如何优化MySQL分页查询以提升性能?
- 行业动态
- 2024-09-04
- 2026
LIMIT和
OFFSET关键字来实现。
LIMIT用于限制返回的行数,而
OFFSET用于指定从哪一行开始返回。如果要查询第11到20条记录,可以使用以下语句:,,“
sql,SELECT * FROM table_name ORDER BY id LIMIT 10 OFFSET 10;,“
在处理大量数据时,如何高效地进行分页查询是后端开发中经常遇到的问题,MySQL数据库提供了LIMIT关键字用于实现分页查询,但在面对大数据量时,简单的LIMIT使用会导致查询效率低下,探索和实施查询优化策略对于提高应用性能具有重要意义。
基本原理与问题
1. 分页查询基础
基本概念:分页查询是指按照一定顺序,从数据库中检索出特定范围内的数据记录,在MySQL中,通常通过LIMIT和OFFSET实现分页。
应用场景:常见于数据密集型的应用,如电商平台的商品列表、社交网络的时间线等。
2. 常见问题
性能下降:随着数据量的增加,特别是在深度分页的情况下,使用LIMIT和OFFSET的组合可能导致查询性能急剧下降。
资源消耗:深度分页查询可能会消耗大量服务器资源,因为数据库需要跳过越来越多的记录来到达目标数据。
用户体验影响:查询响应时间的增加直接影响了用户体验,尤其是对于要求快速响应的应用场景。
优化策略
1. 索引优化

利用覆盖索引:通过创建适当的索引,使得查询过程中仅访问索引即可完成,减少对实际数据表的访问,这种方法可以显著提高查询速度,尤其是在数据量大的情况下。
2. 查询改写
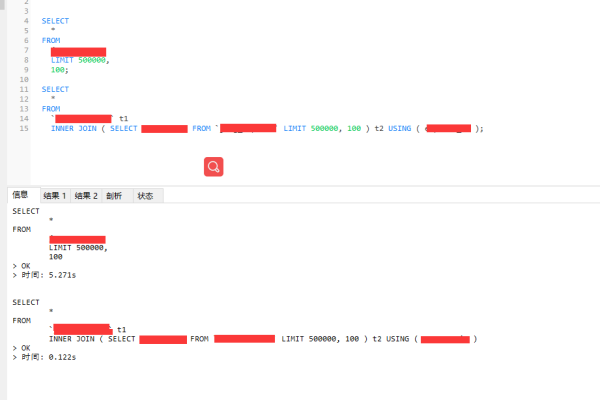
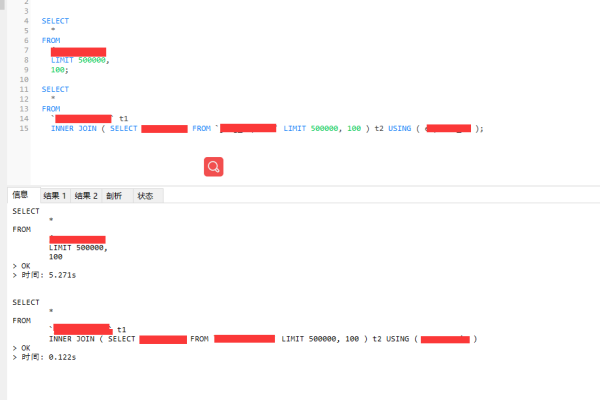
子查询优化:使用子查询方式将主查询的数据范围缩小到最小,这可以减少内部循环中的行数,从而提高查询效率。
延迟关联:在执行分页查询时,尽可能延迟关联操作,先对主要的大表进行数据过滤和排序,再进行关联操作。
3. 系统参数调整
优化缓存设置:调整MySQL的查询缓存,使得频繁访问的数据可以被缓存,从而加速查询过程。
调节系统变量:例如调整sort_buffer_size和read_rnd_buffer_size等变量,可以在进行大数据排序和随机读取时提升性能。
高级技巧
1. 无限滚动技术
原理:通过记录上一次浏览的位置,并只获取该位置之后的新数据,避免了每次分页都要从头开始的问题。
2. 并行查询
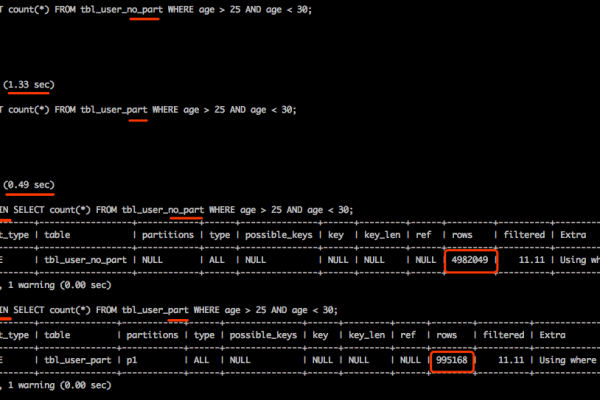
策略:在多核CPU的环境下,可以通过并行查询的方式,同时从多个分区或者表中查询数据,以提高总体查询效率。

实际应用案例
以一个电商网站为例,假设需要实现商品列表的分页显示,如果采用传统的LIMIT和OFFSET方法,当商品数量达到百万级别时,用户在查看后面的分页(如第100页)时,系统需要先跳过前99页的所有记录,这将导致响应速度极慢,通过实施上述优化措施,如调整索引策略,并引入无限滚动技术,可以有效解决这一问题。
定期对数据库进行维护和优化也是必要的,比如定期分析查询日志,优化常用查询的执行计划,以及适时地对数据进行归档或分区,以保持查询效率。
相关FAQs
1. 什么是“覆盖索引”?
覆盖索引指的是一个索引包含了所有查询所需的字段,这样在执行查询时就无需读取数据行,极大地提高了查询效率。
2. 如何选择合适的索引进行优化?
选择标准:选择那些能够最大限度减少查询扫描范围的索引,这涉及到对查询语句的分析和预判,理解数据访问模式,以及根据数据更新频率和维护成本进行权衡。
通过上述策略的实施,可以显著提高MySQL的分页查询效率,改善用户体验,并减轻服务器的负担,值得注意的是,每种优化策略都需要根据具体的应用场景和数据特性来调整,以达到最佳的性能表现。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/9692.html