如何有效利用RDS for MySQL用户指南来提升数据库管理技能?
- 行业动态
- 2024-09-11
- 10
RDS for MySQL用户指南
RDS for MySQL是华为云提供的一种托管数据库服务,它使企业能够将数据存储、处理和管理工作外包给云服务提供商,本指南旨在帮助新用户了解如何购买、配置和使用RDS for MySQL服务,以确保数据库操作的高效性和安全性。
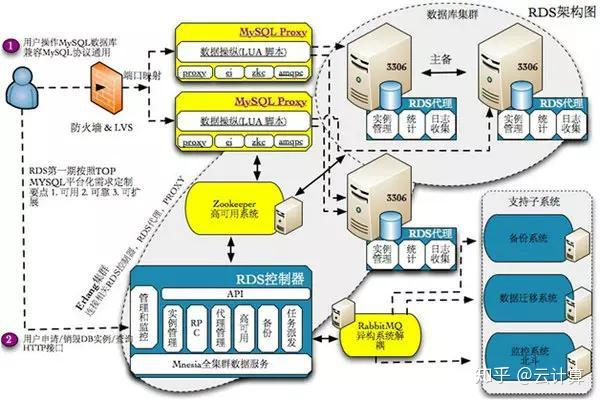
产品简介
RDS for MySQL是基于MySQL数据库引擎的一种云数据库服务,该服务支持多种版本的MySQL,包括集群版本和单实例版本,满足不同业务需求,用户可以在几分钟内启动一个MySQL数据库实例,无需自行安装和维护数据库软件。
价格说明
华为云RDS for MySQL的价格根据所选实例的类型(如内存大小、CPU核心数、存储空间等)和计费模式(按量付费或包年包月)进行计算,详细的价格信息可以在华为云官网的定价页面上找到。
购买指南
1、登录华为云控制台,选择“数据库服务”下的“RDS for MySQL”。
2、根据业务需求选择合适的实例类型和配置。
3、设置数据库的安全组和网络环境,确保数据的访问安全。
4、完成购买流程并进行支付。
用户指南

创建账号与设置白名单
购买后首先需要创建一个数据库管理账号,并设置IP白名单以控制哪些地址可以访问此数据库,这可以在RDS控制台的“安全管理”部分完成。
连接实例
用户可以通过命令行工具如mysqlclient或者图形化客户端如MySQL Workbench连接到RDS for MySQL实例,内网连接通常用于VPC内的服务交互,而外网连接则是通过互联网访问数据库。
命令行连接示例:
mysql h [endpoint] P 3306 u [username] p[password]
使用DAS服务
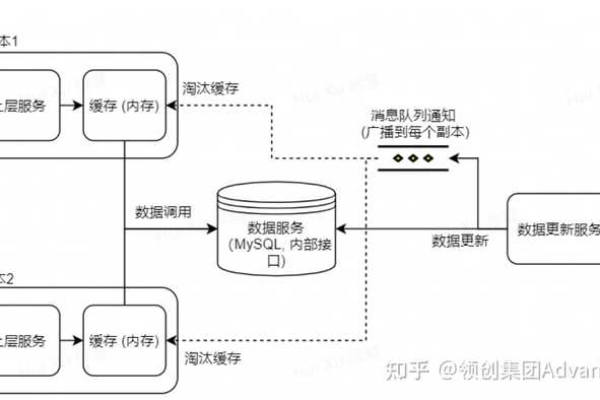
数据管理服务(DAS)为数据库管理员提供了一套可视化的数据库管理工具,包括性能监控、数据备份和恢复等功能,用户可以通过DAS控制台来简化日常的数据库管理任务。
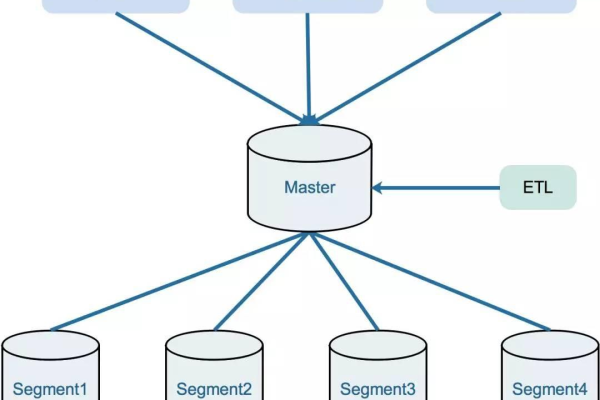
配置主动主动集群
为了提高数据库的高可用性和扩展性,用户可以在RDS for MySQL上配置主动主动集群,这种集群利用MySQL组复制插件来实现不同数据库实例之间的数据同步。
配置步骤包括:
1、确保所有参与集群的实例运行在支持组复制的MySQL版本上。
2、在RDS管理控制台中启用组复制插件。
3、按照文档配置必要的参数和权限。
4、将现有实例加入到集群中。

API参考
对于开发者而言,RDS for MySQL提供了一系列API接口,允许程序化地管理数据库实例,这些API覆盖了从实例创建、监控到维护的所有方面,使得自动化管理和集成变得可能。
最佳实践
1、定期备份:利用RDS提供的自动备份功能,定期备份数据库,以防数据丢失。
2、性能优化:监控数据库性能指标,及时调整配置以应对不同的访问压力。
3、安全加固:除了设置白名单,还应定期更新数据库的安全补丁和审查账户权限。
常见问题FAQs
Q1: 如果无法连接到RDS for MySQL实例,我应该怎么办?
A1: 首先检查您的IP地址是否已添加到实例的白名单中,确认网络设置无误,如防火墙规则等,如果问题仍未解决,请联系华为云技术支持寻求帮助。
Q2: 如何确保我的数据库具备高可用性?
A2: 配置主动主动集群是一个好方法,确保定期进行数据备份和实施监控策略,以便在出现问题时快速响应。
通过上述指南,用户可以有效地使用华为云的RDS for MySQL服务,不仅提高数据库操作的效率,还能确保数据的安全性和高可用性。