如何在Mac上优化MySQL性能?
- 行业动态
- 2024-09-05
- 2114
在数字化时代,数据库技术尤为重要,而MySQL作为一个广泛应用在全球的开源关系型数据库管理系统,凭借其易用性和高性能广受欢迎,对于使用Mac电脑的用户来说,了解如何在macOS系统上安装和配置MySQL,以及进行基本操作变得非常重要,本文旨在为Mac用户详细介绍MySQL的下载、安装、配置过程,以及一些基础的使用技巧,帮助用户顺利启动和管理MySQL数据库。
必须步骤解析
下载MySQL
1、访问官网: 访问MySQL官方网站的下载页面(https://dev.mysql.com/downloads/mysql/),这是获取MySQL安装包的最直接和安全的方式。
2、选择版本: 在下载页面中,根据您的操作系统类型和版本选择合适的MySQL版本,如果您的系统是macOS 10.15,则应选择兼容此版本的MySQL,如8.0.21版本。
3、下载格式: 可以选择DMG安装包或压缩文件格式,对于大多数用户,DMG安装包更为直观和易操作。
安装MySQL
1、运行安装包: 下载完成后,找到下载的DMG文件并双击运行,按照向导指示完成安装步骤。
2、引导操作: 安装过程中,系统可能会要求您输入管理员密码,根据安装向导的提示进行操作,如设定安装路径等。
3、完成安装: 安装程序将文件解压至指定目录,并自动进行基本的配置,完成后,可以通过系统的“系统偏好设置”看到MySQL的启动项。
配置MySQL
1、初始化数据库: 安装完成后,需要初始化数据库,打开系统终端,使用命令sudo /usr/local/mysql/supportfiles/mysql.server start启动MySQL服务。

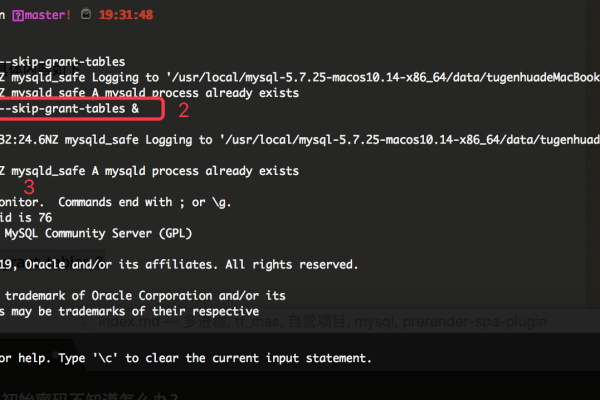
2、设置root密码: 安全起见,首次运行MySQL时,应更改root用户的默认密码,可以通过执行mysql_secure_installation命令来设置新的root密码。
3、配置环境变量: 为了方便在终端直接使用mysql命令,可以将MySQL的bin目录添加到系统的环境变量中。
使用技巧与常见操作
启动MySQL服务
1、通过终端启动: 使用命令sudo /usr/local/mysql/supportfiles/mysql.server start可以在终端启动MySQL服务。
2、使用系统偏好设置: 对于图形界面用户,也可以通过系统偏好设置中的MySQL项来启动和管理MySQL服务。
连接MySQL
1、使用命令行: 在终端输入mysql u root p,然后输入密码即可登录到MySQL服务器。
2、图形界面客户端: 使用如Sequel Pro等图形界面客户端可以轻松管理MySQL数据库,适合不喜欢命令行操作的用户。
常用SQL操作
1、创建数据库: 使用命令CREATE DATABASE dbname;来创建新的数据库。
2、创建表: 使用CREATE TABLE tablename(column1 datatype, column2 datatype);来创建新表。
3、插入数据: 使用INSERT INTO tablename VALUES (value1, value2);来向表中添加数据。

优化和故障排除
性能优化: 定期使用OPTIMIZE TABLE命令可以优化数据库表的读写效率。
安全性增强: 定期更新MySQL的补丁和版本,避免潜在的安全问题,使用复杂密码和权限控制来保护数据库。
备份与恢复: 使用mysqldump工具定期备份数据库,恢复时,可以通过该工具导出的数据文件快速恢复数据库状态。
相关问答FAQs
Q1: 如何查看当前MySQL服务的状态?
答: 可以使用命令mysqladmin variables来查看MySQL服务的状态和变量信息。
Q2: 如何彻底卸载MySQL?
答: 可以通过访问MySQL官方论坛或社区获得详细的卸载指导,通常包括删除MySQL的安装目录和使用专门的卸载脚本清除残留文件。
通过上述步骤和技巧,Mac用户可以顺利地下载、安装和配置MySQL数据库,并进行基本的操作和维护,随着对MySQL的深入了解,用户还可以探索更多高级功能和优化方法,以适应更复杂的应用场景,希望本文能为初学者提供实用指南,并为有经验的用户提供参考信息。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9933.html