如何在HTML中添加CSS样式?
- 行业动态
- 2024-10-28
- 4949
在HTML中添加CSS样式可以通过多种方式实现,包括内联样式、内部样式表和外部样式表,下面将详细解释这些方法,并展示如何使用它们来美化网页。
内联样式
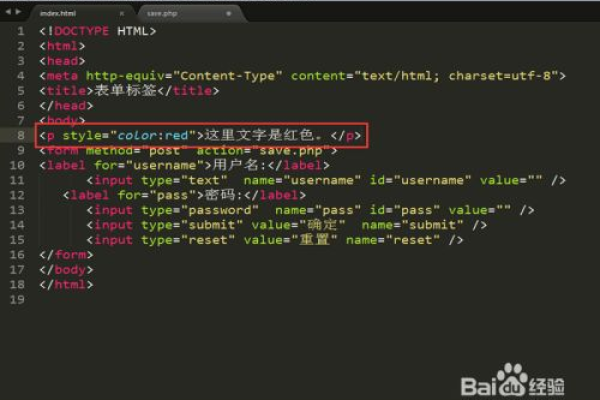
内联样式是将CSS样式直接写在HTML元素的style属性中,这种方法适用于需要为单个元素应用独特样式的情况。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Inline Style Example</title>
</head>
<body>
<h1 style="color: blue; textalign: center;">Welcome to My Website</h1>
<p style="fontsize: 16px; color: gray;">This is a paragraph with inline styles.</p>
</body>
</html>
优点:
简单快捷,适合快速调整单个元素的样式。
不需要额外的CSS文件或标签。
缺点:
难以维护,因为样式分散在多个地方。
不利于代码重用,每个元素都需要单独编写样式。
内部样式表
内部样式表是将CSS样式放在HTML文档的<head>部分中的<style>标签内,这种方法适用于整个页面的样式设置。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>Internal CSS Example</title>
<style>
body {
fontfamily: Arial, sansserif;
backgroundcolor: #f0f0f0;
}
h1 {
color: darkblue;
textalign: center;
}
p {
fontsize: 16px;
color: #333;
}
</style>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph with internal styles.</p>
</body>
</html>
优点:
所有样式集中在一个地方,便于管理和修改。
可以针对特定页面进行样式定制。

缺点:
当页面较多时,每个页面都需要重复定义相同的样式。
不利于跨页面共享样式。
外部样式表
外部样式表是通过将CSS代码保存在一个独立的.css文件中,然后在HTML文档中通过<link>标签引入,这种方法适用于大型项目,可以实现样式的复用和维护。
示例:
styles.css
body {
fontfamily: Arial, sansserif;
backgroundcolor: #f0f0f0;
}
h1 {
color: darkblue;
textalign: center;
}
p {
fontsize: 16px;
color: #333;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>External CSS Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph with external styles.</p>
</body>
</html>
优点:
样式与内容分离,提高代码可读性和可维护性。

可以在多个页面之间共享样式,减少重复工作。
更容易实现响应式设计和主题切换。
缺点:
需要额外的HTTP请求加载外部CSS文件。
如果样式表很大,可能会影响页面加载速度。
表格比较不同方法的特点
| 方法 | 优点 | 缺点 |
| 内联样式 | 简单快捷,适合快速调整单个元素 | 难以维护,不利于代码重用 |
| 内部样式表 | 集中管理,适合单页样式定制 | 重复定义,不利于跨页面共享样式 |
| 外部样式表 | 样式与内容分离,易于维护和复用,支持响应式设计 | 需要额外HTTP请求,可能影响加载速度,如果样式表很大 |
相关问答FAQs
Q1: 什么时候使用内联样式?
A1: 内联样式适用于以下情况:
需要为单个元素快速应用独特的样式。
临时调试或测试特定的样式效果。

样式仅应用于某个特定元素,不影响其他元素。
Q2: 如何优化外部样式表以提高页面加载速度?
A2: 以下是一些优化外部样式表的方法:
压缩CSS文件:去除多余的空格、换行符和注释,减小文件大小。
合并CSS文件:将多个CSS文件合并为一个,减少HTTP请求次数。
使用CDN:将CSS文件托管在内容分发网络(CDN)上,利用CDN的缓存和地理位置优势加快加载速度。
异步加载:对于非关键CSS,可以使用异步加载技术,如JavaScript的DOMContentLoaded事件后加载CSS文件,以减少初始加载时间。
按需加载:根据用户行为动态加载CSS文件,避免一次性加载所有样式。
通过以上方法,可以有效优化外部样式表,提高页面加载速度和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9734.html