GaussDB(for MySQL)在计算年龄时是否支持存储与计算的分离功能?
- 行业动态
- 2024-09-12
- 9
GaussDB(for MySQL)的计算存储分离支持情况
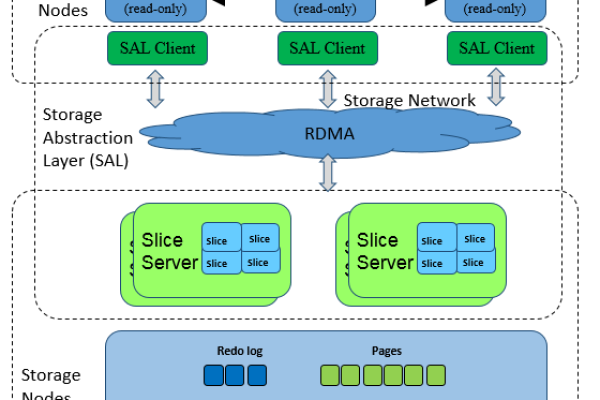
GaussDB(for MySQL)是华为自研的最新一代企业级高扩展高性能云原生数据库,完全兼容MySQL,该数据库采用计算存储分离架构,基于华为最新一代DFV存储,具备128TB的海量存储能力,并且能在故障发生时实现秒级切换,这样的技术布局不仅保证了商业数据库的高可用性和性能,同时也拥有开源低成本效益。
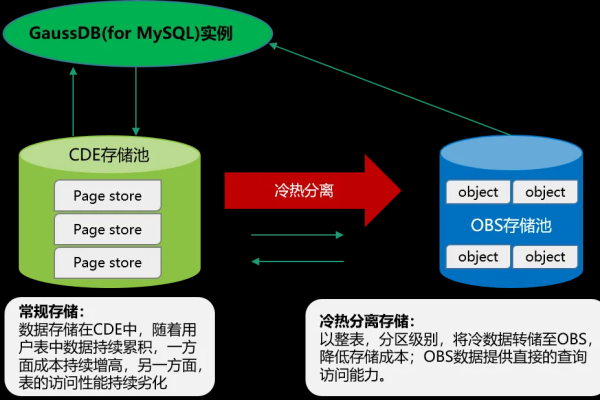
GaussDB冷热存储分离特性
开启冷热存储分离功能
在GaussDB(for MySQL)中开启冷热存储分离功能相对简单,用户需要登录到管理控制台,在云数据库GaussDB(for MySQL)的实例管理页面进行操作,通过点击目标实例名称进入基本信息页面,然后在左侧导航栏中选择“冷热分离”选项,并点击相应的图片,最后在弹框中确认开启即可。
实现原理与成本优势
实现冷热存储分离的原理包括并行地从分布式存储中抽取冷数据对应的页面组装成Object,并快速地将这些冷数据归档到OBS(对象存储服务)中,这一过程实现了数据的零丢失,meta管理和数据操作所涉及的Page(页面)可以实现快速定位和寻址。

这种冷热存储分离的特性能够显著减少单位存储的成本,据悉最高可降低90%,这一数字体现了GaussDB(for MySQL)在帮助企业用户降低运营成本方面的巨大潜力。
性能与可靠性
作为一款企业级的数据库产品,GaussDB(for MySQL)在性能和可靠性方面表现卓越,其计算存储分离的架构确保了数据库操作的高效性,同时还支持故障的秒级切换,确保了业务的连续性和数据的完整性。
支持的架构与兼容性
GaussDB(for MySQL)支持Shared Everything和ShareNothing相结合的架构,这使得它能够在分布式环境下表现出色,该数据库兼容MySQL,这意味着现有的MySQL应用可以无缝迁移到GaussDB(for MySQL)上,从而获得更高的性能和可扩展性。
金融领域的实际应用

GaussDB(for MySQL)已经在金融领域得到了实际的应用,这验证了其作为企业级数据库的可靠性和高性能,金融行业对数据一致性和系统稳定性的要求极高,GaussDB(for MySQL)能够满足这些严格的要求,进一步说明了其作为云原生数据库的强大实力。
如何利用GaussDB(for MySQL)
对于希望深入了解和使用GaussDB(for MySQL)的用户,可以通过官方提供的成长地图快速了解相关概念、入门使用方法以及高级技巧,这种方法为用户提供了一个逐步学习和深入理解的途径。
相关问答FAQs
GaussDB(for MySQL)是否适合小型企业?
是的,由于其高性能和低运营成本,GaussDB(for MySQL)同样适合需要可靠数据库支持的小型企业和初创公司。

如何确保数据在冷热存储转换过程中的安全?
通过meta管理和并行处理机制来确保安全,数据在转储为冷数据前,会通过meta管理进行精确定位和寻址,同时采用并行处理方式进行转储,确保数据零丢失。
GaussDB(for MySQL)以其先进的计算存储分离特性、冷热存储能力以及强大的性能和可靠性,为企业提供了一个高效、低成本、易于管理的数据库解决方案,无论是大型企业还是中小型企业,GaussDB(for MySQL)都能提供必要的技术支持,以适应不断变化的业务需求和市场环境。