美国网站服务器需要CDN云加速的有哪些原因
- 行业动态
- 2024-05-03
- 4
美国网站服务器需要CDN云加速的原因有:提高访问速度、减少带宽消耗、增强数据安全性等。
美国网站服务器需要CDN云加速的原因有很多,以下是一些主要原因:
1、提高访问速度
2、减轻服务器压力
3、提高用户体验
4、增加网站稳定性
5、降低带宽成本
6、提高安全性
7、支持全球访问

详细解释如下:
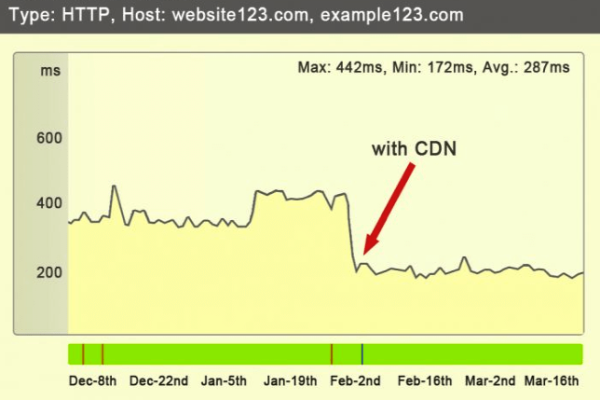
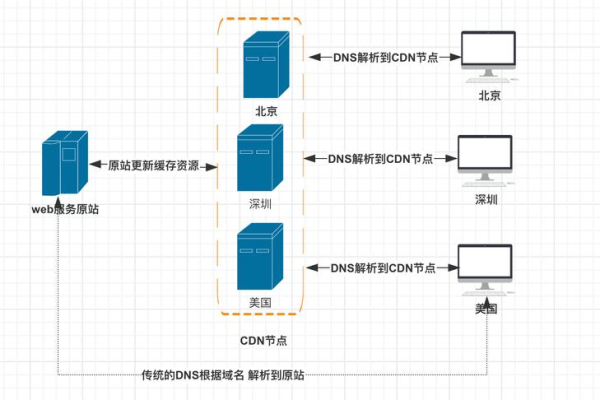
1、提高访问速度
CDN(内容分发网络)通过将网站内容缓存到世界各地的服务器上,使用户能够从离他们最近的服务器获取内容,这样可以大大减少数据传输的延迟,从而提高网站的访问速度。
2、减轻服务器压力
当大量用户同时访问一个网站时,服务器可能会承受巨大的压力,导致网站崩溃或响应缓慢,CDN通过分散流量,将请求分发到多个服务器上,从而减轻单个服务器的压力。
3、提高用户体验
由于CDN可以加快网站的加载速度,用户可以更快地访问网站,从而提高用户体验,CDN还可以提供更好的视频和音频流媒体服务,使用户能够流畅地观看和收听内容。
4、增加网站稳定性

CDN通过在全球范围内部署多个服务器节点,确保即使某个节点出现故障,其他节点仍然可以提供服务,这有助于提高网站的稳定性和可靠性。
5、降低带宽成本
使用CDN可以减少对原始服务器的带宽需求,从而降低带宽成本,这是因为CDN会将用户的请求分发到离他们最近的服务器上,减少了数据传输的距离和时间。
6、提高安全性
CDN提供商通常会提供一定程度的安全保护,例如DDoS防护、WAF(Web应用防火墙)等,这些安全措施可以帮助保护网站免受反面攻击和数据泄露的威胁。
7、支持全球访问
对于面向全球用户的网站,CDN可以帮助实现快速、稳定的全球访问,CDN会将网站内容缓存到世界各地的服务器上,使用户无论身处何地都能获得快速的访问体验。