如何精通Ignorecase匹配规则?
- 行业动态
- 2024-08-21
- 3356
在编程和文本处理领域,Ignorecase匹配规则是一种重要的字符串处理模式,该规则的主要功能是在进行文本搜索或字符串比较时,忽略字符的大小写差异,将大写和小写字母视为等同,这种处理方式极大地提高了编程中的文本处理效率,尤其是在处理大量数据或执行复杂文本匹配操作时,下面将深入探讨Ignorecase匹配规则的各个方面:
1、定义及基本用法
概念解释:Ignorecase匹配规则是指在执行字符串匹配时不考虑字符的大小写,这一规则在多编程语言中均有实现,例如Python中的re.IGNORECASE标志,或JavaScript中的'i'标志。
应用场景:这种匹配规则通常应用于搜索功能,如网站搜索、文本编辑器、数据库查询等场景,帮助用户或开发者快速找到所需信息,而无需关注字符的大小写。
2、正则表达式中的应用
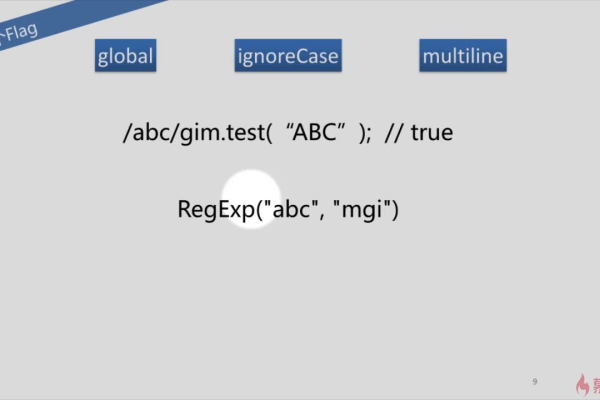
正则表达式支持:在正则表达式中,添加(?i)前缀或使用特定的模式修饰符,如Python中的re.I或Perl中的/i,即可启动Ignorecase匹配规则。
编程语中的实现:在Python中,使用re.compile('pattern', re.I)来编译一个忽略大小写的正则表达式,在JavaScript中,可以通过new RegExp('pattern', 'i')实现同样的效果。

3、与其它匹配规则的比较
与大小写敏感相对比:与Ignorecase匹配规则相对的是大小写敏感(Case Sensitive)匹配,后者区分字符的大小写,适用于需要严格匹配字符大小的场合。
与其他匹配模式结合使用:Ignorecase规则可以与其他匹配模式结合使用,如多行模式(Multiline)、单行模式(Singleline)等,以增强正则表达式的功能和灵活性。
4、优劣势分析
优势:提高文本处理的灵活性和搜索效率,尤其在处理包含大小写变化的大数据量时更为明显。
劣势:在某些特定场合,如密码验证、专业名词的大小写有明确含义的情况下,使用Ignorecase可能会导致错误或安全隐患。

5、实际案例分析
文本搜索应用:在网站搜索功能中,通过引入Ignorecase规则,用户可以输入任意大小写的关键词,系统均能返回正确的搜索结果。
编程中的应用:在编写处理用户输入的代码时,利用Ignorecase规则可以增加程序的健壮性,减少因大小写错误导致的异常。
在了解上述内容后,还可以关注以下几个方面:
在使用正则表达式处理文本时,考虑是否启用Ignorecase规则是根据实际需求决定的,在一些情况下,如针对专有名词或代码的精确匹配,可能需要关闭此功能。
在进行数据库设计时,应合理选择字段的大小写敏感设置,以满足不同的数据检索需求。

当用户输入具有大小写变体时,确保应用程序在处理这些输入时能够保持一致性和准确性。
Ignorecase匹配规则是文本处理中的一个基本且实用的功能,它通过忽略字符的大小写来提升搜索和匹配的准确性与效率,虽然大多数情况下这种规则都极有帮助,但在特定的应用场景下也需要谨慎使用,以避免潜在的问题,理解和适当地运用这一规则,将有助于提高编程和文本处理工作的质量与效率。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9758.html