如何在MySQL中使用函数去除字符串中的空格?
- 行业动态
- 2024-09-12
- 14
TRIM(),它可以去除字符串两端的空格。如果要清除字符串中的所有空格,可以使用
REPLACE()
函数将空格替换为空字符。,,“
sql,SELECT TRIM(' 你好,世界! '); 结果:'你好,世界!',SELECT REPLACE(' 你好,世界!', ' ', ''); 结果:'你好,世界!',“
在MySQL中去除字符串中的空格是一个常见的数据清洗需求,它涉及到几个不同的字符串函数,包括TRIM(),LTRIM(),RTRIM(), 和REPLACE(),这些函数各自有其特定的用途和执行效果,它们可以在不同的场景下被用来清除字符串中的多余空格,从而确保数据的整洁和一致性,以下将详细介绍每个函数的用法、适用场景以及性能考量。
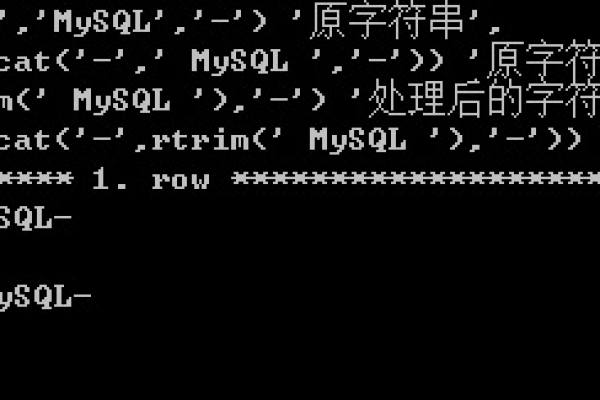
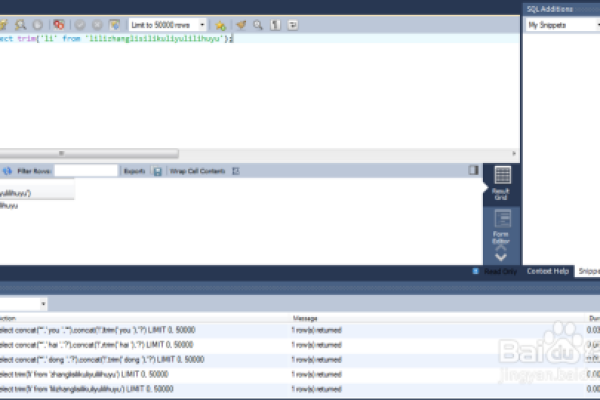
1、TRIM() 函数
功能与用法:TRIM() 函数用于去除字符串两侧的空格,当需要清除字符串两端的空白字符时,此函数非常有用。TRIM() 还可以从字符串的开始或结束处去除指定的字符,使用TRIM(both from ' test ') 将会返回'test',其中both 参数表示同时去除字符串前后所指定的内容(默认情况下删除空格)。
应用场景:适用于去除字段值两侧的空格,尤其是在进行数据导入或数据对比之前的数据清洗过程中。
2、LTRIM() 和 RTRIM() 函数
功能与用法:LTRIM() 和RTRIM() 分别用于去除字符串的前导和尾随空格,这两个函数专门处理字符串的一侧,LTRIM() 影响字符串的起始部分,而RTRIM() 影响字符串的末尾部分。SELECT LTRIM(' MySQL LTRIM') 会去除字符串前部的空格。
应用场景:这两个函数适合在只需要从一侧去除空格的情况下使用,如处理用户输入的文本数据。

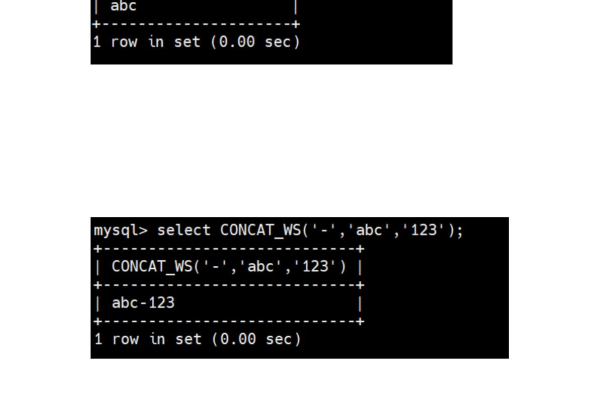
3、REPLACE() 函数
功能与用法:REPLACE() 函数用于替换字符串中所有出现的某个字符或字符组合,如果要删除字符串中间不需要的字符,则应使用REPLACE() 函数,若要去除字段company_name 中的所有空格,可以使用REPLACE(company_name, ' ', '') 。
应用场景:当需要从整个字段值中去除所有空格时,REPLACE() 是最佳选择,尤其适用于清除字段中因格式不统一而散布的多余空格。
在使用这些函数时,需要注意以下几点以确保数据处理的准确性和高效性:
合适的使用场景:根据数据的实际需求选择最合适的函数,对于大部分需要清除空格的场景,TRIM() 即可满足需求,如果需要进行更复杂的字符串操作,比如替换或删除特定位置的字符,可以考虑使用REPLACE(),LTRIM() 或RTRIM()。

性能考量:虽然这些函数在大多数情况下都能高效地执行,但在处理大量数据或频繁调用时,其对性能的影响不容忽视,尤其在性能敏感的应用中,应在数据导入或预处理阶段去除不必要的空格,以减少实时查询的负担。
通过一个相关问答环节来进一步阐明一些常见疑问:
FAQs
Q1: 使用TRIM(), LTRIM(), 或RTRIM() 删除空格会影响数据库性能吗?
A1: 这些函数本身对性能的影响不大,但如果在大量数据或频繁操作中使用,可能会对性能产生一定影响,优化的方法包括在数据导入前预先处理数据,或在适当的时候对数据进行批处理清理,以减轻实时处理的负担。

Q2: TRIM()函数只能去除空格吗?
A2: 默认情况下,TRIM() 函数用于去除字符串两端的空格,它也可以通过指定其他字符来去除字符串两端的特定字符,使其用途更加广泛。TRIM(both '#' from '#hello world#') 将返回'hello world',去除了两端的# 符号。
MySQL提供了多个用于处理字符串空格问题的函数,包括TRIM(),LTRIM(),RTRIM(), 和REPLACE(),了解每个函数的功能和适用场景,能够帮助有效地清理和格式化存储在数据库中的数据,在实际应用中,应根据具体需求选择合适的函数,并注意可能的性能影响,合理规划数据处理策略以达到最优的效果。