上一篇
Linux如何安装中文输入法
- Linux
- 2025-07-04
- 6
Linux系统安装中文输入法通常需先安装输入法框架(如Fcitx5或IBus),再添加中文输入法引擎(如搜狗拼音、Rime或谷歌拼音),最后在系统设置中启用并配置输入法切换快捷键即可使用。
选择输入法框架
Linux常用框架有两种:
- IBus(推荐新手):默认集成在GNOME桌面环境。
- Fcitx5(推荐高级用户):更灵活,兼容性更好(支持搜狗等第三方输入法)。
安装输入法框架
Ubuntu/Debian 系
# 安装 IBus sudo apt update sudo apt install ibus ibus-libpinyin # 安装框架+拼音引擎 # 或安装 Fcitx5 sudo apt install fcitx5 fcitx5-pinyin fcitx5-chinese-addons
Fedora/RHEL 系
# 安装 IBus sudo dnf install ibus ibus-libpinyin # 或安装 Fcitx5 sudo dnf install fcitx5 fcitx5-chinese-addons fcitx5-qt
Arch Linux/Manjaro
# 安装 IBus sudo pacman -S ibus ibus-libpinyin # 或安装 Fcitx5 sudo pacman -S fcitx5 fcitx5-chinese-addons fcitx5-gtk
配置输入法
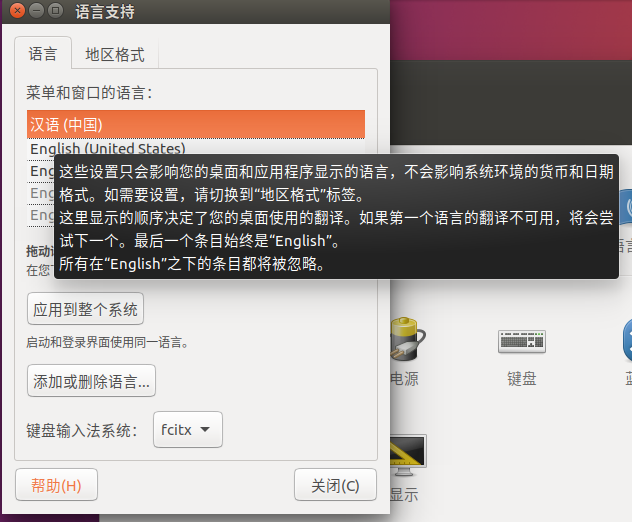
步骤1:添加中文语言支持
- 打开系统设置 → 区域与语言 → 语言
- 添加中文(简体/繁体),拖到首位可设为默认语言。
- 重启系统使生效。
步骤2:启用输入法框架
-
IBus 配置:
- 终端输入
ibus-setup - 点击 “Input Method” → 添加中文输入法(如“智能拼音”)。
- 在 “General” 选项卡设置切换快捷键(默认
Super+空格)。
- 终端输入
-
Fcitx5 配置:

- 终端输入
fcitx5-configtool - 点击 “+” 添加输入法(如“Pinyin”或“Wubi”)。
- 通过
Ctrl+空格切换中英文。
- 终端输入
步骤3:设置环境变量(关键)
编辑配置文件(根据框架选择):
# IBus 用户添加到 ~/.bashrc 或 ~/.xprofile export GTK_IM_MODULE=ibus export QT_IM_MODULE=ibus export XMODIFIERS=@im=ibus # Fcitx5 用户添加到 ~/.bashrc 或 ~/.xprofile export GTK_IM_MODULE=fcitx5 export QT_IM_MODULE=fcitx5 export XMODIFIERS=@im=fcitx5
保存后重启系统或运行 source ~/.bashrc。
安装第三方输入法(可选)
- 搜狗输入法(仅支持 Fcitx):
- 下载Deb包:搜狗输入法Linux版
- 安装依赖:
sudo apt install fcitx-libs fcitx-libs-qt # Ubuntu
- 安装下载的Deb包:
sudo dpkg -i sogoupinyin_*.deb
- 在
fcitx5-configtool中添加“Sogou Pinyin”。
常见问题解决
-
无法切换输入法:
- 检查环境变量设置是否正确。
- 运行
im-config确认默认框架(选 ibus/fcitx)。
-
候选框不显示:
- 安装缺失的UI模块:
sudo apt install fcitx5-frontend-gtk4 fcitx5-frontend-qt5 # Fcitx5
- 安装缺失的UI模块:
-
托盘图标消失:
- 安装系统托盘支持:
sudo apt install gnome-shell-extension-appindicator # Ubuntu
- 安装系统托盘支持:
推荐输入法引擎
- 拼音:
ibus-libpinyin(IBus)、fcitx5-pinyin(Fcitx5) - 五笔:
ibus-table-wubi、fcitx5-table-extra - 开源高级引擎:
rime(中州韵,支持拼音/五笔/仓颉)
Linux中文输入法配置已高度成熟,通过官方源安装可确保安全稳定,若遵循上述步骤仍遇问题,建议查阅发行版社区文档(如Ubuntu Wiki、Arch Wiki)或输入法项目GitHub页面,保持系统更新是避免兼容性问题的最佳实践。
引用说明参考IBus官方文档、Fcitx5官方仓库及主流Linux发行版社区Wiki(如Ubuntu、Arch Linux),第三方输入法请以官网为准。