节点,保证网站的稳定访问。
降低成本:通过优化资源的分发,减轻原服务器的负担,CDN有助于减少带宽成本和服务器维护成本。

3、CDN在前端开发中的应用
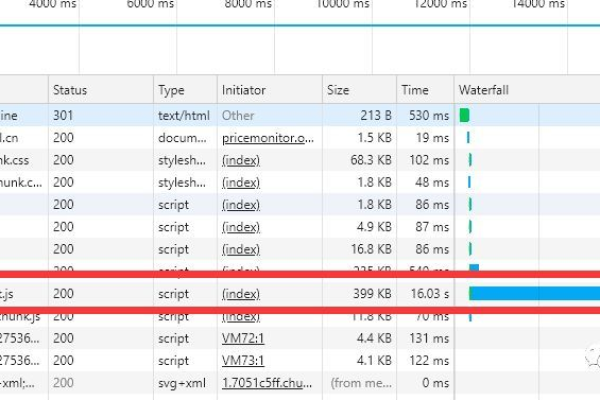
加速静态资源加载:前端开发人员可以利用CDN来存储和分发JavaScript库、CSS框架、图像和其他静态资源,从而快速加载网页,提升用户体验。
实现地理位置优化:CDN能够根据用户的地理位置选择最佳的服务器,从而提供更快的资源加载速度。
支持动态内容分发:虽然CDN主要用于静态内容的分发,但现代的CDN服务也开始支持动态内容的缓存和分发,进一步扩大了其在前端开发中的应用范围。
4、著名的CDN服务提供商
BootCDN:BootCDN 提供了对多个前端开源项目的免费CDN服务,例如Bootstrap、jQuery、React、Vue.js等,具有众多国内节点,保证了快速稳定的访问速度。

5、未来发展趋势和挑战
安全性强化:随着网络攻击的增多,未来的CDN服务将更加重视安全性的加强,例如通过实施更严格的访问控制和加密措施。
智能化发展:利用机器学习和人工智能技术,CDN可以更智能地进行内容分发决策,提高缓存效率和准确性。
适应新技术:随着5G等新技术的普及,CDN需要不断适应这些新技术带来的变化,例如更高的数据传输速率和更低的延迟要求。
在选择和使用CDN服务时,开发者需要考虑以下几个关键因素:
1、覆盖范围:选择具有广泛节点分布的CDN服务,确保全球范围内的快速访问。

2、性能与可靠性:考虑CDN服务的响应时间和稳定性,选择信誉良好的服务商。
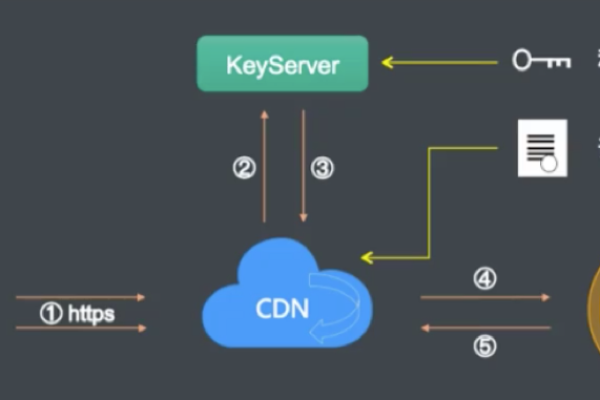
3、安全特性:了解CDN服务提供的安全机制,如SSL支持、DDoS防护等。
4、价格与服务:根据预算和服务需求选择合适的CDN服务商,注意不同服务商的价格和服务差异。
CDN作为前端开发中重要的一环,不仅提高了网站的访问速度和可靠性,还帮助降低了成本,通过对CDN的深入了解和应用,开发者可以显著提升用户体验和网站性能。