如何实现MySQL的实时备份与数据同步?
- 行业动态
- 2024-09-11
- 7
MySQL的实时备份涉及到数据的即时同步,确保在主数据库发生变更时,这些更改能够快速地反应到一个或多个从数据库中,这种机制主要依赖于MySQL内置的复制功能,以下部分将详细探讨几种实现MySQL实时备份和迁移的方法以及相关工具的使用。
1、基于日志的同步
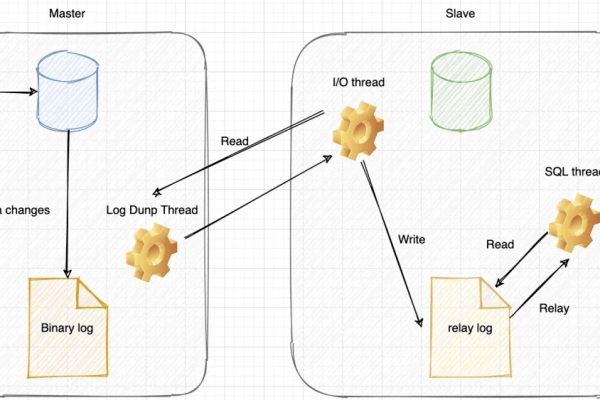
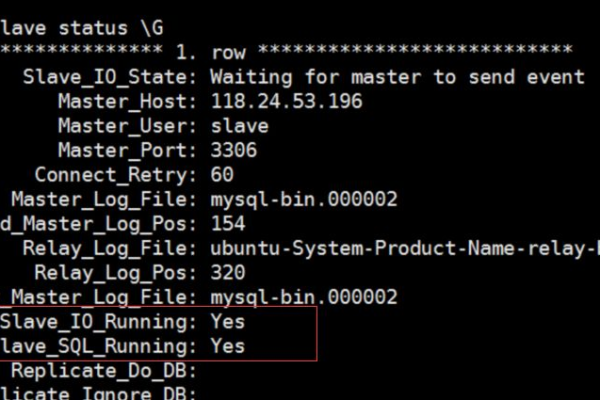
Master/Slave架构:通过设置一主一从或一主多从的数据库架构,使用MySQL的复制功能,可以实现数据的实时备份,在这种架构下,所有在主数据库上执行的写操作会自动同步到从数据库,这种方式的基础是设置正确的binlog格式和pos位置,确保从数据库能够正确识别和执行来自主数据库的日志事件。
日志文件配置:在my.cnf或my.ini配置文件中,可以设置logupdate参数指定一个路径和文件,其中记录数据库的所有SQL语句变更,这为系统管理员提供了一个方便的审计跟踪,并且可以用作数据恢复的重要手段。
日志解析工具:使用如mysqlbinlog等工具可以解析二进制日志文件,这对于理解和监控数据库的变化非常有用,这些工具不仅能显示查询,还可以将日志中的事件转换回SQL语句。
2、快照备份技术
LVM快照:逻辑卷管理(LVM)快照提供了一种几乎无干扰的备份方式,通过创建在某个时间点的文件系统的快照,可以在不影响生产环境的情况下实现数据的即时备份。
考虑因素:虽然LVM快照在初始创建时速度很快,但恢复速度可能受到快照大小和系统负载的影响,适用于读多写少的场景。
3、定期和增量备份

mysqldump:这是一个非常流行的命令行工具,用于创建数据库的全量备份,它可以锁定表来确保备份时的一致性,适合用于不频繁更改的数据库备份。
增量备份:通过使用mysqlbinlog和其他相关工具,可以只备份自上次全量备份以来发生变化的数据,这种方式可以减少备份所需的时间和存储空间,同时加快恢复速度。
4、第三方工具和服务
Percona XtraBackup:这是一个开源的备份工具,支持InnoDB, XtraDB和MyISAM表的热备份,它以极低的影响对正在运行的数据库进行备份,是高负载数据库环境的理想选择。
MySQL Enterprise Backup:这是Oracle提供的一个商业备份解决方案,支持更复杂的数据库环境,包括集群和分布式数据库的备份需求。
云服务商备份服务:众多云平台如AWS、Azure等都提供了MySQL数据库的备份服务,这些服务通常具备自动化和高可扩展性的特点,适用于云环境部署的数据库。
5、图形界面工具

Navicat备份功能:Navicat是一个强大的数据库管理工具,提供了直观的界面进行数据库的备份与恢复,支持定时和手动备份,易于操作和管理。
在深入了解了上述备份方法后,还需要注意一些关键的细节和最佳实践:
确保备份过程中数据库的一致性,避免在备份过程中发生数据不一致的情况。
定期测试恢复过程,确保在必要时可以快速有效地恢复数据。
监控备份系统的健康状况,包括检查备份完整性和定期更新备份策略。
选择合适的备份策略需要根据实际的业务需求、数据重要性和资源可用性综合考虑,每种方法都有其优缺点,合理配置和灵活应用这些备份方法,可以大幅提高数据的安全性和业务的连续性。
FAQs

1. 如何选择合适的MySQL备份方法?
选择合适的备份方法应考虑以下几个因素:业务的重要性、数据变更频率、恢复时间目标(RTO)、恢复点目标(RPO)、预算和维护能力,对于高交易处理的环境,可能需要优先考虑低影响且能快速恢复的备份方案,如Percona XtraBackup或LVM快照,而对于数据变动不频繁的小型企业,则可以考虑使用mysqldump进行日常备份。
2. MySQL复制延迟怎么办?
MySQL复制延迟可能是由于网络延迟、从数据库处理写入速度慢、主数据库事务锁等待等多种原因导致的,解决这一问题的策略包括优化网络连接,提高从数据库的硬件性能,调整MySQL的并行复制设置等,定期审查和优化SQL查询,减少大事务的产生也是必要的措施。