如何在缺少网络适配器和SQL脚本的情况下进行数据库连接?
- 行业动态
- 2024-08-10
- 5
在现代计算机使用中,“没有网络适配器”和“没有SQL脚本”是两个常见的技术问题,它们分别涉及到网络连接和数据库操作的关键部分,网络适配器是计算机连网的硬件设备,而SQL脚本则是操作数据库的语言指令集,下面将分别对这两个问题进行详细解析:
没有网络适配器
原因分析
1、硬件连接问题:检查网卡与主板卡槽的接触是否良好,有时重新插拔可解决问题。
2、驱动程序缺失或损坏:网络适配器可能需要特定的驱动程序才能正常工作,如果驱动程序丢失或损坏,会导致适配器无法正常工作。
3、注册表错误:系统注册表错误可能导致网络适配器无法被识别,修复注册表可能解决问题。
4、系统服务问题:确保相关的网络服务已启动,如在Windows中的网络位置感知服务等。
解决步骤
1、检查物理连接:确认网卡与主板的连接稳固,没有松动或损坏。
2、设备管理器操作:
打开设备管理器,检查是否有未知设备或带有黄色感叹号的网络适配器。
尝试禁用然后重新启用网络适配器。
3、更新驱动程序:
通过设备管理器更新网络适配器的驱动程序。
使用第三方工具如驱动精灵自动检测并安装缺失的驱动。

4、系统服务检查:确认网络相关的系统服务状态,确保它们正在运行。
5、修复系统文件:
使用系统自带或第三方工具(如CCleaner)扫描并修复系统注册表。
保证系统文件完整性,可以使用系统文件检查器(sfc /scannow)。
6、网络故障诊断:
使用系统自带的网络故障诊断工具检查问题。
查看网络适配器的属性,确认配置正确。
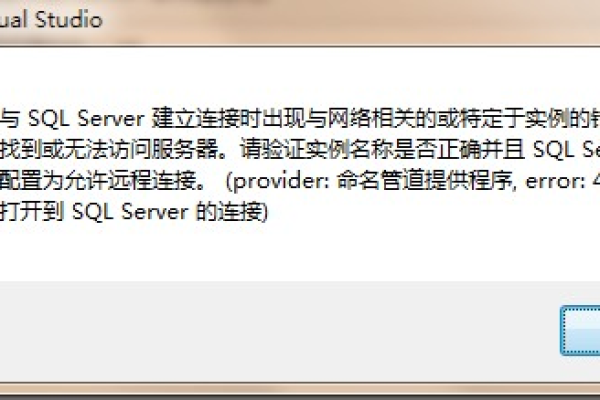
没有SQL脚本
原因分析
1、打包错误:确认是否存在除了版本号相同其他字段都一模一样的SQL包,打包时禁止出现这样的情况。
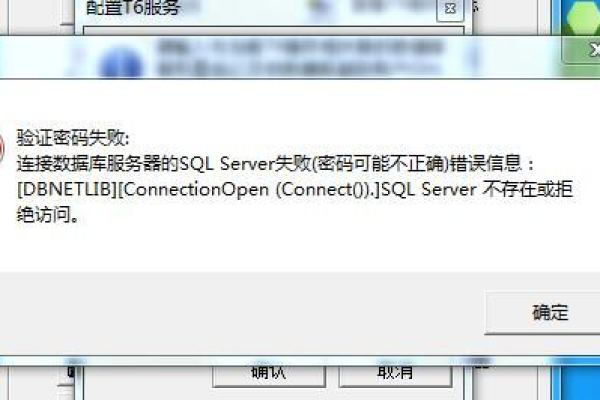
2、服务未启动:确认相关数据库服务是否已经启动,例如MSSQLSERVER服务。

3、执行权限不足:检查当前用户是否有足够的权限来执行SQL脚本。
4、脚本文件损坏:SQL脚本文件可能在传输或存储过程中损坏,需要检查文件完整性。
解决步骤
1、确认服务状态:
检查数据库服务是否运行中,如MySQL、SQL Server等。
启动所需的数据库服务。
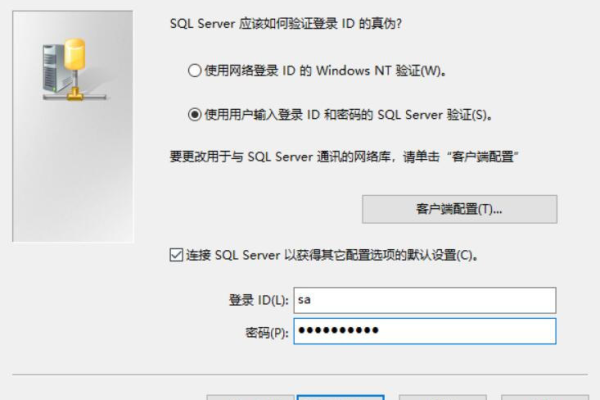
2、检查用户权限:
确保登录数据库的账户具有执行SQL脚本的权限。
如必要时,赋予相应用户DB_OWNER权限。
3、核实脚本内容:
检查SQL脚本内容是否正确,无语法错误。

验证脚本是否针对正确的数据库和表。
4、检查打包情况:
确认SQL脚本包是否是最新的,并且没有重复打包的情况。
5、脚本执行环境准备:
确保数据库中有执行该脚本所需的所有先决条件,如表结构、存储过程等。
6、使用专业工具:
利用数据库管理工具来执行SQL脚本,这些工具通常能提供详细的错误信息。
通过上述的分析和解决步骤,可以有效地处理“没有网络适配器”和“没有SQL脚本”的问题,对于网络适配器问题,重点在于检查硬件连接、驱动程序以及系统服务的状态;对于SQL脚本问题,则需要关注服务状态、用户权限和脚本的正确性,在遇到这些问题时,建议按照上述步骤逐一排查,以期快速恢复计算机的正常功能。