如何在WordPress中打造一个空白设计,新手入门指南?
- 行业动态
- 2024-08-03
- 2
在WordPress中创建空白设计为初学者提供了一个无限制的创作空间,使他们能够自由地探索和实现个性化的网站设计,以下是如何在WordPress中从零开始创建独特且吸引人的网站的详细指南。

1、了解空白设计的概念
定义及优势:空白设计是指在WordPress中从基础做起,通过最小的预设内容开始网站设计的方法,如搜索结果显示,这种设计方法可以让用户的网站在众多相似网站中脱颖而出,它提供了完全的设计自由度,允许用户根据个人需求和偏好来定制网站外观和用户体验。
开始之前所需的准备:在开始设计前,建议用户确定网站的目标受众、内容类型及预期的功能,这将帮助在设计时作出更合适的决策,确保最终产品能满足用户的具体需求。
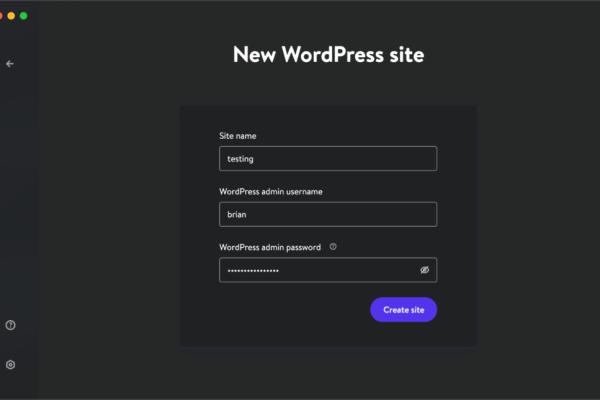
2、设置与安装
选择合适的主题:选择一个简洁且支持自定义的WordPress主题是关键,如搜索结果中提到的“空白画布主题”,这类主题通常包含最少的设计元素,为用户提供更大的自定义空间。
安装必要的插件:为确保网站功能全面并易于管理,用户需要安装一些关键的插件,如SEO优化、安全防护和性能提升等插件,这些插件将为用户的网站提供强大的支持,同时不影响设计的自由度。
3、页面构建与布局
使用块编辑器:WordPress的块编辑器允许用户以模块化的方式添加和排列内容,非常适合于空白设计项目,如文献中提到,用户可以通过添加自定义CSS或使用插件如CSS Hero和SeedProd来管理和调整块之间的空白,从而精细控制页面布局和设计细节。
设计导航与菜单:一个良好的导航菜单对于提升用户体验至关重要,在设计初期,应该规划好主导航菜单的结构,并在WordPress中设置好,这有助于用户轻松地访问网站的不同部分。
4、添加与管理内容
创建和编辑页面:在WordPress中创建新页面是一个简单直接的过程,用户可以按照教程学习如何设定模板并添加内容,使得每一页都符合整体设计风格。
利用图库功能:WordPress内置的图库功能使添加图片变得十分简便,在任意帖子或页面中使用图库可以丰富网站的视觉呈现,更好地吸引和保持访客的注意力。
5、个性化设计与自定义
调整颜色和字体:色彩和字体的选择对于品牌塑造和用户体验有着直接的影响,在WordPress的自定义设置中,用户可以调整这些元素以确保网站的独一无二和专业性。
添加动态元素:利用插件或自定义代码,可以为网站添加动态效果,如动画、滑动条和弹出窗口等,这些动态元素可以提升网站的互动性和现代感。
为了进一步提升设计的专业性和功能性,可以考虑以下一些建议:
使用网页设计软件如Adobe XD或Sketch预先设计网站原型,帮助你在开发前有一个清晰的视觉指导。
考虑网站的响应性设计,确保在不同设备上用户均能获得良好的浏览体验。
定期进行性能测试和优化,确保网站的加载速度快,满足用户的流畅浏览需求。
通过上述步骤和建议,即使是WordPress的初学者也能创建一个既美观又功能强大的空白设计网站,始终记得,一个好的网站设计是一个持续的实验和改进过程,勇于尝试新的事物,不断学习和适应变化,才能让你的网站持续保持活力和吸引力。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9768.html