直播观众破五亿,服务器为何能稳如磐石?
- 行业动态
- 2024-08-01
- 5
许多人在观看高关注度的直播事件时,会惊叹于直播平台的流畅性和稳定性,尤其在一些特别的事件中,当数以亿计的观众同时在线观看,平台依旧能够保持运行的稳定和流畅,这背后涉及到多方面的技术支持和优化措施。
以下技术是确保大规模直播活动顺利进行的关键因素:
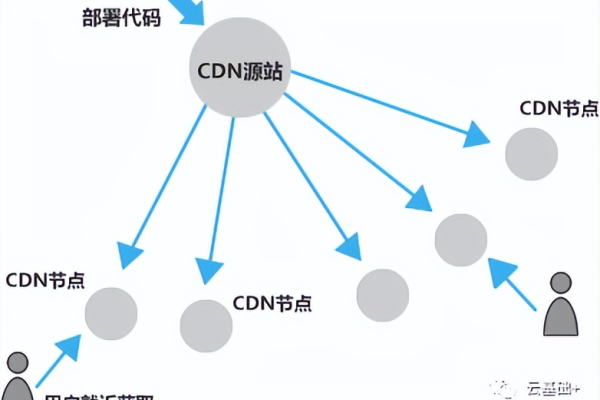
1、内容分发网络(CDN):
利用地理上分散的服务器,将直播内容缓存并快速分发给观众。
减少主要服务器的负载,避免网络拥堵,保证数据传输速度和质量。
2、负载均衡:
通过分配网络流量到多个服务器,平衡负载,防止任何单点故障导致的服务中断。
动态或静态的方法分配请求,根据服务器的实时状态调整。
3、数据中心的技术配备:
使用先进的硬件设备和充足的带宽资源。
部署多点备份和灾难恢复系统。
4、自适应比特率流技术(ABR):
根据用户的设备和网络状况自动调节视频质量。

确保在较低带宽的情况下也能提供流畅的视频播放。
5、云服务和虚拟化技术:
弹性扩展资源,根据需求增加或减少服务器容量。
通过虚拟化技术提高资源的利用率和灵活性。
6、数据压缩与优化算法:
对视频进行高效压缩,减少所需的传输带宽。
实施优化算法,如TCP加速、QUIC协议等,改善数据传输效率。
7、用户端优化:
客户端软件优化,比如降低码率、帧率设置。
提升用户端的硬件配置,减少解码渲染负担。

8、网络直接存储(NAS)和对象存储:
提供可靠的数据存储方案,支持高并发的数据访问。
简化数据管理,增强数据的可扩展性和可用性。
9、网络优化:
采用高质量的网络连接和路径优化。
实现冗余网络设计,避免单点故障。
了解以上技术的实施情况,对于理解大规模直播不卡顿的背后机制至关重要,通过CDN的广泛分布,直播内容可以快速地被传送至全球各地的用户,极大减少了主服务器的压力和网络延迟,现代直播平台普遍采用云服务,这使得资源分配更加灵活,能够根据实际的观看人数动态调整所需资源。
除了上述的技术和策略,还有以下重要措施:
监控和分析: 持续监测服务器负载和网络状况,及时调整资源配置。
安全性措施: 防范网络攻击和数据泄露,确保直播内容的安全稳定传输。

大规模的直播服务之所以能够稳定运行,不出现卡顿现象,是因为直播平台运用了一系列复杂的技术和措施来确保服务的可靠性和流畅性,这些技术的集成和优化为观众提供了无缝的观看体验,即使在观众数量巨大的情况下也能保持稳定。
FAQs
为什么有时观看直播仍然会遇到卡顿?
尽管直播平台采取了多项措施来保证流畅的直播体验,但用户端的因素也会影响直播的观看效果,用户的网络连接不稳定或者带宽受限都可能导致卡顿现象,用户的设备性能也可能成为限制因素,如处理器速度和内存容量不足可能影响视频的解码和播放。
如何改善家庭网络环境下的直播观看体验?
为了改善家中的网络直播观看体验,可以尝试以下几种方法:检查并优化家庭网络环境,确保网络连接的稳定性和足够的带宽;考虑升级推流端的硬件配置,如提升路由器的性能或增强无线信号的强度;适当调整播放设置,比如降低码率或帧率,减轻网络和设备负担,这些措施可以帮助提升直播的流畅度,减少卡顿现象的发生。