如何优化服务器CDN以提升网站性能和用户体验?
- 行业动态
- 2024-08-01
- 9
服务器CDN(内容分发网络)是一个遍布全球的分布式网络,通过将源服务器上的内容智能地缓存到各地的边缘服务器,从而加快内容的传输速度,下面详细探讨CDN的核心概念、工作原理、主要优势及其在现代网络环境中的应用:
1、CDN的核心概念
定义与功能:CDN,全称为Content Delivery Network,中文意为内容分发网络,它是一个由众多边缘服务器组成的分布式网络系统,这些服务器分布在全球的不同地区,CDN的主要功能是将网站内容如网页、图片和视频文件等存储于靠近用户的服务器上,从而快速响应用户的请求。
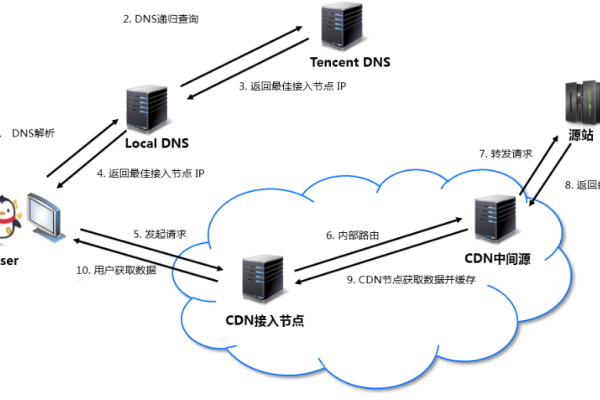
工作原理:CDN网络在用户和服务器之间增设一层缓存层,当用户发起访问请求时,该请求首先被引导至最优的缓存节点而非直接访问源服务器,这种优化方式可以显著加速访问速度,并减少源服务器的负担。
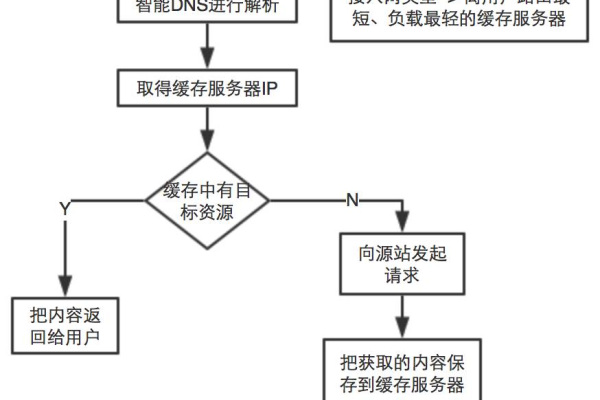
关键技术:CDN的操作依赖于内容存储和分发技术,它利用智能算法根据用户的地理位置和网络状况选择最近的服务节点响应请求,通过这种方式,用户不需要直接访问源站,而是从最近的CDN节点获取内容,大大加快了数据的传输和访问速度。
全球覆盖:在全球互联网基础设施中,CDN网络通过部署在各地的边缘服务器实现其内容的快速分发,无论用户身在何处,通常在其附近的数据中心都存在一个CDN节点,以提供高效的数据访问服务。
应用示例:阿里云的CDN就是一个典型的应用实例,它覆盖全球多个边缘节点,能够有效地分担源站压力,避免网络拥塞,确保在不同区域和场景下的快速内容分发,提高资源的整体访问速度。

2、CDN的优势
加快访问速度:通过将内容缓存到离用户更近的位置,CDN显著提高了用户访问网站的速度,这种加速效果对于动态内容和静态内容均有效,尤其对于高流量的网站和应用来说尤为重要。
降低服务器压力:CDN通过分流请求到各个边缘节点,有效减轻了源站服务器的压力,这不仅有助于提高服务器的稳定性和可靠性,还降低了由于过载导致的服务器崩溃风险。
提高网站稳定性:CDN的使用可以缓解网络拥塞情况,通过多节点分布,即使某一节点出现故障,其他节点也可以继续提供服务,确保网站的高可用性。
优化用户体验:快速的内容加载时间可以明显提升用户对网站的满意度,降低跳出率,增加页面浏览量和停留时间,这对于商业网站来说直接关联到转化率和收益。

跨运营商加速:CDN的网络覆盖不仅限于地理分布,还涉及不同网络运营商之间的优化路径选择,从而解决跨运营商访问时可能出现的速度问题。
3、CDN的技术架构
边缘节点:CDN网络中的边缘节点是关键组成部分,它们位于网络的边缘位置,直接与终端用户互动,负责缓存内容并将其快速传送给用户。
中心平台:中心平台负责整个CDN网络的负载均衡、内容分发和调度,它根据实时监控数据智能决定内容的存储位置和最佳的访问路径。
缓存机制:CDN的高效运行依赖于智能的缓存机制,该机制能确保热门内容在边缘节点的即时更新和替换,以应对快速变化的用户需求。

安全保护:CDN不仅提供加速服务,还能为网站提供一层额外的安全保障,通过防止分布式拒绝服务攻击(DDoS)和其他网络攻击,CDN帮助维护网站的安全稳定。
监控与优化:现代CDN系统配备了实时监控和分析工具,可以根据网络条件和用户行为实时调整策略,确保内容传输的最优化。
服务器CDN作为现代网络架构的重要组成部分,不仅提升了网站的访问速度和可用性,也优化了用户的网络体验,通过全球分布式的边缘服务器网络,CDN实现了内容的快速分发和低延迟加载,对于保障网站性能和用户满意度起到了核心作用。