阿里云CDN服务的成本效益分析,它真的值得投资吗?
- 行业动态
- 2024-08-02
- 3
阿里云CDN(内容分发网络)的价格因流量、请求次数和加速区域的不同而异。具体费用需要根据实际使用情况在阿里云官网进行查询,通常按流量计费,也有提供流量包等优惠套餐。
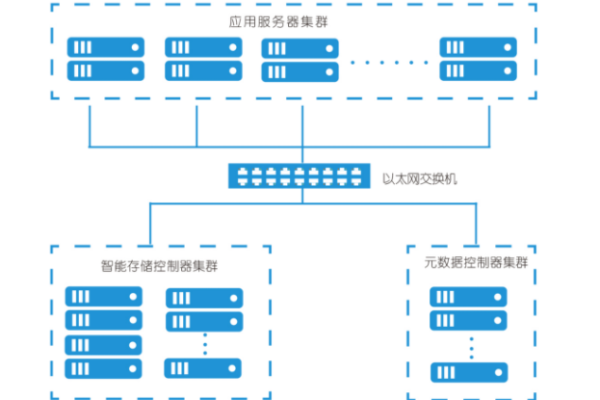
阿里云CDN是阿里云提供的一种内容分发网络服务,主要用于提高用户访问速度和减少服务器负载,这种服务通过在不同地区部署多个节点,将内容缓存到这些节点,从而使用户能够从最近的节点获取数据,提高了访问速度和效率,以下将详细介绍阿里云CDN的价格信息,包括最新价格调整和折扣优惠情况:
1、最新价格调整
核心产品降幅:阿里云在最近的云栖大会·广东分会上宣布了对CDN产品的价格进行调整,降幅达到了25%,在这一调整后,带宽单价降至最低16.2元/Mbps/月。
流量包优惠:在特定促销活动期间,如2018年双十一,阿里云CDN的流量包价格低至72元/年,这一优惠力度极大,适合需要大量流量的用户。
2、折扣优惠
企业级实例优惠:对于VPC环境下的企业级实例,阿里云提供了最高达40%的优惠。

长期购买优惠:选择长期购买(如5年)的用户,可享受更低的折扣,具体为3折。
3、与传统及竞争对手的价格比较
价格比较:经过调整后,阿里云CDN的价格最低可达1Mbps带宽一月22.8元或1GB流量0.26元,这比传统厂商及其他云计算公司的公开报价要低。
4、节省成本示例

年度节省金额:降价后,一个普通规模的CDN客户每年可以节省超过3600元人民币的成本。
为了更直观地理解阿里云CDN的价格优势,可以将其与其他云服务提供商的CDN价格进行对比,不过,在采购时还需要考虑以下几点:
确认需求规模,选择合适的带宽和流量包。
考虑长期合作可能带来的更多优惠。

注意节假日和特殊时期的促销,可能会有额外折扣。
阿里云CDN的服务不仅在技术上进行了创新整合,其价格调整后也显示出极高的性价比,特别是对于长期和大量使用的用户来说,选择合适的套餐和优惠可以大幅降低成本。