如何解决MySQL数据库中的Error 1045错误?
- 行业动态
- 2024-09-11
- 8
MySQL数据库在运行过程中可能会遇到各种错误,其中Error 1045是一种常见的访问被拒绝的错误,面对这种问题,了解其原因和寻找合适的解决方案是关键,下面将深入探讨MySQL Error 1045的成因及解决方法,并提供一些实用的建议来预防此类问题的发生。
成因
用户名或密码不正确
错误的登录信息:最常见的原因是用户尝试使用错误的用户名或密码登录MySQL数据库,这可能发生在手动输入凭据时发生打字错误,或是在复制粘贴过程中引入了隐藏的空格或不可见字符。
权限不足
账户权限限制:另一个可能的原因是该用户的MySQL账户没有足够的权限来访问请求的数据库或执行指定的操作,一个只拥有读取权限的用户试图执行写入操作时就会遇到访问被拒绝的情况。
解决方案
校验并更新登录信息
核对用户名和密码:确保登录时使用的用户名和密码与数据库中存储的凭据完全一致,可以通过询问管理员或使用其他已授权的账户来验证这些细节。

更新密码:如果密码遗忘或不确定,应通过有权限的账户更新密码,可以使用ALTER USER 语句或直接在 mysql.user 表中更新相应用户的密码散列值来实现。
修改用户权限
调整权限设置:对于权限不足的问题,需要通过具有更高权限级别的账户登录数据库,然后赋予该用户额外的权限,这可以通过GRANT 语句实现,例如GRANT ALL PRIVILEGES ON database_name.* TO 'username'@'localhost'; 可以授予用户在所有数据库上的所有权限。
使用安全模式登陆
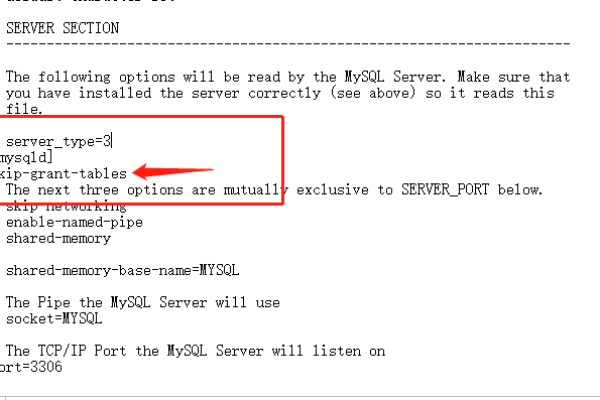
使用 skipgranttables 选项:在紧急情况下,可能需要禁用权限检查来进入数据库,这可以通过添加skipgranttables 启动参数来实现,这将允许用户无需密码即可登录,登录后,应立即恢复正常的安全设置。
实践建议
定期审核权限

审计和限制:定期检查和审计数据库账户的权限设置,确保每个账户只有其必要的最少权限,这不仅可以减少因权限过度造成的安全风险,也有助于避免不必要的访问被拒绝的错误。
使用管理工具
利用管理工具:使用MySQL的管理工具如MySQL Workbench或phpMyAdmin等,这些工具通常提供图形界面帮助用户更容易地管理用户账户和权限,减少因手动操作导致的失误。
FAQs
Q1: 如何解决MySQL Error 1045而不重置密码?
检查服务状态:确认MySQL服务正在运行,没有因为配置更改或其他系统更新而意外停止。
检查网络连接:确保客户端和服务器之间的网络连接是正常的,特别是当客户端和服务器位于不同机器上时。

Q2: 如何预防未来的MySQL访问被拒绝错误?
实施严格的安全政策:包括使用复杂密码、定期更新密码和权限设置。
备份重要数据:定期备份数据库,以防万一出现严重错误时能够快速恢复。
理解和解决MySQL Error 1045错误涉及到对数据库用户验证和权限系统的深入了解,通过上述讨论的方法和策略,可以有效地解决访问被拒绝的问题,并采取预防措施来避免未来类似问题的再次发生。