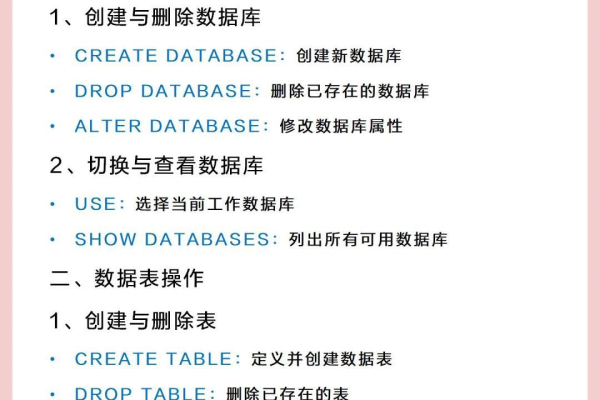
如何创建MySQL数据库SALE?
- 行业动态
- 2024-10-12
- 4237
“
sql,CREATE DATABASE SALE_;,“
创建MySQL数据库的步骤如下:
1、打开MySQL命令行客户端或使用图形化工具如phpMyAdmin。
2、登录到MySQL服务器,输入用户名和密码。
3、选择要操作的数据库(如果没有指定,默认为mysql)。
4、执行以下SQL语句来创建名为SALE_DB的数据库:

CREATE DATABASE SALE_DB;
5、确认数据库已创建成功,可以执行以下SQL语句查看所有数据库:
SHOW DATABASES;
在结果中,你应该能看到SALE_DB数据库。
| 步骤 | SQL命令 |

| | |
| 1 | 选择数据库服务器 |mysql u root p |
| 2 | 创建数据库 |CREATE DATABASE SALE; |
| 3 | 选择创建的数据库 |USE SALE; |

| 4 | (可选)查看数据库信息 |SHOW TABLES; |
| 5 | (可选)查看数据库结构 |DESCRIBE table_name; |
命令需要在MySQL命令行界面或任何支持MySQL命令的客户端中执行,在创建数据库后,可以进一步创建表格、插入数据、执行查询等操作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9750.html