ddos针对ip还是端口
- 行业动态
- 2025-02-03
- 9
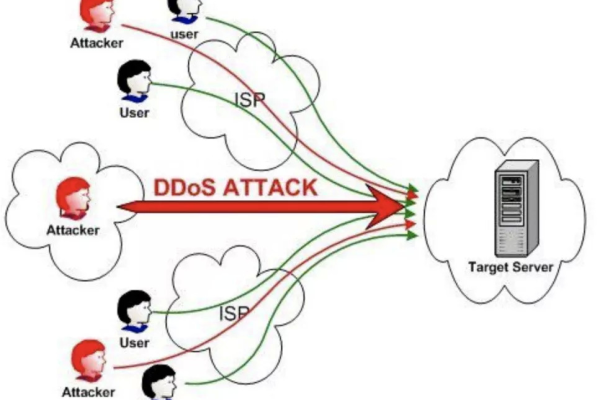
DDoS攻击既可以针对IP地址,也可以针对端口号,以下是详细分析:
1、针对IP地址的DDoS攻击
攻击原理:攻击者通过操控大量的傀儡主机或被控制的网络设备,向目标系统的IP地址发送海量的请求或数据包,这些请求可能是各种类型的网络协议数据,如TCP、UDP、ICMP等,目的是耗尽目标系统的网络带宽、CPU处理能力、内存等资源,使其无法正常处理合法用户的请求。
常见攻击类型

SYN Flood攻击:利用TCP三次握手机制,攻击者向目标服务器发送大量伪造的TCP SYN包,服务器回应SYN ACK包并等待客户端的ACK确认,但攻击者不会回应ACK,导致服务器上有大量的半连接状态资源被占用,最终耗尽服务器资源,使正常的连接请求无法被处理。
UDP Flood攻击:攻击者向目标系统发送大量的UDP数据包,由于UDP是无连接的协议,目标系统在接收到这些数据包后,会花费大量的资源去处理这些无效的UDP数据包,从而导致网络带宽被占用、系统资源被耗尽。
ICMP Flood攻击:攻击者发送大量的ICMP数据包(如Ping包)到目标主机,消耗目标的网络带宽和系统资源,使目标主机无法正常提供服务。

2、针对端口号的DDoS攻击
攻击原理:攻击者将大量的请求集中发送到目标系统的某些特定端口上,这些端口通常是目标系统提供重要服务的应用层端口,如Web服务器的HTTP(端口80)、HTTPS(端口443)端口,或者DNS服务器的端口53等,通过大量请求这些端口,消耗目标系统在这些端口上的资源,导致服务中断。
常见攻击类型
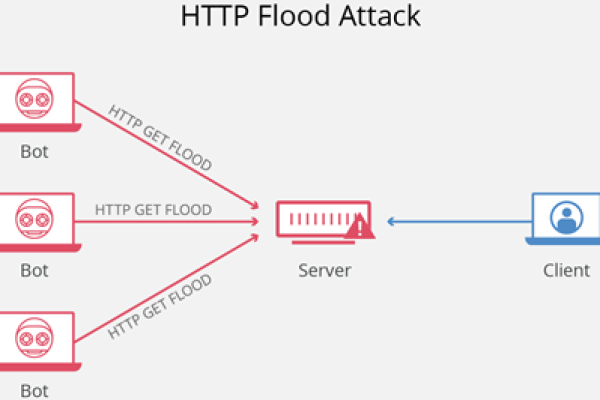
HTTP Flood攻击:也称为CC攻击,攻击者模拟大量正常用户不断地向目标网站发送HTTP请求,这些请求通常是针对一些消耗资源较大的页面或操作,如动态网页、数据库查询等,大量的HTTP请求会使目标网站服务器的资源耗尽,无法响应正常用户的请求。

DNS Flood攻击:主要针对DNS服务器的端口53,攻击者操纵大量傀儡机器,对目标网络发起海量域名查询请求,以中断该域的DNS解析,这种攻击将会破坏网站、API或Web应用程序响应合法流量的能力,让合法用户无法查找到用于调用特定资源的地址,导致业务暂时中断或停止。
DDoS攻击无论是针对IP还是端口,都会给目标系统带来严重的危害,网络管理员和安全专家需要采取有效的防范措施,如增加带宽、配置防火墙、使用DDoS防护服务等,以提高系统的安全性和稳定性。