网宿CDN如何优化网站加载速度和用户体验?
- 行业动态
- 2024-07-31
- 7
网宿CDN介绍
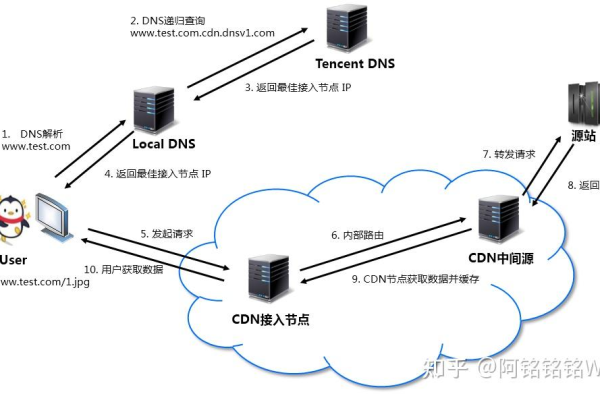
网宿CDN(内容分发网络)利用先进的技术,如链路优选和边缘缓存,为用户提供快速、稳定的内容传递服务,通过全球分布的节点资源,网宿CDN确保数据可以在互联网中高效传输,突破地域和网络环境的限制。
1、CDN定义:
基本概念:CDN或内容分发网络是一种技术,通过在多个地理位置分散的服务器网络中存储网站的静态内容,如图片、视频和其他类型文件,以加快内容的传送速度。
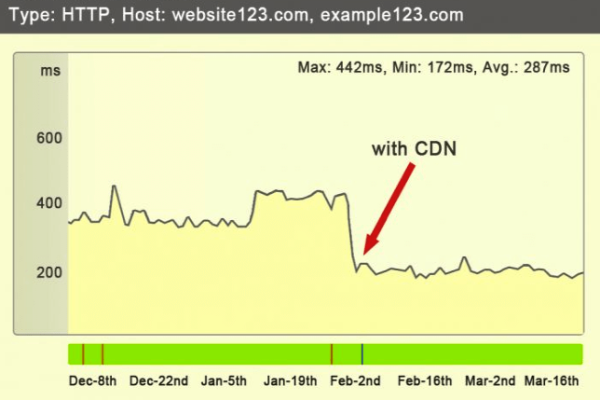
主要功能:CDN的核心目的是提高网页加载速度,降低服务器负载,减少带宽需求,并提供更好的用户体验,尤其在高流量或远距离传输的情况下。
2、核心优势:

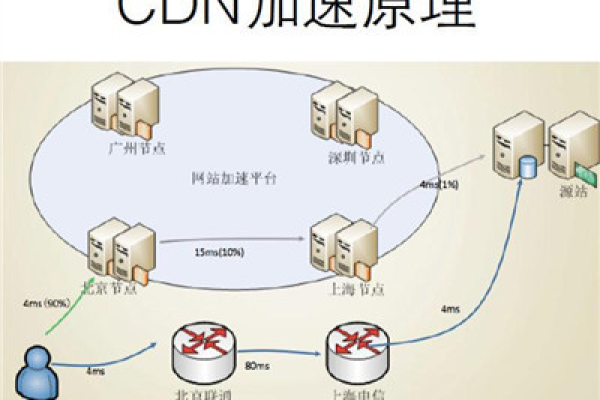
链路优选:网宿CDN使用自研私有传输协议,结合全球网络负载均衡系统,通过链路优选技术保证数据传输路径的最优化,避免拥堵和故障点,提高传输效率。
智能调度:利用智能调度算法,网宿CDN能够根据用户的地理位置和服务器的实时状态,动态调整服务节点,确保用户请求可以被最快响应。
3、发展历程:
早期发展:网宿科技自2005年起开始提供国内首个商用CDN服务,经过多年的技术积累和市场拓展,已成为行业内的重要玩家。
行业地位:凭借连续四年净利润复合增速达到86%的卓越表现,网宿科技在CDN行业中确立了其领导者的地位,与国际CDN鼻祖Akamai齐名。

4、技术特点:
传输优化:网宿CDN在数据传送过程中实施了多种优化措施,如数据压缩、减少连接数和优化TCP参数等,进一步提升数据传输的速度和稳定性。
边缘缓存:通过在全球广泛分布的节点资源上实施边缘缓存策略,可以缓存经常被请求的内容,从而在靠近用户的地点提供快速的内容交付。
5、市场策略:
免费入门:网宿科技采用免费入门策略成功吸引了大量的小客户,借此迅速扩大市场份额,构建起了完整的客户金字塔体系。

网宿CDN通过一系列先进技术和策略,在国内外市场均取得了显著的成功,作为CDN行业的领军企业,网宿科技不仅提升了用户的网络体验,也为网站的运营者提供了价值巨大的服务支持。