如何有效评估CDN服务的性能与可靠性?
- 行业动态
- 2024-10-13
- 3685
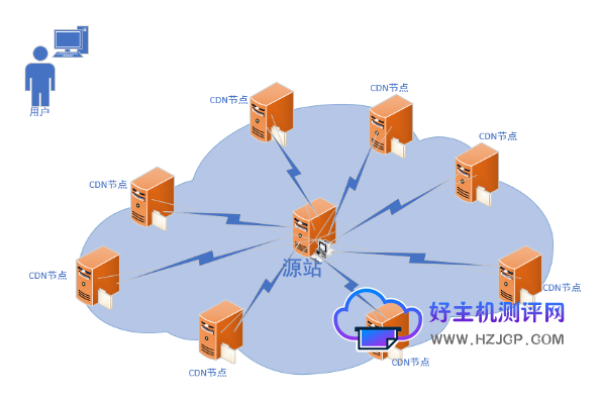
CDN(内容分发网络)测试网站用于评估CDN服务的性能、速度和可靠性。
什么是CDN测试?
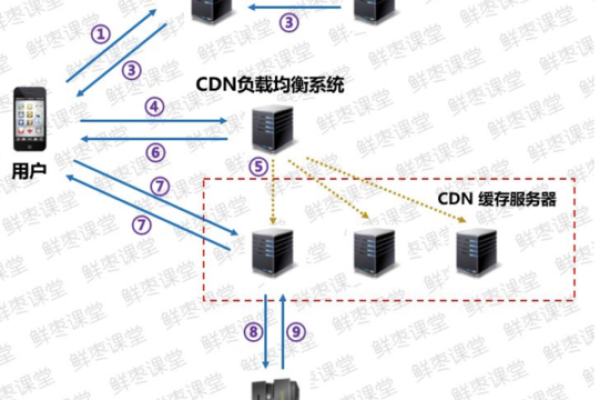
CDN(Content Delivery Network,内容分发网络)测试是为了确保网站加速技术能够正常使用而进行的,通过细致的测试,可以保证CDN服务器能够按预计为用户提供服务。
CDN测试的目的有哪些?
1、确保CDN正常运行:测试的首要目的是确保CDN服务器能够正常工作,提供高效的数据传输服务。
2、检测访问速度差异:通过测试第一次和第二次访问网站的速度差异,可以评估CDN的加速效果。

3、文件下载优化:测试文件下载时去除文件后缀对速度的影响,帮助开发人员了解CDN服务器的性能并进行针对性优化。
4、故障诊断与修复:当CDN服务器出现问题后,通过测试找出问题所在,从而进行修复,保障用户浏览速度。
如何判断一个网站是否使用了CDN?
| 方法 | 描述 |
| 使用DNS查询 | 通过解析网站域名查看是否指向CDN提供商的IP地址或CNAME记录。 |
| 查看响应头信息 | 使用浏览器开发者工具查看HTTP响应头中是否包含CDN标识符。 |
| 分析IP地址 | 使用在线IP地址查询工具分析网站的IP地址段是否属于某个CDN提供商。 |
| 使用在线工具 | 如CDN Planet、BuiltWith等工具可以帮助综合多种方法判断网站是否使用了CDN。 |
| 加载速度和路径判断 | 测试不同地理位置的加载速度,如果多个位置加载速度都很快,可能使用了CDN。 |
| 利用开发者工具和插件 | 如Wappalyzer插件可以检测网站使用的CDN技术。 |
| 通过资源文件的URL结构判断 | 观察资源文件URL是否包含CDN提供商的标识符或路径。 |
| 通过网站的SSL证书信息判断 | 使用SSL检查工具查看网站的SSL证书信息,查找CDN提供商的名称。 |
| 通过网站的HTML源代码判断 | 右键点击网页选择“查看页面源代码”或使用快捷键Ctrl+U查看HTML源代码中是否明确标注了CDN服务。 |
| 缓存和压缩技术判断 | 检查内容缓存和压缩技术的使用情况,如HTTP响应头中的CacheControl、Expires等。 |
| 通过第三方服务集成判断 | 一些CDN提供商会与第三方服务集成,通过这些服务也可以判断是否使用了CDN。 |
常见的CDN测试工具有哪些?

| 工具名称 | 主要功能 |
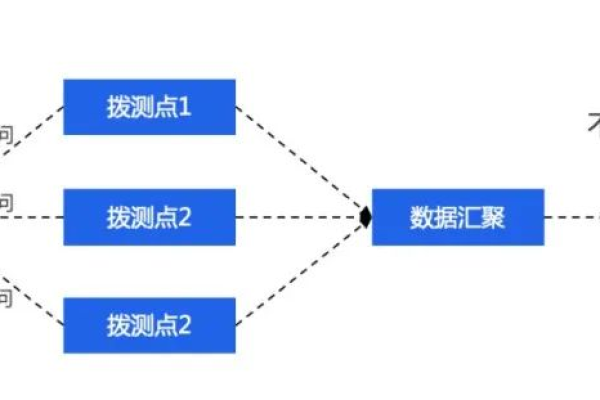
| 在线网站CDN检测工具 | 通过分布在全球的服务器节点对指定网站进行IP检测,判断网站是否部署在CDN上。 |
| CDNPerf | 免费的CDN分析与评测网站,根据数十亿次测试找到最快、最可靠的CDN,所有结果基于真实用户指标数据。 |
如何使用CDNPerf进行CDN性能测试?
1、访问CDNPerf网站:打开浏览器,输入网址 [cdnperf.com](https://www.cdnperf.com)。
2、选择工具:点击“CDN Latency Benchmark”工具。
3、输入域名:在搜索框中输入要测试的域名。

4、查看结果:工具会自动收集并分析数据,展示该CDN的性能评分和排名,更新数据每小时一次,数据基于世界各地用户的指标数据。
通过以上方法和工具,可以全面、准确地判断一个网站是否使用了CDN,并进行详细的性能测试,这有助于开发人员了解CDN服务器的性能,并进行针对性的优化设置,以确保用户获得最佳的访问体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9941.html