如何通过Grunt和Gulp实现JavaScript工作流自动化?
- 行业动态
- 2024-08-03
- 2740
Grunt和Gulp都是流行的JavaScript工作流自动化工具,它们可以帮助开发者自动执行常见的开发任务,如文件压缩、代码编译、单元测试等。通过配置相应的插件和任务,可以实现高效的前端开发流程,提高开发效率。
在现代前端开发中,自动化工具的选择和应用是提高开发效率和代码质量的关键,Grunt和Gulp作为两种流行的JavaScript工作流自动化工具,各自拥有独特的特性和优势,小编将}
{概述}={详细探讨Grunt和Gulp的使用及它们在自动化构建中的作用:

1、Grunt和Gulp的基本概念
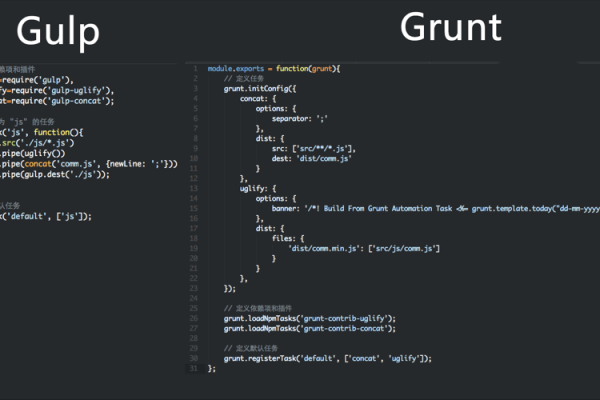
Grunt:Grunt是一个基于Node.js的构建工具,它允许用户自动化处理重复性的前端开发任务,如压缩、编译、单元测试等,Grunt以“配置优于代码”的策略,通过配置文件来定义任务和任务间的依赖关系,使得自动化流程更加清晰和可控。
Gulp:Gulp同样是基于Node.js的一个构建系统,与Grunt相比,Gulp采用“代码优于配置”的策略,通过编写JavaScript代码来实现任务的自动化,这种策略使得Gulp的配置更为简洁,逻辑更加直观,易于维护和扩展。
2、Grunt的应用与特点
插件生态:Grunt拥有丰富的插件支持,能够通过简单的API调用来执行具体的任务,使用插件可以自动编译Sass和CoffeeScript,优化图像,以及使用JSHint验证JavaScript代码。
配置明确:Grunt的任务运行依赖于明确的配置文件,这为复杂项目的管理提供了便利,详细的配置说明有助于团队成员理解每个任务的目的和执行顺序。
灵活性:Grunt的配置文件给予用户极大的自由度来定义任务和任务之间的依赖关系,这使得它可以灵活适应各种复杂的项目需求。
3、Gulp的应用与特点
简易配置:相较于Grunt,Gulp的配置更简单且直接,Gulp使用代码来定义构建流程,这使得用户能够以编程的方式来处理任务逻辑,提高了配置的灵活性和可维护性。
高效性能:Gulp使用了流式处理模式,即“streambased processing”,这种模式可以有效地减少IO操作,提高处理速度,特别是在处理大型文件时的表现更为优异。
社区与插件:虽然Gulp的插件数量可能不如Grunt多,但Gulp的插件生态也相当活跃,能够满足大多数前端自动化构建的需求。
4、Grunt与Gulp的比较
学习曲线:Grunt的学习曲线相对较平缓,其广泛的文档和插件支持使得初学者容易上手,而Gulp需要一定的Node.js和JavaScript基础,更适合有编程经验的开发者。
适用场景:Grunt适合需要详尽配置和严格任务管理的复杂项目,Gulp则更适合快速迭代和连续部署的项目,尤其是当项目结构或流程发生变化时,Gulp的灵活性显得尤为重要。
Grunt和Gulp都是自动化前端工作流程的有力工具,它们各有特点和优势,选择合适的工具需要根据项目的具体需求、团队的技能背景以及期望的开发效率来决定,通过有效地利用这些工具,可以显著提升前端开发的效率和代码质量,实现更快的产品迭代和更高的开发效率。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/9735.html