MySQL数据库中的时间类型,日期与时间类型的使用有何不同?
- 行业动态
- 2024-08-11
- 8
在MySQL数据库中,日期和时间类型数据用于处理时间和日期信息,这对于记录和查询具有时间性质的数据非常重要,这些数据类型不仅能够帮助开发者和数据库管理员在数据库中有效地存储时间信息,还能用于执行与时间相关的条件查询,如筛选出在某个时间段内发生的事件,以下是MySQL数据库中日期时间类型的详细分析:
1、DATE类型
定义及用途:DATE类型用于存储日期值,格式为’YYYYMMDD’,不包含时间信息,仅包含年、月、日,适用于仅需要知道日期而不需要时间的场景。
存储空间:DATE类型占用4个字节的存储空间。
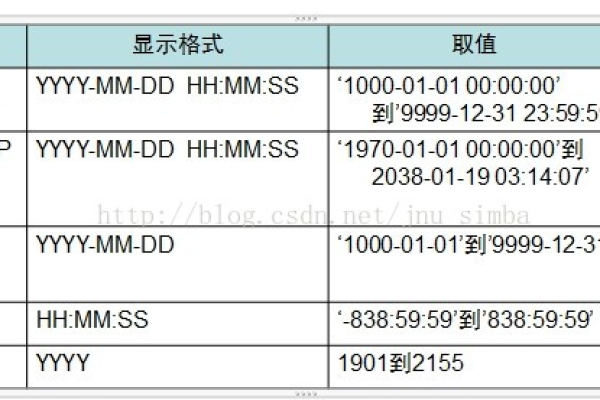
取值范围:DATE类型的取值范围是从10000101到99991231,可以表示从公元1000年到公元9999年之间的任何日期。
2、TIME类型
定义及用途:TIME类型专门用于存储时间值,格式为’HH:MM:SS’,它不包括日期信息,只包含小时、分钟和秒,适合于需要知道具体时间但不需要日期的应用场景。
小数秒支持:TIME类型支持小数秒,精度可以达到微秒(6位小数),通过指定(fsp),其中fsp是小数秒精度,可以实现更精确的时间存储。

存储空间:TIME类型默认占用3个字节的存储空间,加上小数秒的支持,则根据小数秒的精度,占用空间会相应增加。
3、DATETIME类型
定义及用途:DATETIME类型是DATE和TIME的组合,能够存储年月日时分秒信息,它可以提供较长时间的日期和时间信息,适用于需要精确到秒的应用场景。
小数秒选项:DATETIME类型还支持小数秒的存储,精度可达微秒,这使得它在需要高精度时间记录的场合中特别有用。
取值范围:DATETIME的取值范围从10000101 00:00:00到99991231 23:59:59,可应对广泛的历史时间记录及未来时间的预测。
存储空间:默认情况下,如果不包含小数秒,DATETIME类型占用8个字节的存储空间。

4、TIMESTAMP类型
定义及用途:TIMESTAMP类型也是日期和时间的组合,但其存储的年份范围较短,TIMESTAMP与时区相关,根据当前时区转换时间存储和检索,适用于记录事件发生的具体日期和时间。
自动更新特性:TIMESTAMP类型拥有自动更新的特性,表中的第一个TIMESTAMP列会自动设置为系统当前时间,这使得它常用于追踪数据行的创建和修改时间。
时区依赖性:由于TIMESTAMP类型依赖于时区,这意味着不同时区的用户看到的同一时间值是不同的。
5、YEAR类型
定义及用途:YEAR类型是一个只需要年份信息的紧凑表示方式,占用空间较小,YEAR类型可以表示4位年份,也可以表示2位年份(需在特定的范围内)。

存储空间与范围:YEAR类型占用1个字节的存储空间,4位年份的取值范围是1901年到2155年,而2位年份的范围则限定在1970年到2069年。
在选择适合的时间类型时,需要考虑几个关键因素:考虑数据的准确性需求,是否需要小数秒;评估所需的日期和时间范围,确保所选类型能覆盖所有可能的场景;考虑时区相关性,确定是否需要自动更新时间戳;考虑存储空间的限制,选择最经济有效的类型。
MySQL数据库提供了多种日期和时间数据类型,以适应不同的应用场景和需求,了解每种类型的细节,可以帮助数据库设计者做出更合理的选择,从而优化数据存储和查询效率。