如何利用免费CDN服务提升网站安全与性能?
- 行业动态
- 2024-10-12
- 4463
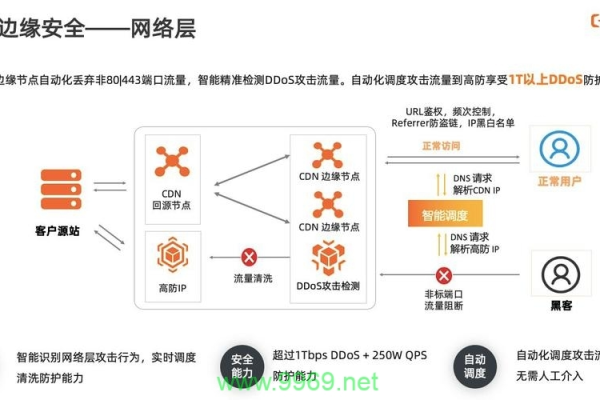
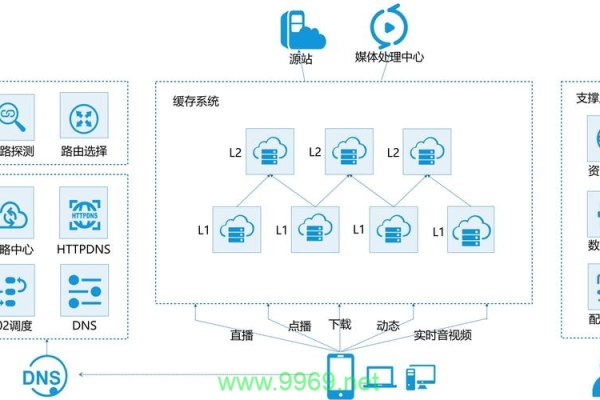
免费CDN防护服务是利用分布式网络节点,将网站内容缓存至全球各地的服务器上,从而加快访问速度,提高性能和安全性,以下是一些提供免费CDN服务的供应商:
1、腾讯云
服务特点:腾讯云提供的免费CDN服务支持全球覆盖,提供高速、高效的内容分发服务,同时支持自定义域名、智能路由、智能缓存等功能。
注册步骤:用户需要注册腾讯云账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向Cloudflare提供的服务器地址,并在Cloudflare仪表板中启用CDN服务。
2、阿里云
服务特点:阿里云的免费CDN服务同样支持全球覆盖,提供高速、高效的内容分发服务,支持自定义域名、智能路由、智能缓存等功能。
注册步骤:用户需要注册阿里云账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向阿里云提供的服务器地址,并在阿里云控制台中启用CDN服务。
3、华为云
服务特点:华为云提供的免费CDN服务也支持全球覆盖,提供高速、高效的内容分发服务,支持自定义域名、智能路由、智能缓存等功能。
注册步骤:用户需要注册华为云账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向华为云提供的服务器地址,并在华为云管理面板中启用CDN服务。
4、Cloudflare

服务特点:Cloudflare提供的免费CDN服务显著提高网站的访问速度和性能,同时提供防火墙和DDoS防护功能,确保网站的安全性。
注册步骤:用户需要注册Cloudflare账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向Cloudflare提供的服务器地址,并在Cloudflare仪表板中启用CDN服务。
5、又拍云
服务特点:又拍云每月提供20GB的免费流量和视频云服务,适合有视频服务需求的用户。
注册步骤:用户需要注册又拍云账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向又拍云提供的服务器地址,并在又拍云管理面板中启用CDN服务。
6、七牛云
服务特点:七牛云提供不限量的CC DDoS防护和带宽统计,适合对安全防护有较高要求的用户。
注册步骤:用户需要注册七牛云账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向七牛云提供的服务器地址,并在七牛云管理面板中启用CDN服务。
7、亿信安全CDN
服务特点:亿信安全CDN提供500Gbps级防御、CC防御策略定制,以及1元/月的站长扶持套餐,适合对安全防护有较高要求的用户。
注册步骤:用户需要注册亿信安全CDN账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向亿信安全CDN提供的服务器地址,并在亿信安全CDN管理面板中启用CDN服务。
8、酷盾安全Edge SCDN

服务特点:酷盾安全Edge SCDN支持一键同步、全站监控统计、攻击态势感知图等功能,满足基本功能需求。
注册步骤:用户需要注册酷盾安全Edge SCDN账号,登录后添加域名并选择免费套餐,之后修改DNS记录,指向酷盾安全Edge SCDN提供的服务器地址,并在酷盾安全Edge SCDN管理面板中启用CDN服务。
9、多途云
服务特点:多途云提供OEM代理系统合作计划,允许用户自定义套餐价格、品牌设置等,适合有特殊需求的用户。
注册步骤:用户需要联系多途云客服申请成为合作伙伴,之后按照多途云提供的指导进行系统设置和部署。
在选择免费CDN服务时,需要考虑以下几个因素:
1、服务质量:不同的CDN服务商在速度、稳定性、安全性等方面可能有所不同,用户应根据自己的需求选择合适的服务商。
2、流量限制:免费CDN服务通常会有一定的流量限制,用户需要根据自己的网站流量选择合适的服务商。
3、兼容性:部分CDN服务商可能不支持某些特定的网站或应用,用户在选择时应确认CDN服务商是否支持自己的网站或应用。
4、技术支持:虽然免费CDN服务通常不提供全面的技术支持,但用户仍应考虑服务商是否提供基本的技术支持或社区帮助。
免费CDN防护服务是一种有效的方式,可以帮助网站提高访问速度、性能和安全性,在选择免费CDN服务时,用户应根据自己的需求和预算,选择合适的服务商,并注意服务商的服务质量、流量限制、兼容性和技术支持等因素。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9763.html