[11.11]3AM:狂欢盛典,海外云服务器5折起,香港VPS主机低至29元/月,174元/年
- 行业动态
- 2024-05-01
- 7
11.11 3AM狂欢盛典优惠详情
随着“双十一”购物节的热潮逼近,各大商家纷纷推出各种优惠活动以吸引消费者,在众多促销中,【11.11 3AM】的狂欢盛典尤为引人注目,特别是对于需要云服务器和VPS主机的用户来说,此次折扣力度空前,以下是本次活动的具体优惠内容:
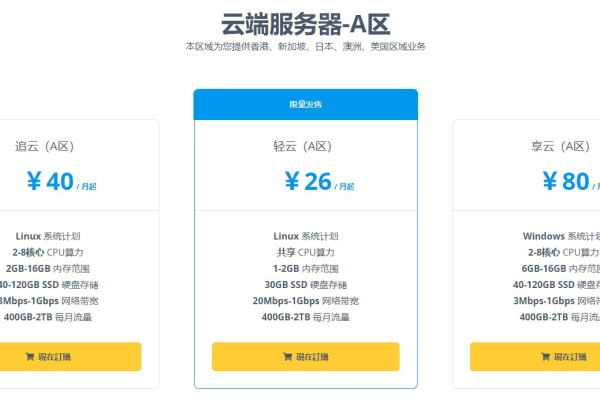
海外云服务器折扣
优惠折扣:5折起
适用范围:海外云服务器全线产品
购买期限:无明确限制,顾客可根据需求选择不同时长
附加服务:部分套餐可能包括额外的技术支持或带宽升级
香港VPS主机特惠
优惠价格:低至29元/月,174元/年
配置信息:具体配置根据不同的VPS主机套餐而异,用户可根据自身业务需求选择合适的方案
流量与存储:通常情况下,促销套餐会提供一定的流量与存储空间,但细节应以官方公告为准
适用场景:适合对服务器位置有特定要求的用户,尤其是需要服务亚洲市场的客户
购买流程简介
想要在【11.11 3AM】狂欢盛典期间购买优惠产品,用户通常需要遵循以下步骤:
1、访问官网:在活动开始前后,访问【11.11 3AM】官方网站。
2、选择产品:浏览网站列出的优惠产品,并选择符合自己需求的云服务器或VPS主机服务。
3、配置选购:根据提示配置所需服务的详细参数(如CPU、内存、存储空间等)。
4、加入购物车:将选好的产品加入购物车,并在结算页面确认订单详情无误。
5、支付订单:通过网上支付方式完成购买,享受优惠价格。
6、激活使用:付款后,根据提供的指南激活并开始使用所购买的服务。
注意事项
活动时间:确保在活动时间内完成购买,错过可能需要等待下一次促销。
条款阅读:仔细阅读服务条款,了解退款政策、服务级别协议(SLA)等重要信息。
备份数据:在使用云服务时,务必定期备份关键数据以防意外情况发生。
安全设置:新购服务后,第一时间进行安全设置,包括修改密码、设置防火墙等。
相关问答FAQs
Q1: 如果我在活动期间购买了云服务器,但后来发现配置不够用怎么办?
A1: 如果您购买的云服务器配置不足以满足您的需求,您可以联系客服讨论升级方案,通常,服务商会提供灵活的升级选项,让您可以根据实际使用情况调整资源配置。
Q2: 香港VPS主机是否支持备案?如果不支持,我该如何合法使用它?
A2: 香港VPS主机可能不受内地的备案制度约束,但仍建议您遵守当地法律法规使用服务器,如果您的网站或应用需要面向中国大陆用户并涉及敏感内容,您应当咨询专业法律意见以确保合规。