如何诊断并解决MySQL数据库端口号显示错误的问题?
- 行业动态
- 2024-08-12
- 7
sql,SHOW VARIABLES LIKE 'port';,“,,执行该查询后,将返回一个结果集,其中包含名为’port’的变量及其对应的值。该值即为MySQL服务器的端口号。
在Windows和Linux操作系统上查看MySQL数据库端口号以及解决端口号错误问题,存在多种方法和步骤,下面将详细介绍如何在这两种系统中查看MySQL的端口号,并解析端口号错误问题的常见原因和解决方案。
Windows系统中查看MySQL端口号
1、通过MySQL Workbench查看
打开MySQL Workbench,点击Local instance MySQL80进入连接。
单击Server Status查看服务器状态,即可见到端口号port。
2、通过命令行查看
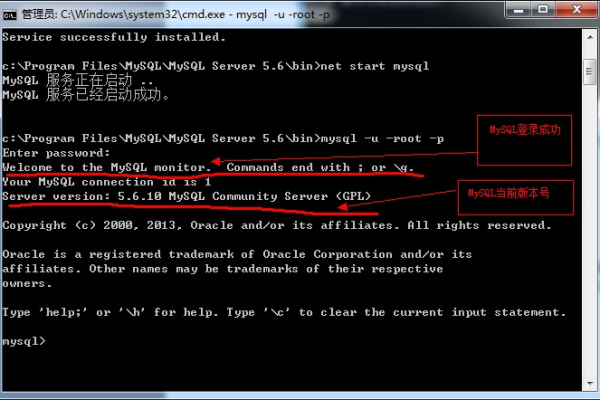
从开始菜单打开MySQL 8.0 Command Line Client。
输入安装MySQL时设置的root密码。
成功后,输入show global variables like 'port';查看端口号。
3、使用SQL语句查看
连接到MySQL客户端后,使用SQL语句:
SHOW GLOBAL VARIABLES LIKE 'port';
该语句将列出当前MySQL服务器的端口号。
Linux系统中查看MySQL端口号

1、登录MySQL
使用命令mysql u root p登录到MySQL。
输入数据库密码进行验证。
2、查看端口号
成功登录后,使用show global variables like 'port';命令。
此命令会显示MySQL服务的端口号。
解决端口号错误的问题
1、检查端口占用
使用netstat tnlp | grep mysql命令查看MySQL相关进程和端口状态。
查找哪个进程占用了MySQL的默认端口号3306。

2、修改配置文件
如果默认端口被占用,可以修改MySQL的配置文件my.ini。
使用文本编辑器打开配置文件,搜索端口号并更改为新的可用端口号。
3、防火墙和安全组设置
确认防火墙或安全组规则是否允许MySQL端口通信。
需要时修改防火墙规则,允许访问MySQL使用的端口。
4、重启MySQL服务
在修改了配置文件或解决了端口冲突之后,重启MySQL服务使改动生效。
5、查看错误日志
检查MySQL的错误日志文件,通常位于MySQL安装目录下的log文件夹中。

日志文件可能提供端口号错误的具体原因和解决方案。
在了解上述内容后,还可以关注以下几个方面:
在使用命令行操作时,要确保有适当的权限执行这些命令。
修改配置文件前,建议先备份原始文件。
在公共环境或共享主机上,端口冲突可能更常见,需与管理员或服务提供商沟通解决。
确保MySQL服务已启动,并且服务状态正常。
在Windows和Linux系统上查看MySQL端口号主要通过MySQL Workbench界面查看、命令行操作及执行特定的SQL命令,遇到端口号错误时,可以通过检查端口占用情况、修改配置文件和检查防火墙设置等方法来解决问题,在处理这些问题时,细心遵循每一步的指导,并注意保护数据的安全和系统的稳定,如果问题复杂或无法自行解决,应及时寻求专业的技术支持帮助。